ツイッター(ツイート貼付け機能)タブに対応
編集画面下部の投稿設定枠から「Twitter連携」のボタンが無くなったのは、Twitter同時投稿機能の終了したからと受け取っていました。 しかし、私自身が Twitter連携が未設定で、その理由で私にだけボタンが表示されない状態かも知れず、再アレンジすべきがどうかを迷いました。
そこで、Twitterアカウントを取得して「外部サービス連携設定」を行い確認する事にしました。 Twitter初心者で全てが見通せないまま、なんとかアカウントを設定。 結果はやはり、編集画面の投稿設定枠が「コメント」「リブログ」「アメンバー」のみに変更されていました。
これを確認して、投稿設定部を再アレンジしコンパクト化しました。(下図 ❷)
また、Twitter連携を設定したので、これまでアレンジが出来なかった右パレットの「Twitter」タブのリストデザインをアレンジしました。(上図 ❶)
「コンパクト右パレット」オプション
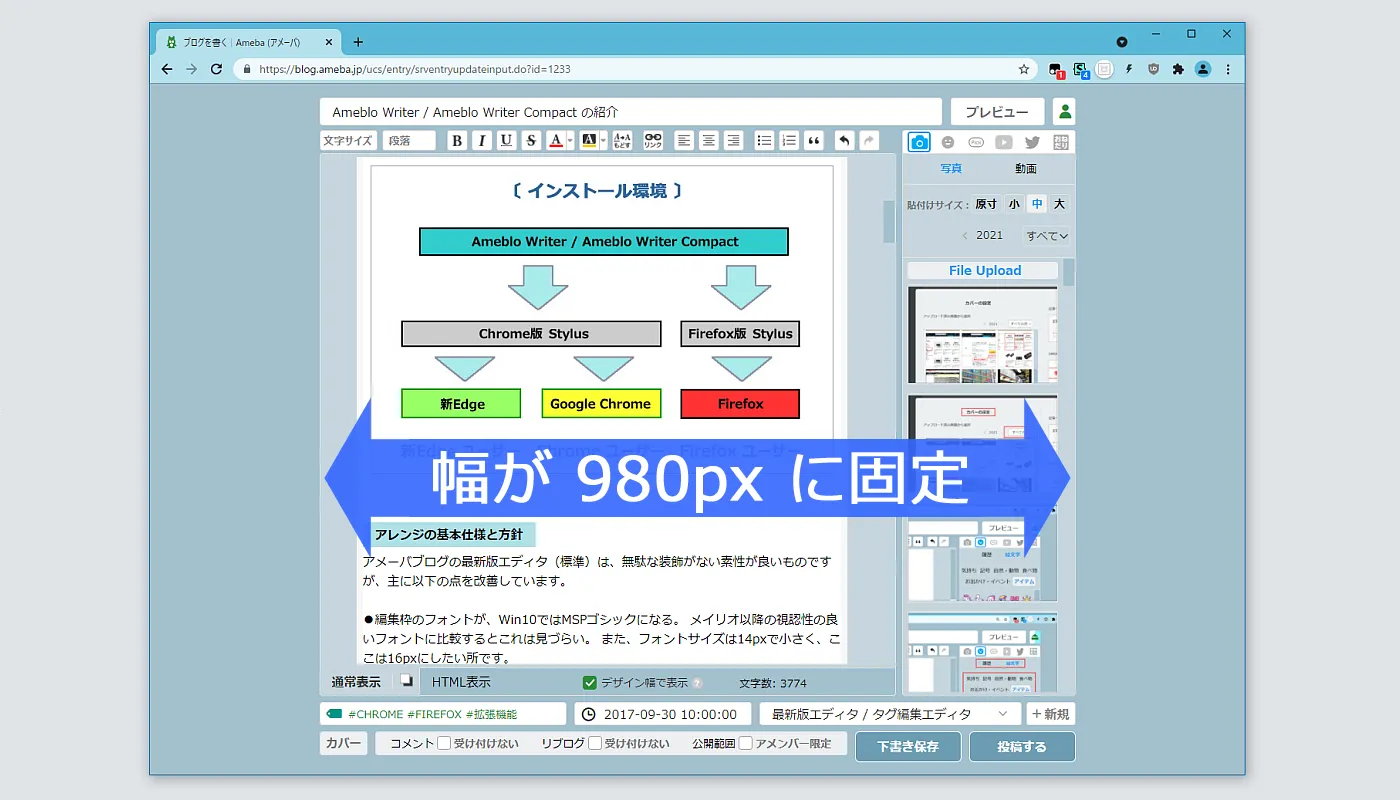
「Ameblo Writer(Compact)」は、編集画面のデフォルトデザインの無駄を徹底して排除しています。 上下方向のコンパクト化により、縦方向のスクロールが編集記事のスクロールと右パレットのリストのみに割り当てられ、これはとても快適です。
また、「コンパクト右パレット」により左右方向の無駄が減り、編集時に同時に他のウインドウを開く場合に、デスクトップの余裕が出来ます。 更にコンパクト化は、編集画面を拡大して文字を見易く表示する時にも有効です。 このスタイルは、使うほどに手放せない編集環境になります。
「Twitter」タブを開いて「ツイート」の貼付けを行う場合、コンパクト右パレットの幅では「ツイート」が少し窮屈です。 そこで、「YouTube動画」のリストと同様に、左側に少しはみ出して表示するデザインにしました。
「Ameblo Writer Compact」では「コンパクト右パレット」がデフォルトですが、「Code 6」の適用先を変更する事でOFFに出来ます。 その場合は、僅かに「ツイート」の表示幅が広くなります。
Ameblo Writer (Compact) ver.36 をアップロードしました
更新した「Ameblo Writer」「Ameblo Writer compact」はアップロード済です。 既にこれらのスタイルを利用されている場合は、「Stylus」の管理画面でスタイル名欄の「 」アイコンをクリックして、更新する事が出来ます。
Ameblo Writer (Compact) ver.36 の Code構成は以下の形です。
Code 1 基本CSS ✅
Code 2 編集枠オプション フォント種 メイリオ ✅
Code 3 編集枠オプション フォント種 MS Pゴシック
Code 4 編集枠オプション フォントサイズ 14px
Code 5 編集枠オプション フォントサイズ 16px ✅
Code 6 コンパクト右パレットオプション( ✅ Compact版のみ)
Code 7 拡大サムネイルオプション ✅
Code 8 ウインドウ配色オプション 背景色 ブルーグレー ✅
Code 9 ウインドウ配色オプション 背景色 ダークグリーン
Code 10 ウインドウ配色オプション 背景色 グラン・ブルー
Code 11 ウインドウ配色オプション 背景色 ブラウン
Code 12 ウインドウ配色オプション パーツ反転色
Code 13 枠線オプション ライトグレー ✅
Code 14 枠線オプション グリーン
Code 15 枠線オプション ダークグレー
Code 16 スクロールバー配色オプション ✅
Code 17 タグ編集エディタ用 拡張設定 ✅
Code 18 編集枠幅フリーサイズオプション
Code 19 バルーンヘルプ非表示オプション ✅
Code 20 編集終了 送信完了の表示 ✅
Code 21 編集枠 縦拡張オプション ✅
Code 22 文字列・画像 の選択反転色オプション ✅
〔注意〕
上記 ✅ のCodeを「有効」、他のCodeを「無効」の設定で配布しています。
オプションの選択は、各Codeの適用先の以下の変更で行います。
▪Codeの適用先を「次で始まるURL」に設定すると「有効」
▪Codeの適用先を「URL」に設定すると「無効」
となります。 Codeの適用先を変え、スタイルを「保存」することで、選択が確定して表示に反映します。
「Ameblo Writer (Compact)」を利用するには
「Ameblo Writer (Compact)」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「Ameblo Writer」「Ameblo Writer Compact」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
● Ameblo Writer の入手先
● Ameblo Writer Compact の入手先
下は上記リンク先の「UserStyles.world」の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
▪「Ameblo Writer」「Ameblo Writer Compact」の両版を同時に「Stylus」にインストールし、切り替えて使用する事が出来ます。 但し、両版を同時に有効にすると表示が崩れるので、どちらか一方をONにする様にしてください。(記事が壊れる心配はありません)
「Ameblo Writer(Compact)」のバージョン更新
「Stylus」にインストールした「Ameblo Writer(Compact)」は、導入後は簡単にバージョン更新ができます。
「Stylus」の管理画面でこのスタイルの登録を探し、その行の「 」のボタンを押すだけです。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。