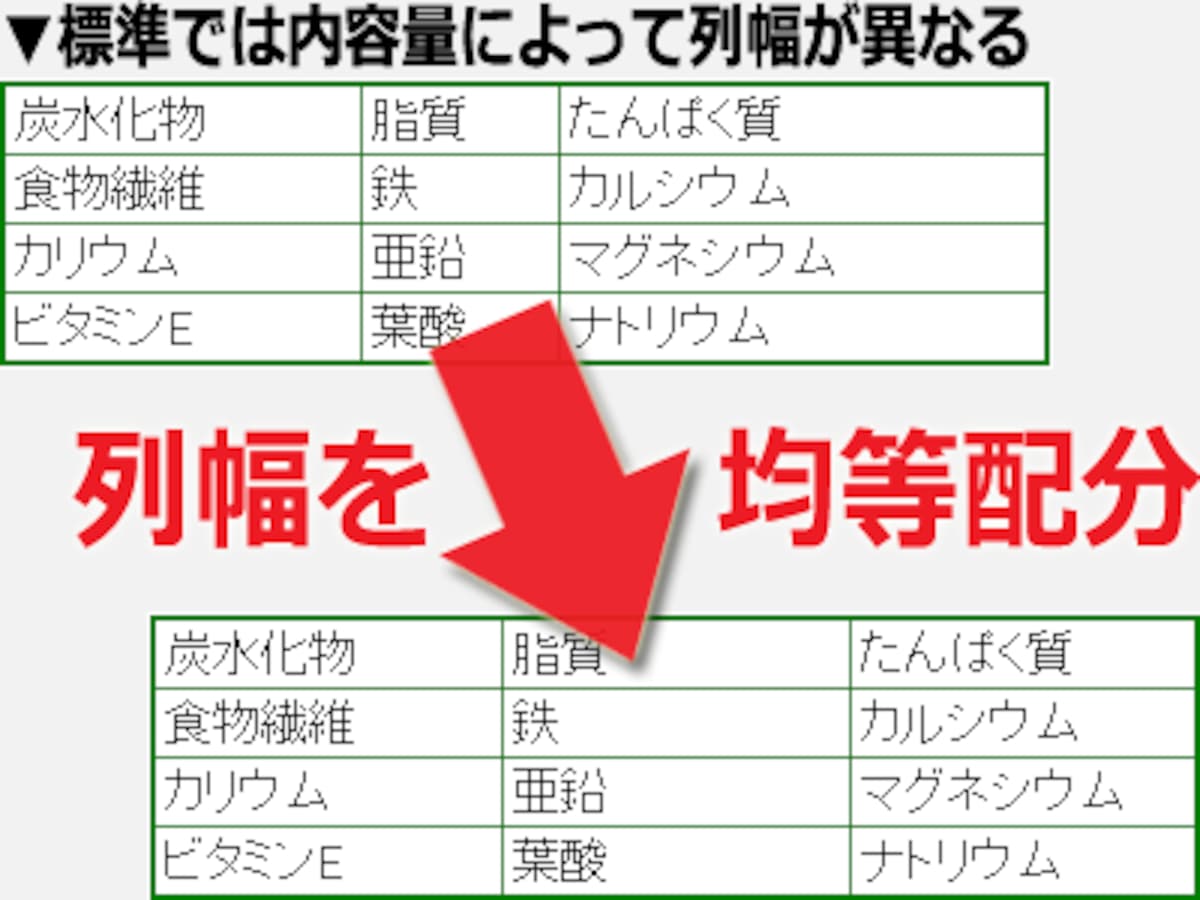
セルを均等幅にする指定
これまでの「Blog Table ⭐」で生成した表は、記入した幅に応じてセルの列幅が横幅の配分を自動的に行う仕様でした。 これは、Excel 等を使った経験のある方には、妙な印象があると思いますが、Htmlではこのフリーなセル幅のデザインが「table要素」のデフォルトです。
しかし、どちらかというと扱い易い、セル均等幅の指定が CSSにあります。 私自身がカレンダーを作った時に、セル均等幅の設定がボタンでできると便利と感じたので、今回このボタンを追加しました。
「table-layout」のプロパティ
「table」のデフォルトは「table-layout: auto」ですが「table-layout: fixed」を指定すると、セル幅が均等になる仕様になります。 この場合、均等のセル幅に入りきらない文字を書き込むと、改行して行幅が増えます。 また、最上行のセルで、固定の幅値を指定すると、指定のない他のセルが残りの幅を均等に分けます。
これが「table要素」の幅に関する仕様で、以下のページに良く纏まった説明がありますから、参考にしてください。
新設したボタンは、このプロパティの「auto」「fixed」を切り替えるボタンです。
●「auto」の設定はデフォルトで、セルに記入した内容で幅が変化します。
●「Fix」の設定は、幅指定のないセルの幅が、均等になります。
個別セル(1行目)の幅値指定は、HTML編集で行ってください。 従来の「auto」の仕様でも、「空白文字」等を使ってセル幅を操れますから、場合に合わせて使い易い設定を選択してください。 この指定も「表更新」で後から適当に変更が出来ます。
各設定のコード上の変数とローカルストレージ上の配列
今回、「table-layout」の設定を追加したので、最新のローカルストレージの登録内容を整理しておきます。
| 項目名 | 登録配列 | 初期値 | 対象の変数やプロパティ |
| ツール名 | setting[0] | BlogTable | --- |
| 列数 | setting[1] | 1 | col.value |
| 行数 | setting[2] | 1 | row.value |
| 配置 | setting[3] | 0 | posit_set |
| 表幅 | setting[4] | 620 | t_width.value |
| 本文幅メモ | setting[5] | 620 | |
| セル padding | setting[6] | 0.6 | add_padd |
| 枠線幅 | setting[7] | 1 | border_width.value |
| 左端列優先 | setting[8] | tr:not(:first-child) | left_full |
| 枠線色 | setting[9] | #999 | color_input[0].value |
| 最上行背景色 | setting[10] | #F4F4F4 | color_input[1].value |
| 左端列背景色 | setting[11] | #F4F4F4 | color_input[2].value |
| 全体背景色 | setting[12] | #FFF | color_input[3].value |
| 文字サイズ | setting[13] | 16 | t_font.value |
| セル均等幅 | setting[14] | auto | layout_fix |
◎ 旧バージョンで生成した表の個別付帯CSSには「table-layout」の指定がありません。 これを ver. 1.8 以降の「Blog Table ⭐」で「表更新」した場合は、あえて指定がなければ「table-layout: auto」の指定が個別付帯CSSに追加されます。
判っている問題点
「本文幅メモ」は、ユーザーのブログスキン固有の本文幅を記録しておく便利機能です。 表幅は自由に設定できますが、横スクロールしない、本文幅いっぱいの表を作りたい時に、「M」ボタンの「左クリック」でワンタッチで設定できる仕組みです。
この「本文幅」は、ストレージの配列の「6番目」に記録しますが、この操作は旧バージョンを前提にしているので、不都合があります。 その操作時の他の設定値も纏めてストレージに書き込むため、本来は「C」ボタンでしか書換えられない設定が、書換えられるからです。 これは次バージョンでコードを改めます。
操作の方法
◎「Ctrl+F1」のショートカットで起動し、2度目の「Ctrl+F1」でOFFになります。
◎ 起動の最初は、各入力部が空白のままのパネルが表示されます。
◎ 編集枠内を「左クリック」すると、表を作成するのに適した場所(基本的に空白行が適しています)なら、行の左端にブルーの縦線が表示されます。 ブルー線が表示されない場合は、表の作成ができません。
➔ 表の新規作成となり、パネルの右端に「表作成」のボタンが表示されます。
➔ 同時に、表の「初期値」がパネルの各設定枠に表示されます。 この「初期値」については、後述します。
➔「初期値」のまま、あるいはその設定値を変更して「表作成」を押すと、表が生成されます。
◎ 編集枠内にこのツールによって生成された表がある場合、表を「左クリック」すると、表の左側にブルーの縦線が表示されます。
➔ 表を更新する状態になり、パネル右端に「表更新」のボタンが表示されます。
➔ 表の選択と同時に、現在の表の「設定値」がパネルの各設定枠に表示されます。
➔ パネルの設定を変更してから「表更新」を押すと、変更した設定が反映されます。
以上の様に、クリックした場所によって「作成」「更新」の操作が決まります。
◎「表作成」は、常に登録した「初期値」から操作を始める事になります。 この「初期値」はユーザー自身が登録します。
◎ 雛形に適当な表を「左クリック」して「表更新」とし、その状態で「C」ボタンを押します。 その表の設定が、それ以降に新規作成する表の「初期値」になります。
◎ 登録した「初期値」は保持され、次の編集時にも再現できます。
「Blog Table ⭐」の詳しい操作方法は
以下のページに操作マニュアルがあります。「Blog Table ⭐」を初めて試される場合は参照ください。 ただし、このマニュアルの説明に合わない部分があります。
「Blog Table ⭐」ver. 1.8 を導入するには
「Blog Table ⭐」は Chrome / Edge / Firefox の拡張機能「Tampermonkey」上で動作するスクリプトツールです。
このバージョンは更新中の段階で、今後に変更を予定しています。
❶「Tampermonkey」を導入します
◎ 使用しているブラウザに拡張機能「Tampermonkey」を導入する事が必要です。
既に「Tampermonkey」を導入している場合は、この手順 ❶ は不要です。
拡張機能の導入については、以下のページに簡単な説明があるので参照ください。
❷「Tampermonkey」にスクリプトを登録します
◎「Tampermonkey」の「+」マークの「新規スクリプト」タブを開きます。
◎「新規スクリプト」には、最初からテンプレートが記入されています。 これは全て削除して、完全に空白の編集枠に 下のコードをコピー&ペーストします。
〔コピー方法〕 軽量シンプルなツール「PreBox Button 」を使うと
コード枠内を「Ctrl+左Click」➔「Copy code 」を「左Click」
の操作で、掲載コードのコピーが可能になります。
◎ 最後に「ファイル」メニューの「保存」を押すと、ツールが使用可能になります。
〔 Blog Table ⭐ 〕 ver. 1.8a
// ==UserScript==
// @name Blog Table ⭐
// @namespace http://tampermonkey.net/
// @version 1.8a
// @description 編集画面上にtable表を作成する
// @author Ameba Blog User
// @match https://blog.ameba.jp/ucs/entry/srventry*
// @exclude https://blog.ameba.jp/ucs/entry/srventrylist.do*
// @grant none
// ==/UserScript==
let retry=0;
let interval=setInterval(wait_target, 100);
function wait_target(){
retry++;
if(retry>10){ // リトライ制限 10回 1sec
clearInterval(interval); }
let target=document.getElementById('cke_1_contents'); // 監視 target
if(target){
clearInterval(interval);
main(); }}
function main(){
let ua=0; // Chromeの場合のフラグ
let agent=window.navigator.userAgent.toLowerCase();
if(agent.indexOf('firefox') > -1){ ua=1; } // Firefoxの場合のフラグ
let task=0; // 作成・更新・終了
let posit_set; // 中央寄せ・左寄せ
let table_position;
let border_collapse;
let add_padd; // td のpadding値
let layout_fix; // table-layout設定
let table_border_width;
let cell_border_width;
let border_space;
let left_full; // 左端背景色の優先
let setting=[];
if(read_locals()){
setting=read_locals(); }
if(setting.length!=15){
setting=['BlogTable','3','3','0','580','620','0.6','1',' tr:not(:first-child)',
'#999','#F4F4F4','#F4F4F4','#FFF','16','auto']; }
write_locals(setting);
function read_locals(){
let read_json=localStorage.getItem('BlogTable'); // ローカルストレージ 保存名
return JSON.parse(read_json); }
function write_locals(data){
let write_json=JSON.stringify(data);
localStorage.setItem('BlogTable', write_json); } // ローカルストレージ 保存
let target=document.getElementById('cke_1_contents'); // 監視 target
let monitor=new MutationObserver( catch_key );
monitor.observe(target, {childList: true, attributes: true}); // ショートカット待受け開始
catch_key();
function catch_key(){
let header_link=document.querySelector('.l-gHeaderLeft__link a');
if(header_link){ // 起動を「トップページ」アイコンに表示 📛
header_link.style.boxShadow='inset -14px 0 0 0 #79fbf6'; }
if(document.querySelector('.cke_wysiwyg_frame') !=null){ //「通常表示」から実行開始
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
iframe_doc.addEventListener('keydown', check_key);
document.addEventListener('keydown', check_key);
function check_key(event){
remove_mark(); // 改行が連続マークとなるのを抑止
let gate=-1;
if(event.ctrlKey==true){
if(event.keyCode==112){
event.preventDefault(); gate=1; }
if(gate==1){
event.stopImmediatePropagation();
do_task(); }}}
function do_task(){
if(task==0){
task=1;
table_panel();
enhanced(); }
else{
task=0;
remove_t_panel();
remove_mark(); }}}
before_end();
} // catch_key()
function table_panel(){
let panel=document.createElement('div');
panel.setAttribute('id', 't_panel');
panel.innerHTML=
'<span class="t_label">構成</span>'+
'<div class="wnc"><input id="col" type="number" min="1"></div>'+
'<div class="wnr"><input id="row" type="number" min="1"></div>'+
'<span class="t_label">配置</span>'+
'<input id="wide" type="submit" value=" ">'+
'<span class="t_label">表幅</span>'+
'<div class="wpx"><input id="t_width" type="number" min="10" max="1000"></div>'+
'<input id="t_width_m" type="submit" value="м">'+
'<input id="td_padd" type="submit" value=" ">'+
'<input id="equal" type="submit" value=" ">'+
'<span class="t_label">枠線</span>'+
'<div class="wpx"><input id="border_width" type="number" min="-9"></div>'+
'<input id="border_color" type="text" autocomplete="off">'+
'<span class="t_label">最上行背景</span>'+
'<input id="header_back" type="text" autocomplete="off">'+
'<span class="t_label">左端列背景</span>'+
'<input id="left_back" type="text" autocomplete="off">'+
'<input id="left_back_f" type="submit" value="▲">'+
'<span class="t_label">全体背景</span>'+
'<input id="cell_back" type="text" autocomplete="off">'+
'<span class="t_label">文字</span>'+
'<div class="wpx"><input id="t_font" type="number" min="12" max="32"></div>'+
'<input id="copy" type="submit" value="C">'+
'<input id="set" type="submit" value=" ">'+
'<span id="test"></span>';
let css=
'#t_panel { position: fixed; top: 15px; left: calc(50% - 490px); width: 954px; '+
'font-size: 14px; padding: 6px 12px; '+
'border: 1px solid #ccc; border-radius: 4px; background: #eff5f6; z-index: 10; }'+
'#t_panel * { user-select: none; }'+
'#t_panel input { position: relative; margin-right: 10px; padding-top: 2px; '+
'height: 27px; box-sizing: border-box; border: thin solid #aaa; } '+
'#t_panel input[type="number"] { padding-right: 2px; margin-right: 0; } '+
'#t_panel input[type="number"]:focus, #t_panel input[type="submit"]:focus '+
'{ box-shadow: none; }'+
'.t_label { margin: 0 3px 0 0; }'+
'#col, #row { width: 40px; text-align: center; }'+
'#wide { width: 30px; letter-spacing: -0.5em; text-indent: -6px; }'+
'#t_width { width: 54px; text-align: center; }'+
'#t_width_m { margin-left: -9px; width: 14px; }'+
'#td_padd { width: 30px; margin-left: 2px; }'+
'#equal { width: 34px; }'+
'#border_width { width: 40px; text-align: center; }'+
'#left_back_f { margin-left: -9px; width: 14px; text-indent: -1px; }'+
'#t_font { width: 40px; text-align: center; }'+
'#wide, #t_width_m, #td_padd, #equal, #left_back_f { background: #fff; }'+
'.wpx, .wnr { position: relative; display: inline-block; margin-right: 10px; }'+
'.wnc { position: relative; display: inline-block; margin-right: 2px; }'+
'.wpx::after { content: "px"; position: absolute; right: 2px; top: 2px; padding: 3px 0 0; '+
'width: 17px; background: #fff; }'+
'.wpx:hover::after { content: ""; }'+
'.wnc::after { content: "列"; position: absolute; right: 2px; top: 2px; padding: 3px 0 0; '+
'width: 17px; background: #fff; }'+
'.wnr::after { content: "行"; position: absolute; right: 2px; top: 2px; padding: 3px 0 0; '+
'width: 17px; background: #fff; }'+
'.wnc:hover::after, .wnr:hover::after { content: ""; }'+
'#border_color { margin-left: -9px; }'+
'#border_color, #header_back, #left_back, #cell_back { '+
'width: 0; padding: 2px 16px 0 0; cursor: pointer; }'+
'#border_color:focus, #header_back:focus, #left_back:focus, #cell_back:focus { '+
'width: 108px; margin-right: -80px; padding: 2px 16px 0 2px; z-index: 1; cursor: text; }'+
'#copy { margin: 0 !important; padding: 2px 4px 0; font-weight: bold; '+
'color: #fff; background: #1976d2; }'+
'#set { margin: 0 !important; padding: 2px 4px 0; float: right; }'+
'#set:hover, #copy:hover { background: #fff; color: #000; }'+
'#set { background: #1976d2; color: #fff; }'+
'#test { display: none; }'+
'#cke_42 { top: 60px !important; left: calc( 50% - 45px) !important; }';
let style=document.createElement('style');
style.innerHTML=css;
panel.appendChild(style);
document.querySelector('.l-body').appendChild(panel);
} // table_panel()
function enhanced(){
let target_r=document.getElementById('cke_1_contents'); // 監視 target
let monitor_r=new MutationObserver(select);
monitor_r.observe(target_r, {childList: true}); // ショートカット待受け開始
select();
function select(){
if(document.querySelector('.cke_wysiwyg_frame') !=null){ //「通常表示」から実行開始
remove_mark();
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
if(iframe_doc){
let style_if=iframe_doc.createElement('style');
style_if.setAttribute('id', 'style_if');
style_if.innerHTML=
'.amb_active { box-shadow: #fff -4px 0px, #2196f3 -8px 0px !important; }';
if(!iframe_doc.head.querySelector('#style_if')){
iframe_doc.head.appendChild(style_if); }
let editor=iframe_doc.querySelector('.cke_editable');
if(editor){
editor.onclick=function(e){
e.stopImmediatePropagation();
remove_mark();
if(task==1 || task==2 || task==3){
let elm=iframe_doc.elementFromPoint(e.clientX, e.clientY);
if(elm.closest('table')!=null){
let table_id=elm.closest('table').id;
if(table_id){
if(table_id.indexOf('ambt')!=-1){
elm.closest('table').parentNode.classList.add('amb_active');
let t_style_tag=iframe_doc.getElementsByClassName(table_id)[0];
task=3;
edit_table(task, elm.closest('table'), t_style_tag);}}} //「表更新」
else{
if(elm.tagName=='P' || elm.tagName=='DIV'){
elm.classList.add('amb_active');
task=2;
edit_table(task, 0, 0); }}}}}}}} //「表作成」
} // enhanced()
function pick_color(){
let set_color;
let color_input_selector;
let color_label;
let icon_button;
if(ua==0){
color_label=document.querySelector('#cke_16_label');
icon_button=document.querySelector('#cke_17'); }
else if(ua==1){
color_label=document.querySelector('#cke_15_label');
icon_button=document.querySelector('#cke_16'); }
let target_p=color_label; // 監視 アイコンのカラーラベル
let monitor_p=new MutationObserver(get_copy);
let color_input=document.querySelectorAll('#t_panel input[type="text"]');
for(let k=0; k<color_input.length; k++){
input_color(k); }
function input_color(k){
color_input[k].onclick=function(event){
if(event.ctrlKey==true){
event.preventDefault();
color_input_selector=k;
color_input[k].style.outline='2px solid #2196f3'; // 対象カラーinputを表示
icon_button.click();
monitor_p.observe(target_p, {attributes: true}); }
else if(event.shiftKey==true){
event.preventDefault();
color_input_selector=k;
if(test_colorE(hex_bright(color_input[k].value))){
color_input[k].value=hex_bright(color_input[k].value); // 明度を上げる
color_input[k].style.boxShadow='inset -17px 0 ' + color_input[k].value;
setting[k+9]=color_input[k].value; }} // setting[]に保存
if (window.getSelection){
window.getSelection().removeAllRanges(); }
} // アイコンカラー取得開始
function hex_bright(hex){ // 明度を段階的に変換
let R, G, B;
if(hex.slice(0, 1)=="#"){
hex=hex.slice(1); }
if(hex.length==3){
hex=hex.slice(0,1) + hex.slice(0,1) + hex.slice(1,2) + hex.slice(1,2) +
hex.slice(2,3) + hex.slice(2,3); }
R=parseInt(hex.slice(0, 2), 16);
G=parseInt(hex.slice(2, 4), 16);
B=parseInt(hex.slice(4, 6), 16);
// 透過度 0.6 とした色値に変更
R=upColor(R, 0.6);
G=upColor(G, 0.6);
B=upColor(B, 0.6);
return "#" + tohex(R) + tohex(G) + tohex(B);
function upColor(deci_value, alp){
const color_value=deci_value*alp + 255*(1 - alp);
return Math.floor(color_value); }
function tohex(deci_value){
return ("0" + deci_value.toString(16)).slice(-2); }}
color_input[k].addEventListener('input', function(event){
event.preventDefault();
if(test_colorE(color_input[k].value)){
color_input[k].style.boxShadow='inset -17px 0 ' + color_input[k].value;
setting[k+9]=color_input[k].value; } // setting[]に保存
else{
if(color_input[k].value==''){
color_input[k].style.boxShadow='inset 0 0 0 1px black'; }
else{
color_input[k].style.boxShadow='inset 0 0 0 1px black'; // 担保コード
color_input[k].style.boxShadow=
'inset 0 0 0 1px black, inset -17px 0 ' + color_input[k].value; }}});
function test_colorE(color){
let test=document.querySelector('#test');
test.style.color='#000001';
if(color!=''){
test.style.color=color; } // 入力枠が空の場合はNG判定
let colorR=window.getComputedStyle(test).color;
if(colorR){
if(colorR!='rgb(0, 0, 1)'){
return true; }
else{
if(color=='rgb(0, 0, 1)' || color=='#000001' || color=='#000001ff'){
return true; }
else{
return false; }}}
else{
return false; }}}
document.addEventListener('mousedown', function(){
if(color_input[color_input_selector]){
color_input[color_input_selector].style.outline='none'; }
monitor_p.disconnect(); }); // アイコンカラー取得終了
if(document.querySelector('.cke_wysiwyg_frame') !=null){
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
iframe_doc.addEventListener('mousedown', function(){
if(color_input[color_input_selector]){
color_input[color_input_selector].style.outline='none'; }
monitor_p.disconnect(); }); } // アイコンカラー取得終了
function get_copy(){
set_color=color_label.getAttribute('data-color');
color_input[color_input_selector].value='#'+ set_color;
color_input[color_input_selector].style.boxShadow=
'inset -17px 0 ' + color_input[color_input_selector].value;
color_input[color_input_selector].style.outline="none";
setting[color_input_selector+9]=color_input[color_input_selector].value;
// setting[]に保存
monitor_p.disconnect(); } // アイコンカラー取得終了
let target_body=document.querySelector('.l-body'); // 監視 target
let monitor_generator=new MutationObserver(stealth);
monitor_generator.observe(target_body, {childList: true, subtree: true});
function stealth(){
let color_generator=document.querySelector('.ck-l-colorGenerator');
if(color_generator){
color_generator.addEventListener('mousedown', function(event){
event.stopImmediatePropagation(); }); }}
} // pick_color()
function show_color(){
let color_input=document.querySelectorAll('#t_panel input[type="text"]');
for(let k=0; k<color_input.length; k++){
color_input[k].value=setting[k+9];
color_input[k].style.boxShadow='inset -17px 0 ' + color_input[k].value; }}
function table_position_set(){
let wide=document.querySelector('#wide'); // 中央配置・左寄せの設定
if(posit_set==0){
wide.value=' ▢ ';
table_position='0 auto'; }
else if(posit_set==1){
wide.value='▢ ';
table_position='0 auto 0 0'; }
wide.onclick=function(event){
event.preventDefault();
if(posit_set==0){
posit_set=1;
wide.value='▢ ';
table_position='0 auto 0 0'; }
else if(posit_set==1){
posit_set=0;
wide.value=' ▢ ';
table_position='0 auto'; }
setting[3]=posit_set; }} // setting[]に保存
function table_width_memo(){
let t_width=document.querySelector('#t_width'); // 表全幅の設定
let t_width_m=document.querySelector('#t_width_m'); // 表のデフォルト幅の登録
t_width_m.onclick=function(event){
if(event.ctrlKey==false){
event.preventDefault();
t_width.value=setting[5]; // MEMO値を呼出して設定
t_width_m.style.background='#00afff';
setting[4]=setting[5]; // setting[]に保存
setTimeout(()=>{
t_width_m.style.background='#fff';
t_width_m.style.transition='1s'; }, 2000);
setTimeout(()=>{
t_width_m.style.transition='0s'; }, 3000); }
else if(event.ctrlKey==true){
let yes=window.confirm(" 🔵 現在の「表幅」を「MEMO値」に登録します");
if(yes){
setting[5]=t_width.value;
let write_json=JSON.stringify(setting);
localStorage.setItem('BlogTable', write_json); }}}} // ローカルストレージ 保存
function td_padding_set(){
let td_padd=document.querySelector('#td_padd'); // tdの横padding 有無の設定
if(add_padd==0){
td_padd.value='p0';
td_padd.style.boxShadow='none'; }
else{
td_padd.value='p+';
td_padd.style.boxShadow='inset 6px 0 0 #cefed0, inset -6px 0 0 #cefed0'; }
td_padd.onclick=function(event){
event.preventDefault();
if(add_padd==0){
add_padd=0.6;
td_padd.value='p+';
td_padd.style.boxShadow='inset 6px 0 0 #cefed0, inset -6px 0 0 #cefed0'; }
else{
add_padd=0;
td_padd.value='p0';
td_padd.style.boxShadow='none'; }
setting[6]=add_padd; }} // setting[]に保存
function lafix_set(){
let equal=document.querySelector('#equal'); // table-layout の設定
if(layout_fix=='fixed'){
equal.value='Fix';
equal.style.background='#80deea'; }
else{
layout_fix='auto'; // 旧バージョンの「0」を「auto」に変更
equal.value='auto';
equal.style.background='#fff'; }
equal.onclick=function(event){
event.preventDefault();
if(layout_fix=='auto'){
layout_fix='fixed';
equal.value='Fix';
equal.style.background='#80deea'; }
else{
layout_fix='auto';
equal.value='auto';
equal.style.background='#fff'; }
setting[14]=layout_fix; }} // setting[]に保存
function table_border_set(){
let border_width=document.querySelector('#border_width'); // 枠線幅の設定
two_way();
border_width.addEventListener('input', function(event){
event.preventDefault();
two_way();
setting[7]=border_width.value; }); // setting[]に保存
function two_way(){
if(border_width.value>-1){
border_collapse='collapse';
table_border_width='0';
cell_border_width=border_width.value;
border_space=0; }
else if(border_width.value<0){
border_collapse='separate';
table_border_width='1';
cell_border_width=1;
border_space=border_width.value*(-1); }}}
function left_full_set(){
let left_back_full=document.querySelector('#left_back_f'); // 左端色を最上行まで設定
if(left_full==' tr:not(:first-child)'){
left_back_full.style.color='#aaa';
left_back_full.style.boxShadow='none'; }
else{
left_back_full.style.color='red';
left_back_full.style.boxShadow='inset 0 5px red'; }
left_back_full.onclick=function(event){
event.preventDefault();
if(left_full==' tr:not(:first-child)'){
left_full=' tr';
left_back_full.style.color='red';
left_back_full.style.boxShadow='inset 0 5px red'; }
else{
left_full=' tr:not(:first-child)';
left_back_full.style.color='#aaa';
left_back_full.style.boxShadow='none'; }
setting[8]=left_full; }} // setting[]に保存
function edit_table(set_task, place, style){
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
let this_table;
let this_col; // 更新前の列数
let this_row; // 更新前の行数
let col=document.querySelector('#col'); // 列数の設定
let row=document.querySelector('#row'); // 行数の設定
let t_width=document.querySelector('#t_width'); // 表全幅の設定
let border_width=document.querySelector('#border_width'); // 枠線幅の設定
let border_color=document.querySelector('#border_color'); // 枠線色の設定
let header_back=document.querySelector('#header_back'); // 最上行背景色の設定
let left_back=document.querySelector('#left_back'); // 左端行背景色の設定
let cell_back=document.querySelector('#cell_back'); // 全体背景色の設定
let t_font=document.querySelector('#t_font'); // 文字サイズの設定
let copy=document.querySelector('#copy'); // コピーボタン
let set=document.querySelector('#set'); // 作成ボタン
if(set_task==2){
set.value='表作成';
table_create(); }
else if(set_task==3){
set.value='表更新';
table_renew(place);
copy_table(); }
function table_create(){
setting=read_locals();
col.value=setting[1];
row.value=setting[2];
posit_set=setting[3];
table_position_set();
t_width.value=setting[4];
table_width_memo();
add_padd=setting[6];
td_padding_set();
layout_fix=setting[14];
lafix_set();
border_width.value=setting[7];
table_border_set();
left_full=setting[8];
left_full_set();
show_color(); // inputにストレージ値をセット
pick_color();
t_font.value=setting[13];
set.onclick=function(event){
if(set_task==2){
let table=iframe_doc.createElement("table");
let rows=[];
for(let i=0; i<row.value; i++){
rows.push(table.insertRow(-1)); // 行の追加
for(let j=0; j<col.value; j++){
let cell=rows[i].insertCell(-1);
cell.appendChild(iframe_doc.createTextNode("")); }} // 列の追加
let table_id=new_table_id();
table.setAttribute('id', table_id);
let css=set_css(table_id);
let style_c=iframe_doc.createElement("style");
style_c.setAttribute('class', table_id);
style_c.insertAdjacentHTML('afterbegin', css);
let scroll_container=iframe_doc.createElement("div");
scroll_container.setAttribute('style', 'overflow-x: auto');
let selection=iframe_doc.getSelection();
let range=selection.getRangeAt(0);
let ac_node=selection.anchorNode;
ac_node.parentNode.insertBefore(scroll_container, ac_node);
scroll_container.appendChild(style_c);
scroll_container.appendChild(table);
set_task=3;
remove_mark(); }}
} // table_create
function table_renew(table){
let t_style=style.textContent;
pick_color();
table_width_memo();
let t_tr=table.querySelectorAll('tr');
row.value=t_tr.length;
let t_td=table.querySelectorAll('td');
col.value=t_td.length / t_tr.length;
if(t_style.indexOf('margin: 0 auto 0 0')!=-1){
posit_set=1; }
else {
posit_set=0; }
table_position_set();
t_width.value=
t_style.match(/{ width: .*?px; margin/).toString().replace(/[^0-9]/g, '');
add_padd=
t_style.match(/padding: 0.2em .*?em/).toString().slice(15).slice(0, -2);
td_padding_set();
let layout=t_style.match(/table-layout: .*?;/);
if(layout){
layout_fix=layout.toString().slice(14).slice(0, -1); }
else{
layout_fix='auto'; } // 旧バージョンの表に対応
lafix_set();
let t_border_width=
t_style.match(/td { border.*?px/).toString().replace(/[^0-9]/g, '');
border_space=
t_style.match(/border-spacing: .*?px/).toString().replace(/[^0-9]/g, '');
if(border_space!=0){
border_width.value=border_space*(-1); }
if(border_space==0){
border_width.value=t_border_width; }
table_border_set();
if(t_style.indexOf('tr:not(:first-child)')!=-1){
left_full=' tr:not(:first-child)'; }
else{
left_full=' tr'; }
left_full_set();
let t_border_color_g=t_style.match(/td { border.*?;/);
let t_border_color;
if(!t_border_color_g){
t_border_color='#999'; }
else{
t_border_color=t_border_color_g.toString().match(/solid.*;/)
.toString().replace(/solid /, '').toString().replace(/;/, ''); }
border_color.value=t_border_color;
border_color.style.boxShadow='inset -17px 0 ' + border_color.value;
let t_header_back_g=t_style.match(/tr:first-child { background-color.*?;/);
let t_header_back;
if(!t_header_back_g){
t_header_back='#F4F4F4'; }
else{
t_header_back=t_header_back_g.toString().match(/: .*;/)
.toString().replace(/: /, '').toString().replace(/;/, ''); }
header_back.value=t_header_back;
header_back.style.boxShadow='inset -17px 0 ' + header_back.value;
let t_left_back_g=t_style.match(/td:first-child { background-color.*?;/);
let t_left_back;
if(!t_left_back_g){
t_left_back='#F4F4F4'; }
else{
t_left_back=t_left_back_g.toString().match(/: .*;/)
.toString().replace(/: /, '').toString().replace(/;/, ''); }
left_back.value=t_left_back;
left_back.style.boxShadow='inset -17px 0 ' + left_back.value;
let t_cell_back_g=t_style.match(/Meiryo; background-color.*?;/);
let t_cell_back;
if(!t_cell_back_g){
t_cell_back='#FFF'; }
else{
t_cell_back=t_cell_back_g.toString().match(/: .*;/)
.toString().replace(/: /, '').toString().replace(/;/, ''); }
cell_back.value=t_cell_back;
cell_back.style.boxShadow='inset -17px 0 ' + cell_back.value;
let t_font_size_g=t_style.match(/normal .*?px Meiryo/);
let t_font_size;
if(!t_font_size_g){
t_font_size='16'; }
else{
t_font_size=t_font_size_g.toString().replace(/[^0-9]/g, ''); }
t_font.value=t_font_size;
set.onclick=function(){
if(set_task==3){
let t_tr=table.querySelectorAll('tr');
this_row=t_tr.length;
let t_td=table.querySelectorAll('td');
this_col=t_td.length / t_tr.length;
let insert=[];
let com_ok=0; // 行列の削除許可
if(row.value<this_row||col.value<this_col){
com_ok=1;
let ok=confirm(
" 🔴 行数または列数を減らす表更新が指定されています。\n"+
" 行や列の削除で、中に記入したデータも削除されます。\n\n"+
" この削除を行ってもよいですか?");
if(ok){
com_ok=0; }
else{ ; }}
if(row.value>this_row){
for(let i=this_row; i<row.value; i++){
insert[i]=table.insertRow(-1); // 行の追加
for(let j=0; j<this_col; j++){
let cell=insert[i].insertCell(-1);
cell.appendChild(document.createTextNode("")); }}}
else if(row.value<this_row){
if(com_ok==0){
for(let i=this_row; i>row.value; i--){
insert[i]=table.deleteRow(-1); }}} // 行の削除
insert=table.querySelectorAll('tr');
for(let i=0; i<insert.length; i++){
if(col.value>this_col){
for(let j=this_col; j<col.value; j++){
let cell=insert[i].insertCell(-1);
cell.appendChild(document.createTextNode("")); }} // 列の追加
else if(col.value<this_col){
if(com_ok==0){
for(let j=this_col; j>col.value; j--){
let cell=insert[i].deleteCell(-1); }}}} // 列の削除
let table_id=table.id;
style.innerHTML=
set_css(table_id); }}
} // table_renew()
function set_css(t_id){
return '#'+ t_id + ' { '+
'width: '+ t_width.value +'px; '+
'margin: '+ table_position +'; '+
'table-layout: '+ layout_fix +'; '+
'border-collapse: '+ border_collapse +'; '+
'border-spacing: '+ border_space +'px; '+
'border: '+ table_border_width +'px solid '+ border_color.value +'; '+
'font: normal '+ t_font.value +'px Meiryo; '+
'background-color: '+ cell_back.value +'; } '+
'#'+ t_id +' tr:first-child { background-color: '+ header_back.value +'; } '+
'#'+ t_id + left_full +' td:first-child { background-color: '+
left_back.value +'; } '+
'#'+ t_id +' td { border: '+ cell_border_width +'px solid '+
border_color.value +'; padding: 0.2em '+ add_padd +'em 0; height: 1.5em; }'; }
function copy_table(){
copy.onclick=function(){
if(set_task==3){
let yes=window.confirm(
" 🔵 選択した表の「設定」をコピーして\n"+
" 新規作成の表の初期値にします");
if(yes){
setting[1]=col.value;
setting[2]=row.value;
setting[3]=posit_set;
setting[4]=t_width.value;
setting[6]=add_padd;
setting[7]=border_width.value;
setting[8]=left_full;
setting[9]=border_color.value;
setting[10]=header_back.value;
setting[11]=left_back.value;
setting[12]=cell_back.value;
setting[13]=t_font.value;
setting[14]=layout_fix;
write_locals(setting); }}}} // ローカルストレージ 保存
} // edit_table()
function new_table_id(){ // 複数tableを生成時に異なるidを付ける
if(document.querySelector('.cke_wysiwyg_frame') !=null){
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
for(let k=0; k<100; k++){
let table_id='ambt'+k;
if(iframe_doc.getElementById(table_id)==null){
return table_id; }}}}
function remove_t_panel(){
document.querySelector('#t_panel').remove(); }
function remove_mark(){
if(document.querySelector('.cke_wysiwyg_frame') !=null){ //「通常表示」から実行開始
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
let iframe_doc=editor_iframe.contentWindow.document;
let active_item=iframe_doc.querySelectorAll('.amb_active');
for(let k=0; k<active_item.length; k++){
active_item[k].classList.remove('amb_active'); }}}
function before_end(){
let submitButton=document.querySelectorAll('.js-submitButton');
submitButton[0].addEventListener("click", all_clear, false);
submitButton[1].addEventListener("click", all_clear, false);
function all_clear(){
let editor_iframe=document.querySelector('.cke_wysiwyg_frame');
if(!editor_iframe){ //「HTML表示」編集画面の場合
alert("⛔ Blog Table が処理を終了していません\n\n"+
" 通常表示画面に戻り 編集を終了してください");
event.stopImmediatePropagation();
event.preventDefault(); }
if(editor_iframe){ //「通常表示」編集画面の場合
remove_mark(); } // table表の編集マークを削除
}} // before_end(
} // main()
〔追記〕 2021.10.11
「Blog Table」を初めてインストールした環境では、ローカルストレージに初期値の登録をします。 このコードの不備で、初回インストールの場合に起動しない問題がありました。 上記のコードは修正済で「ver. 1.8」→「ver. 1.8a」としています。
「Blog Table ⭐」最新版について
旧いバージョンの JavaScriptツールは、アメーバのページ構成の変更で動作しない場合があり、導入する場合は最新バージョンをお勧めします。
●「Blog Table ⭐」の最新バージョンへのリンクは、以下のページのリンクリストから探せます。