公開スタイルは「UserStyles.world」に移行しました
ウェブブラウザが表示する色々な画面のデザインは、一定の条件下でユーザーがアレンジできます。 これを可能にするのが「Stylus」と呼ばれる拡張機能です。 ブラウザに「Stylus」を導入し、この拡張機能に目的の「スタイル」をインストールする事で、ユーザーのデザイン上の希望を実現できます。(ここで言うスタイルとは、ページのデザインを指定するCSSコードの事です)
CSSの機能をある程度学べば、だれも自由にスタイルを作れますが、自分で作るより誰かが作ったスタイルを利用するのが、手っ取り早いでしょう。 また、他ユーザーが作ったスタイルを書換え、特別な目的を実現することも可能です。 殆どの場合にネット上に投稿されたスタイルはフリーで、改変を禁止したものを見た事がありません。
私は幾つかのスタイルを作成して、ネット上のスタイル投稿サイトに登録して来ました。 これは、私自身の目的や好みを基に制作したものですが、他の方の目的に沿うものがあると考え、公開しています。
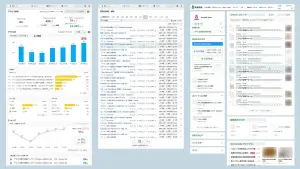
このページに纏めるのは、現在に実用性があると思われるスタイルです。 以前は他の場所で公開していましたが、この秋より投稿サイトの「UserStyles.world」に移行しました。 下はこのサイトのスタイル検索画面です。
このサイトはユーザーによる自主的な運営で成り立っていて、変なADはありません。 運営に関わっている人達の考えは、以下のページを読んで戴ければ判ると思います。
「Stylus」と「スタイル(UserCSS)」は、ブラウザ上での色々な作業を、より楽しく価値あるものにしてくれます。
拡張機能「Stylus」の使い方
「Stylus」の導入方法と扱い方の詳細を、下のリンク先に集めています。
◎「Chrome拡張機能「Stylus」の使用方法(1)~(4)」がマニュアルです。
Ameblo Management
アメーバブログのユーザーが日々扱う画面を、ユーザーライクにアレンジします。 特に「HOME」の表示項目の順位や既読マークは有効と思います。 アレンジは多岐にわたり、ここで全てを説明できません。 詳細は、このブログ内を検索してください。
Ameblo Neo Search
「Ameblo Management」は「ブログ内検索」の検索結果の画面をアレンジしますが、「Ameblo Neo Search」は更にアレンジを追加する補助スタイルです。
これは、検索機能を活性化するスクリプト「Ameba Search Repeat 」が必要としますが、「ブログ内検索」をフルに使いこなすコアユーザー向けスタイルなので、補助スタイルの形を採っています。
「Ameblo Message Pro」
「メッセージ」画面の各所に表示される「注意書き」「ヘルプ」等は、画面レイアウトを圧迫し、「メッセージ」の編集操作をし難くします。 メッセージ機能を普段から利用するユーザーとって不要なこれらの表示を、このスタイルは省略して快適な環境を提供します。
このスタイルは補助スタイルで、必ず「Ameba Management」と供に使用する必要があります。
〔ご注意〕
「Ameblo Management 」ver.202402.14.01 で「Ameblo Message Pro」を統合しました。 2024年2月以降の「Ameblo Management 」を利用される場合は、このスタイルは不要です。
Ameblo Rankings Viewer Ⅱ
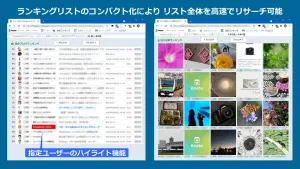
「アメーバランキング」は、複数のランキング方式が組まれていて、色々な利用の仕方をユーザーに提供しています。 ランキングの上位よりもっと後方に優れたブログがある事も少なくありませんし、多くのユーザーはそこに居るのです。 しかし、普通の方法では、ランキングの後方は見る事も大変です。
「Ameblo Rankings Viewer」は、後方の閲覧を可能にします。 圧縮したリスト表示により、ランキングリストを短時間で横断チェックができます。 一部のジャンルに設定された画像タイル型リストの場合も、独自のリストデザインを採り入れています。
Ameblo Readable
ブログのデザイン性を優先して、記事本文の背景に半透過色を指定した公式スキンが沢山あります。 ユーザーによっては、このタイプのブログが読みづらくて困っている方も居るはずです。
「Ameblo Readable」は、半透過背景の指定を閲覧側で非透過に変更します。 ブログの文字の読み易さを求めるユーザーにお勧めです。
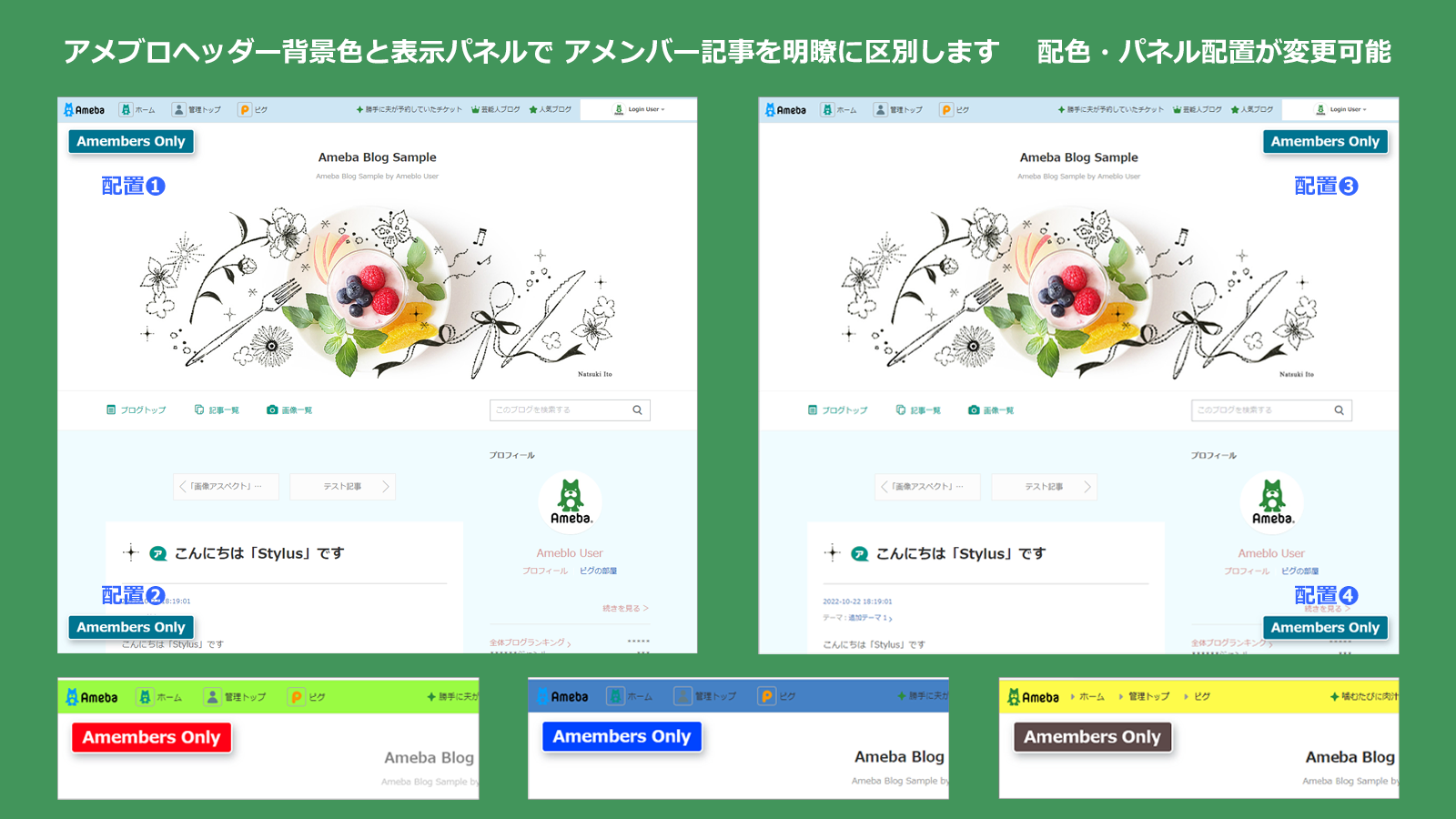
Amembers Only
「アメンバー記事」を閲覧する際に、その記事がアメンバー専用ということを明瞭に判断できる様にします。 アメブロヘッダーの配色とアメンバー専用を示す「専用プレート」の表示が可能です。 ただし、アメンバー記事を運営する側のユーザーは、このツールを使わないアメンバーには、ツールの表示が無い事に注意してください。
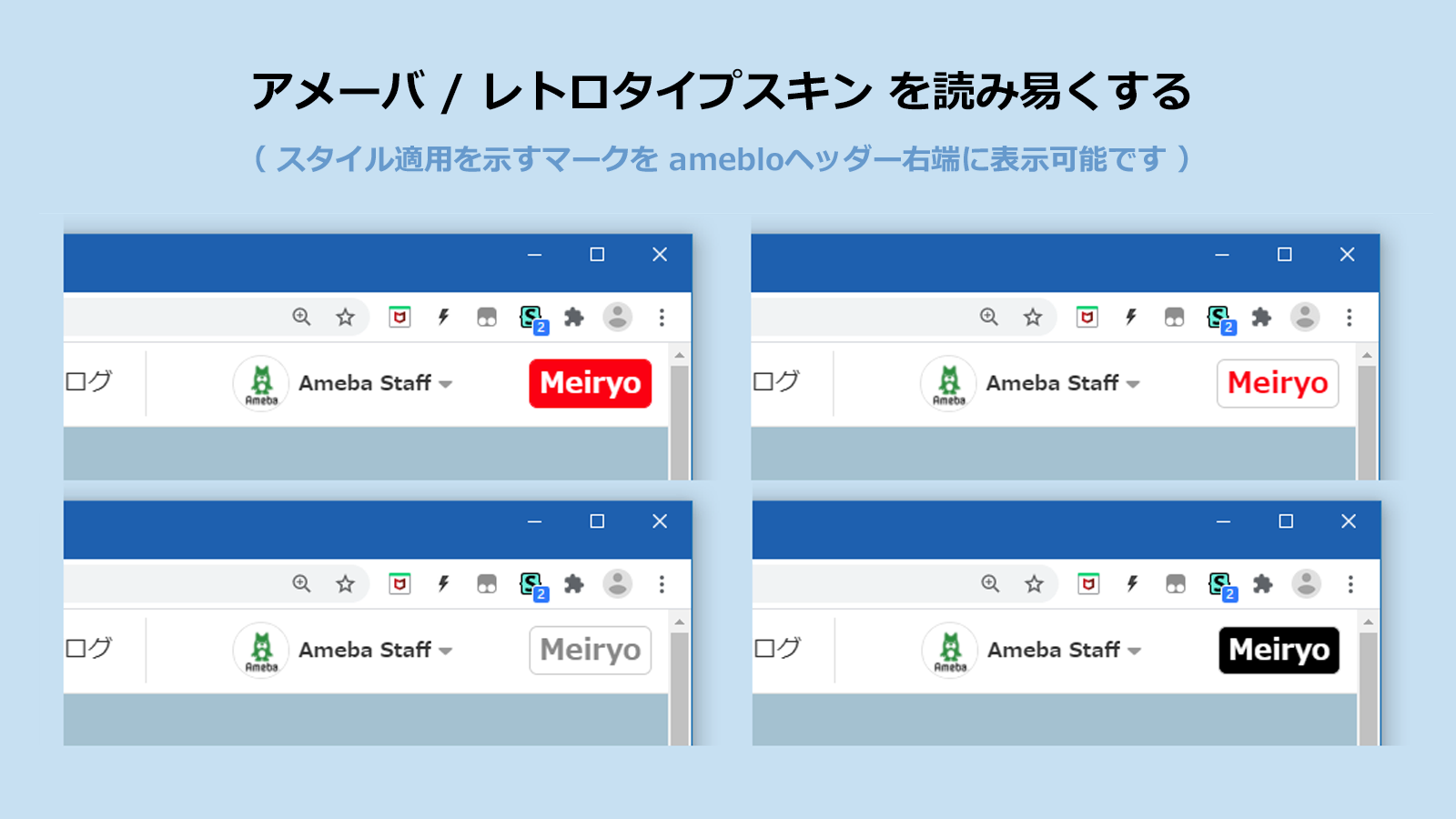
Ameblo Force Meiryo
2022年のアメブロ基本フォントの変更後も、「レトロタイプ」スキンのブログだけは「MS Pゴシック」「フォントサイズ12px」で、読み難い状態が続いています。
このスタイルは「レトロタイプ」の主要フォントを「メイリオ」に変更します。 更に「ブログ本文」「コメント欄」「ページャー」「サイドバー」のフォントサイズを調整するオプションを備え、読み易さを向上させます。
Ameblo Writer
アメーバのブログ編集画面をアレンジするスタイルです。 使い易く工夫され、「縦方向」「横方向」に伸縮自在な編集画面は、使い始めると手放せなくなるでしょう。 ウインドウの背景色を変更が可能で、明背景・暗背景の編集環境が選択できます。
Ameblo Writer Compact
デザインの基本は「Ameblo Writer」と同じですが、編集画面の横幅は 980pxに固定されています。 デスクトップを無駄に使いたくない場合は、このコンパクトなデザインは扱い易いものです。 縦方向は「Ameblo Writer」と同様に伸縮し、編集枠の高さが確保できて大変に編集し易い環境です。
Ameblo Writer ■ Preview Android Option ■
PC版ブログ編集画面の「スマホプレビュー」のフォントをAndroid標準の「Noto Sans JP」または「メイリオ」に指定します。
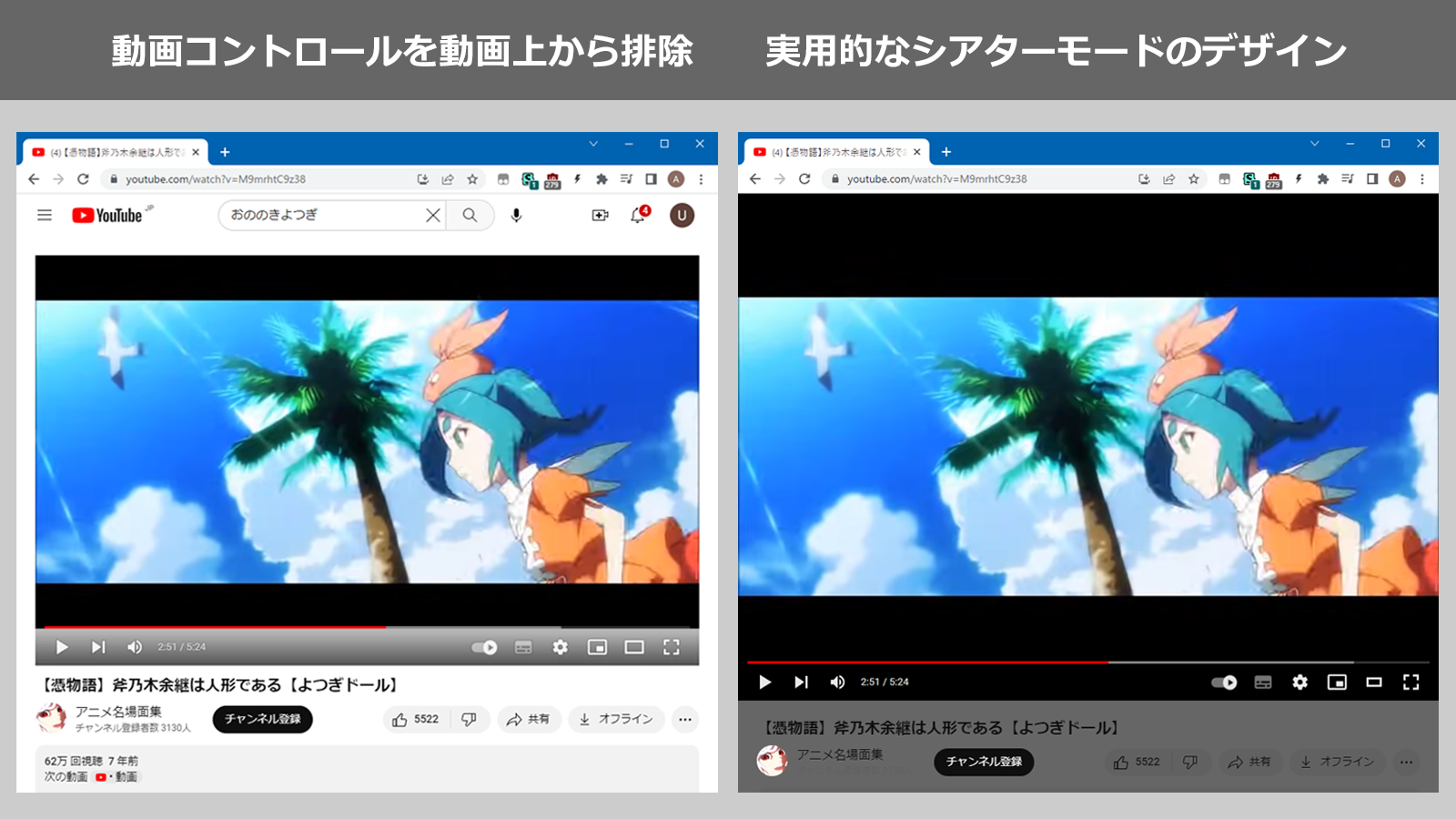
YouTube Theater
YouTube動画プレーヤーをカスタマイズする実用的スタイルです。 YouTubeサイトのシアターモードをサブウインドウで表示にする事をメインにしていますが、各種の再生条件(埋込型を含む)で「動画を見易くする」ことに重きを置いたスタイルです。
Kakakucom Viewer 800
「価格.com」の「クチコミ」の掲示板は、多くの方が利用していると思います。 私は写真関連を良く利用していたのですが、そのページのデザインを見易くアレンジしたのが「Kakakucom Viewer」です。
「800」のタイプは、画面の幅を 800px以下にコンパクトにしたデザインです。 主要フォントをメイリオに改め、画面の背景色は明背景・暗背景を選択できます。 サイト全体が大きく複雑なので、サイト内の全てのページにアレンジが及びませんが。
Kakakucom Viewer 930
最初は余分な表示を外しコンパクト化を求めたのですが、「クチコミ」以外の色々な機能で幅が必要なページが多く、このスタイルを別途に纏めなおしました。 基準のページ幅は 930pxで、「クチコミ」画面のサイドバーを残しています。 少し余裕のあるデザインの選択も悪くないと思っています。
Stylus LT800
様々なスタイルを実際の画面に適用する拡張機能「Stylus」は、スタイル制作のツールでもあります。 更に、制作したスタイルを管理したり、投稿サイトに投稿する機能も持っています。「Stylus」はユーザースタイルの中心機能です。
この拡張機能「Stylus」自体のデザインも、「Stylus」を使ってアレンジできます。 「Stylus LT800」は、私のニーズに合わせて制作した「Stylus」用のスタイルです。 この種のデザインの投稿はとても多く、CSSを作っている内に皆んな一度は作ってみたくなるのでしょう。「UserStyles.world 」には、いっばい投稿されているので、興味のある方は覗いて見てください。
「Stylus LT800」の特徴は、濃紺の暗背景のデザインと、ウインドウ幅を 800px以下の小幅にした時のプルダウンメニューです。 また、編集を加えた場合にヘッダーをブルー色に表示したり、セクションの目次をクリックすると、セクションの適用先をハイライトするなど、「色」による編集支援を盛り込んでいます。