選択範囲の反転色のアレンジを導入しました
編集画面で文字列をドラッグして選択すると、選択範囲に反転色が付きます。 下の左側は Chromeのデフォルトの反転色ですが、この反転色をもう少し濃い色にすると、文字がより鮮明になります。
しかし、この反転色は画像等を選択した場合にも付きます。 下は、挿入画像をクリックした場合で、反転色が画像の上に被っています。 こんな場合にも、ある程度は画像が見える様に、デフォルトの濃さが決められている様です。
今回のアレンジは、反転色を濃くして文字はより鮮明にし、画像に対しては反転色を付けない様にするというものです。
アレンジコード
反転色は「::selection」という擬似要素を使ってアレンジしますが、「文字列」と「img要素」を選択して、異なる反転色を付加します。
アメブロのページには、他に「動画」「リブログカード」等が挿入されますが、それらはもともと反転色が付きません。 従って以下は「img要素」の反転色だけを考慮しています。 もし、反転色が問題になる要素が他にあれば、判った時点でコードを修正します。
❶「img要素」は、デフォルトのブルー反転色を透明にアレンジしています。
❷ 通常の挿入画像以外で、手作業で配置した画像等は、デフォルトの「hover」設定で黒の「outline」が表示されますが、これをアレンジしています。
❸ 通常の挿入画像を左クリックした場合、ダイアログが表示されて画像に枠線が表示されます。 このコードは枠線色をブルーにアレンジします。
「アメブロ絵文字」「ペタ等バナー」の反転色のデザイン
アメブロ特有の表示物ですが「アメブロ絵文字」や「ペタ等のバナー」も「img要素」です。 一般の挿入画像は反転色を付けませんが、これらの要素をコピーしたり削除したりする場合に、反転色が付かないと扱いに困ります。 そこで、半透過の淡いグレーの反転色を指定しました。
「アメブロ絵文字」は、デフォルトの反転色より文字が判り易くなっています。
挿入画像の反転色のデザイン
挿入画像を左クリックした場合は、画像の反転色が透明となり表示されません。
このデザインは画像が見易くて良いのですが、画像の削除やコピーの際にブルーの反転色が無く、選択された事が判り難くなります。 ただ、下の様に全く困るという事はないでしょう。
「ブラックモード」には全く不適当です
使用しているユーザーは少ない様ですが、「通常表示」の編集枠は暗背景の「ブラックモード」に切換ができます。 この「ブラックモード」では、反転色のアレンジは不適当で、選択範囲が殆ど判らなくなります。
反転色のアレンジは「明背景」が前提で仕方が無いのですが、「暗背景」のユーザーは困るので、アレンジコードを新しい「Code22」に収め、適応先の指定で無効に出来る様にしました。 デフォルトでは「有効」ですから、「ブラックモード」を利用する場合は、「Code22」の適用先を「URL」に変更してください。
Ameblo Writer (Compact) ver.31 をアップロードしました
更新した「Ameblo Writer」「Ameblo Writer compact」はアップロード済です。
Ameblo Writer (Compact) ver.31 の Code構成は以下の形です。
Code 1 基本CSS ✅
Code 2 編集枠オプション フォント種 メイリオ ✅
Code 3 編集枠オプション フォント種 MS Pゴシック
Code 4 編集枠オプション フォントサイズ 14px
Code 5 編集枠オプション フォントサイズ 16px ✅
Code 6 コンパクト右パレットオプション( ✅ Compact版のみ)
Code 7 拡大サムネイルオプション ✅
Code 8 ウインドウ配色オプション 背景色 ブルーグレー ✅
Code 9 ウインドウ配色オプション 背景色 ダークグリーン
Code 10 ウインドウ配色オプション 背景色 グラン・ブルー
Code 11 ウインドウ配色オプション 背景色 ブラウン
Code 12 ウインドウ配色オプション パーツ反転色
Code 13 枠線オプション ライトグレー ✅
Code 14 枠線オプション グリーン
Code 15 枠線オプション ダークグレー
Code 16 スクロールバー配色オプション ✅
Code 17 タグ編集エディタ用 拡張設定 ✅
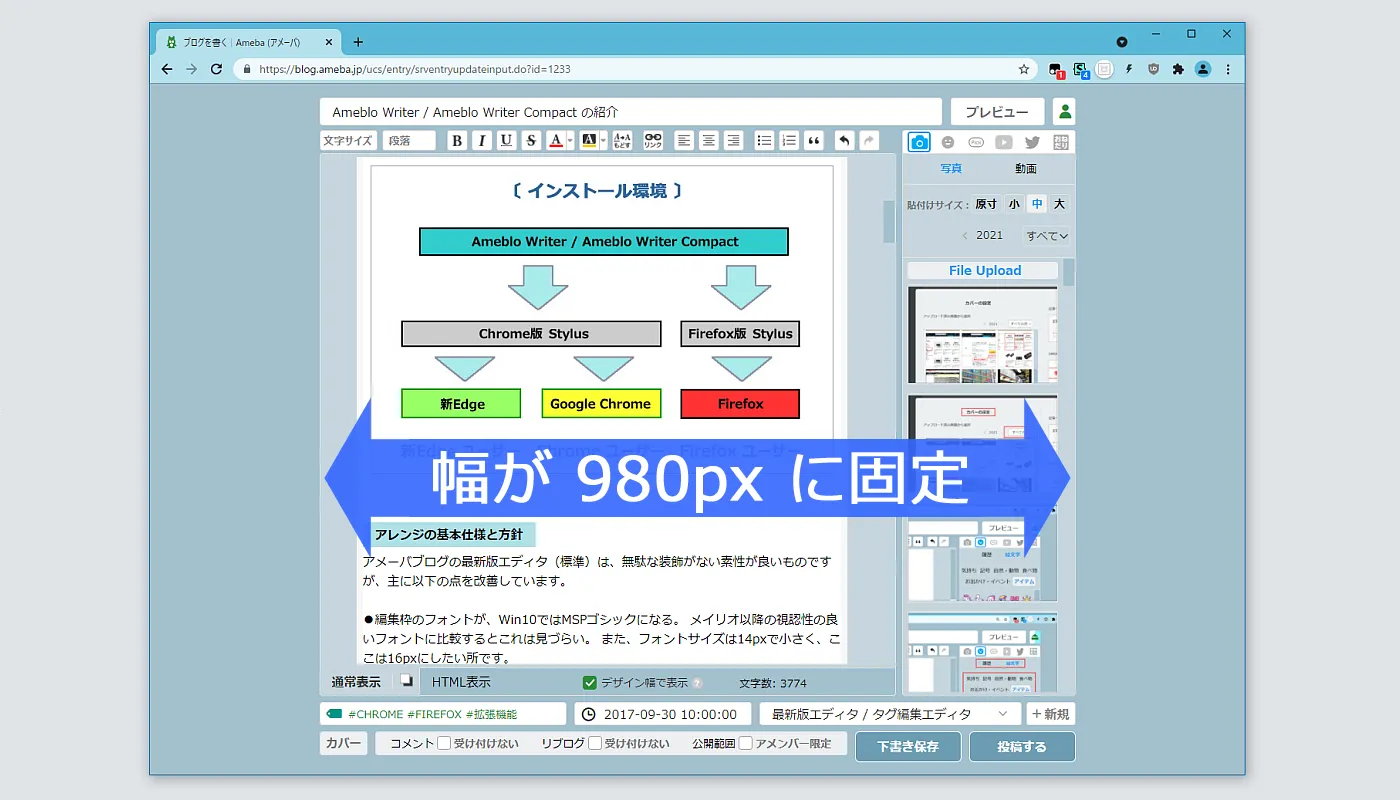
Code 18 編集枠幅フリーサイズオプション
Code 19 バルーンヘルプ非表示オプション ✅
Code 20 編集終了 送信完了の表示 ✅
Code 21 編集枠 縦拡張オプション ✅
Code 22 文字列・画像 の選択反転色オプション ✅
〔注意〕
上記 ✅ のCodeを「有効」、他のCodeを「無効」の設定で配布しています。
オプションの選択は、各Codeの適用先の以下の変更で行います。
▪Codeの適用先を「次で始まるURL」に設定すると「有効」
▪Codeの適用先を「URL」に設定すると「無効」
となります。 Codeの適用先を変え、スタイルを「保存」することで、選択が確定して表示に反映します。
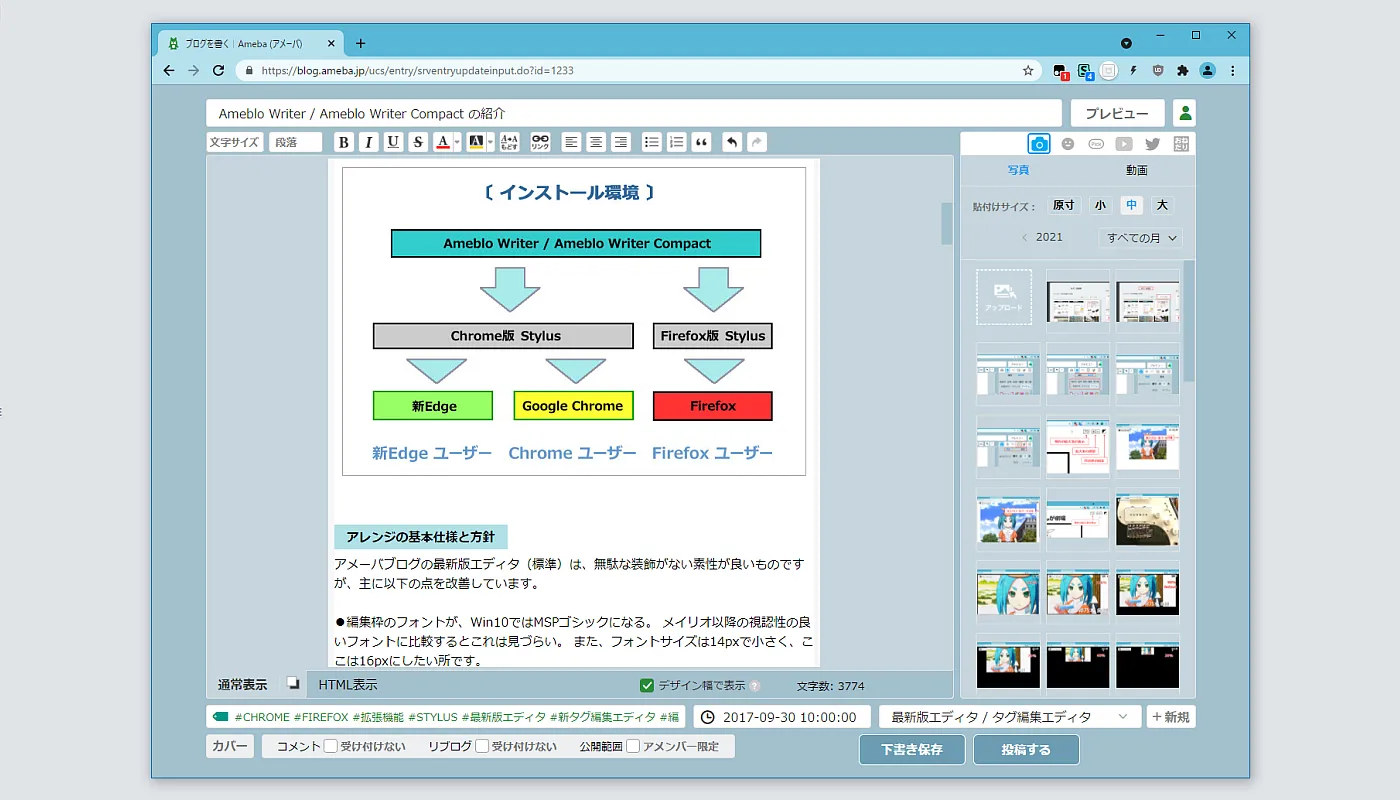
「Ameblo Writer (Compact)」を利用するには
「Ameblo Writer (Compact)」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「Ameblo Writer」「Ameblo Writer Compact」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
● Ameblo Writer の入手先
● Ameblo Writer Compact の入手先
下は上記リンク先の「UserStyles.world」の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
▪「Ameblo Writer」「Ameblo Writer Compact」の両版を同時に「Stylus」にインストールし、切り替えて使用する事が出来ます。 但し、両版を同時に有効にすると表示が崩れるので、どちらか一方をONにする様にしてください。(記事が壊れる心配はありません)
「Ameblo Writer(Compact)」のバージョン更新
「Stylus」にインストールした「Ameblo Writer(Compact)」は、導入後は簡単にバージョン更新ができます。
「Stylus」の管理画面でこのスタイルの登録を探し、その行の「 」のボタンを押すだけです。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。