「編集画面の高さ」をウインドウに追従する仕様に変更
今回の更新は、少し遅すぎたかも知れません。 2019年1月のアレンジ ver. 16 で「編集枠 縦拡張オプション」を投入して、編集枠の高さを「650px」に拡張しましたが、それ以降は変更をして来ませんでした。
その2年間の間に、アメブロのデフォルトの高さが改められ、現在は「700px」ですから、「Ameblo Writer (Compact)」をOFFにすると若干拡がる状態でした。
今回の更新では、「編集枠 縦拡張オプション」を全面的に改め、ブラウザウインドウの高さに応じて「編集画面 / 編集枠」の高さが変化する仕様に変更しました。
ウインドウの高さ方向の無駄をなくす
従来のデザインでは、通常の使用時に下図のグリーンの範囲が「無駄な余白」になり、その分「編集枠」の高さが狭くなっていました。
ver. 43 では、「編集画面」がウインドウ下部まで拡張します。 このため、同じウインドウの拡げ方でも、ver. 43 の方が「編集枠」の高さが広くなります。
また、この効果は「編集枠」を高く採れることだけではありません。 モニター画面の高さが低い場合には、ブラウザウインドウの高さを低くすると、「編集枠」「編集右パレット」の高さをコンパクトにできます。 高さ方向が完全にバリアブルになった編集画面は、従来以上に柔軟な編集環境を提供できます。
〔参考〕ウインドウタイトルバーの上辺で、ポインターが「上下方向の矢印」になった時にダブルクリックすると、ブラウザウインドウの「高さだけ」をモニターの高さいっぱいに拡げる事ができます。
この機能は、Win10 の「スナップ機能」と呼ばれるものです。 もしうまく動作しない場合は、以下を参照ください。
Ameblo Writer / Ameblo Writer Compact に共通の更新
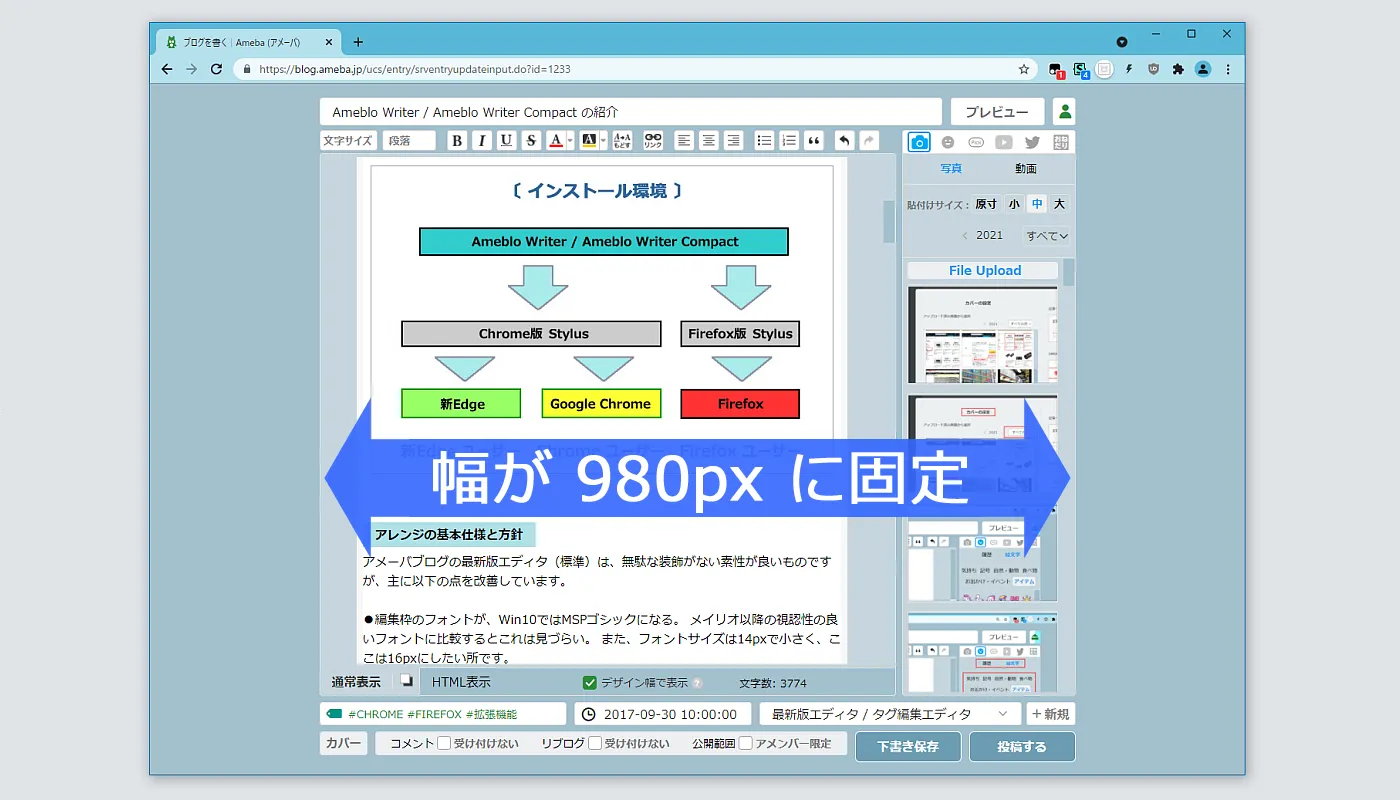
この更新は、「Ameblo Writer」「Ameblo Writer Compact」の両デザインで更新しています。「Ameblo Writer」は横方向がバリアブル(最大幅制限はあります)ですから、縦横に幅がバリアブルとなります。
また、両デザインは「最新版エディタ(標準)」だけでなく「タグ編集エディタ」にも有効です。 ユーザーは少ないと思いますが、横幅を必要とする「タグ編集エディタ」にとっては、「Ameblo Writer」は得難い環境になると思います。
Ameblo Writer (Compact) ver.43 をアップロードしました
更新した「Ameblo Writer」「Ameblo Writer compact」はアップロード済です。 既にこれらのスタイルを利用されている場合は、「Stylus」の管理画面でスタイル名欄の「 」アイコンをクリックして、更新する事が出来ます。
Ameblo Writer (Compact) ver.43 の Code構成は以下の形です。
Code 1 基本CSS ✅
Code 2 編集枠オプション フォント種 メイリオ ✅
Code 3 編集枠オプション フォント種 MS Pゴシック
Code 4 編集枠オプション フォントサイズ 14px
Code 5 編集枠オプション フォントサイズ 16px ✅
Code 6 コンパクト右パレットオプション( ✅ Compact版のみ)
Code 7 拡大サムネイルオプション ✅
Code 8 ウインドウ配色オプション 背景色 ブルーグレー ✅
Code 9 ウインドウ配色オプション 背景色 ダークグリーン
Code 10 ウインドウ配色オプション 背景色 グラン・ブルー
Code 11 ウインドウ配色オプション 背景色 ブラウン
Code 12 ウインドウ配色オプション パーツ反転色
Code 13 枠線オプション ライトグレー ✅
Code 14 枠線オプション グリーン
Code 15 枠線オプション ダークグレー
Code 16 スクロールバー配色オプション ✅
Code 17 タグ編集エディタ用 拡張設定 ✅
Code 18 編集枠幅フリーサイズオプション
Code 19 バルーンヘルプ非表示オプション ✅
Code 20 編集終了 送信完了の表示 ✅
Code 21 編集枠 縦拡張オプション ✅
Code 22 文字列・画像 の選択反転色オプション ✅
オプションの設定方法
上記 ✅ のCodeを「有効」、他のCodeを「無効」の設定で配布しています。
オプションの選択は、各Codeの適用先の以下の変更で行います。
▪Codeの適用先を「次で始まるURL」に設定すると「有効」
▪Codeの適用先を「URL」に設定すると「無効」
となります。 Codeの適用先を変え、スタイルを「保存」することで、選択が確定して編集画面の表示に変更が反映します。
通常は「配布」時のオプション設定で使用可能と思いますが、ユーザーの使用環境に合わせてオプションのデザインを自由に変更できます。
「Ameblo Writer (Compact)」を利用するには
「Ameblo Writer (Compact)」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「Ameblo Writer」「Ameblo Writer Compact」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
● Ameblo Writer の入手先
● Ameblo Writer Compact の入手先
下は上記リンク先の「UserStyles.world」の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
▪「Ameblo Writer」「Ameblo Writer Compact」の両版を同時に「Stylus」にインストールし、切り替えて使用する事が出来ます。 但し、両版を同時に有効にすると表示が崩れるので、どちらか一方をONにする様にしてください。(記事が壊れる心配はありません)
「Ameblo Writer(Compact)」のバージョン更新
「Stylus」にインストールした「Ameblo Writer(Compact)」は、導入後は簡単にバージョン更新ができます。
「Stylus」の管理画面でこのスタイルの登録を探し、その行の「 」のボタンを押すだけです。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。