右パレットのデザイン変更に再対応
「Ameba Pick」のアイコンが正式に設置されました。 以前のテストで利用した非表示のタブ画面は「REQE」用のメニューで、アイコンもタブ画面も別です。 また、相変わらず「REQE」用のメニューは非表示で置かれています。
上は先日までのタブの構成ですが、元のアフィリエイトのアイコン〈+〉は無くなり、新しい「Ameba Pick」のアイコンが出来たので、タブは6個にとどまりました。 しかし、「REQE」用のメニューがそのうち出来る可能性があります。
「MS Pゴシック」のスキンタイプに対応しました
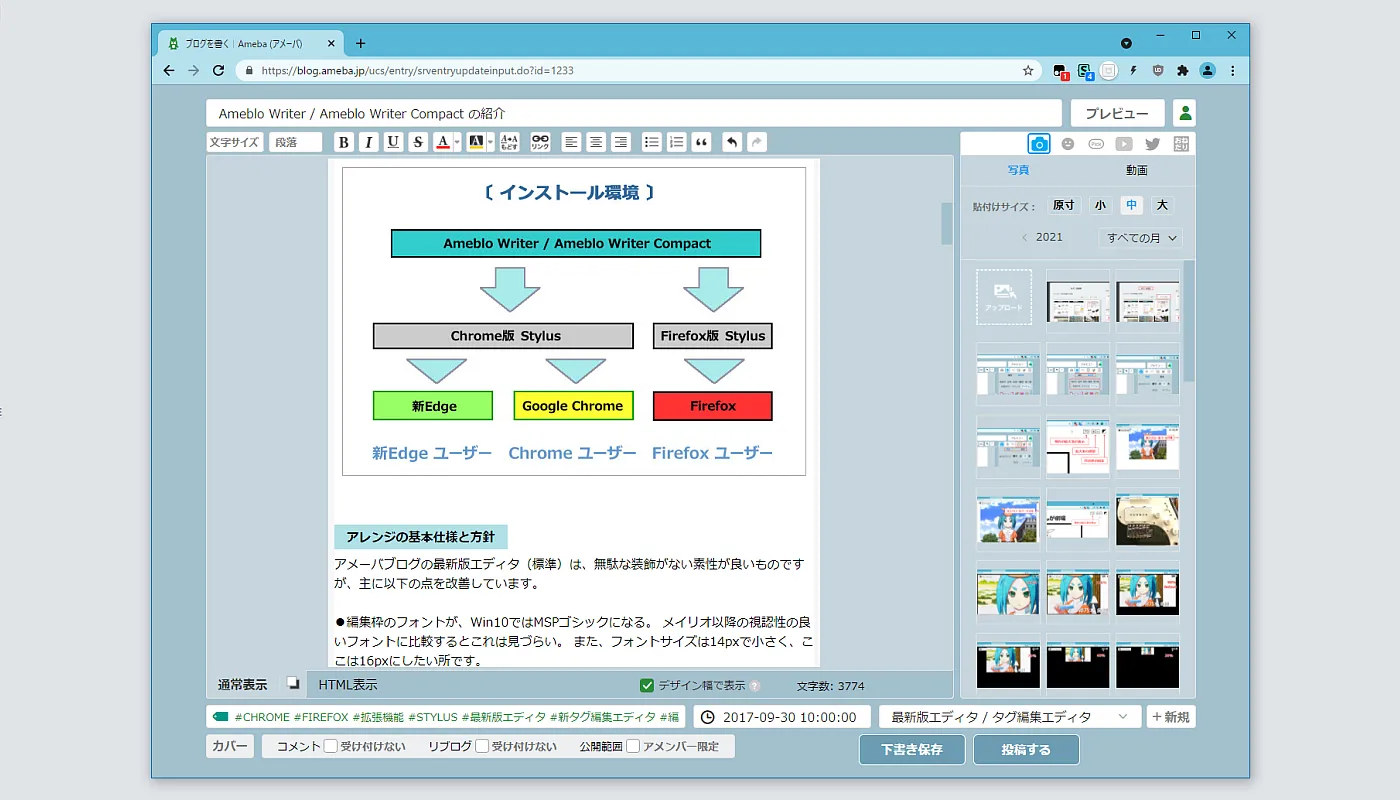
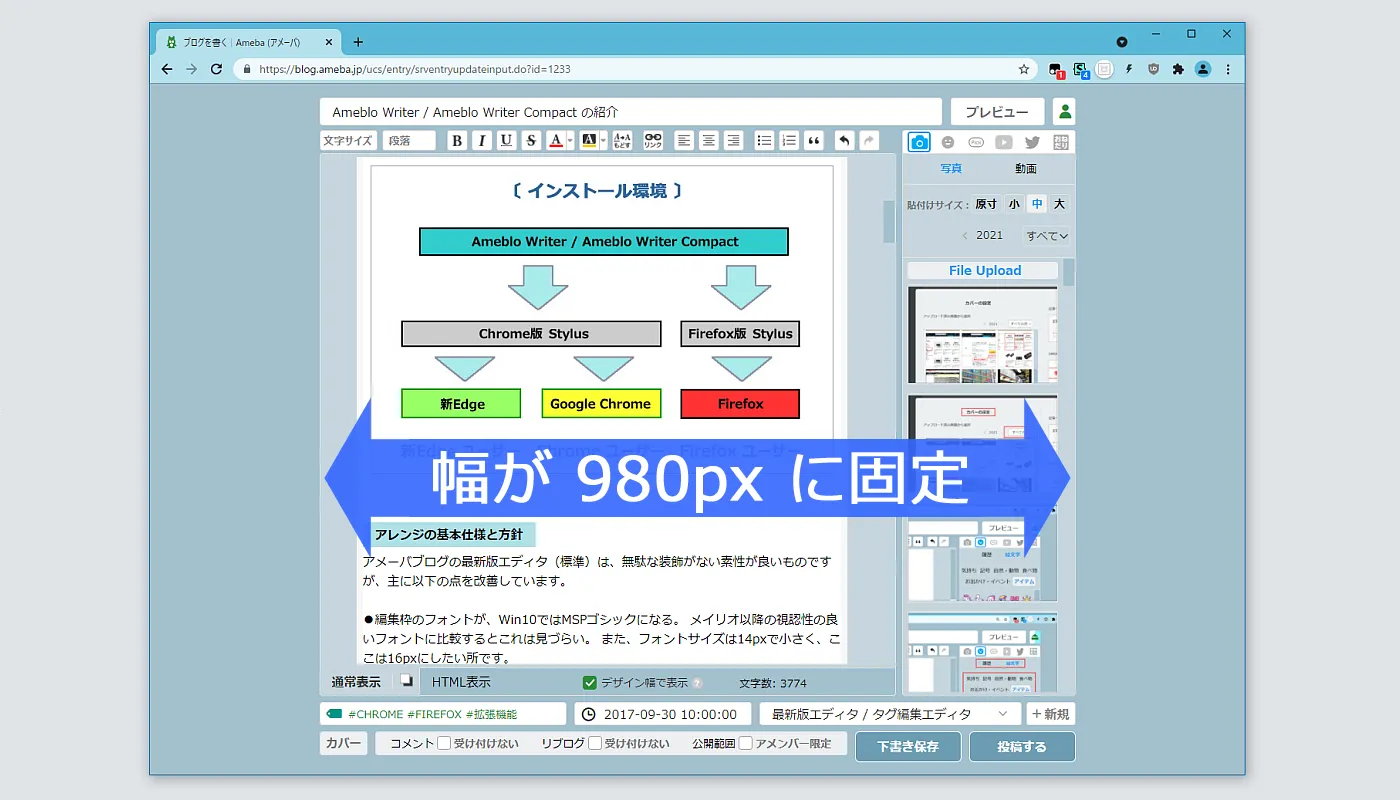
「通常表示」の編集画面で「デザイン幅で表示」をONにすると、編集枠(iframe)の中身全体に「ブログ本文幅」の指定と、「メイリオ優先」のフォント指定が適用されます。 下図は、ピンクの「style指定」が書き込まれている所です。
この指定で、編集枠内とブログページが「WYSIWYG」関係になるのですが、 本文幅は正確ですが、フォント種の取得内容が常に「メイリオ優先」になります。
「デザイン幅で指定」をOFFにすると、今度は「MS Pゴシック 16px」で表示されますが、これは編集画面のベースプログラム「ckeditor」のデフォルト指定です。 これは、好みの問題はあっても「WYSIWYG」とは無関係です。
色々とスキンまで変えてテストしたのですが、フォントの「メイリオ優先」は変わりません。 ブログの本文表示フォントが「メイリオ優先」の場合は問題になりませんが、「MS Pゴシック」のスキンの場合は「WYSIWYG」に出来ない状態です。
この問題の原因はさておき、「Ameblo Writer(Compact)」で編集枠内のフォントを「MS Pゴシック優先」にする事は簡単です。 今回、「Code 3」のオプションを新設し、これを有効にした場合に「MS Pゴシック優先」を指定出来る様にしました。
Ameblo Writer (Compact) ver.28a をアップロードしました
更新した「Ameblo Writer」「Ameblo Writer compact」はアップロード済です。
Ameblo Writer (Compact) ver.28a の Code構成は以下の形です。
Code 1 基本CSS ✅
Code 2 編集枠オプション フォント種 メイリオ ✅
Code 3 編集枠オプション フォント種 MS Pゴシック
Code 4 編集枠オプション フォントサイズ 14px
Code 5 編集枠オプション フォントサイズ 16px ✅
Code 6 コンパクト右パレットオプション( ✅ Compact版のみ)
Code 7 拡大サムネイルオプション ✅
Code 8 ウインドウ配色オプション 背景色 ブルーグレー ✅
Code 9 ウインドウ配色オプション 背景色 ダークグリーン
Code 10 ウインドウ配色オプション 背景色 グラン・ブルー
Code 11 ウインドウ配色オプション 背景色 ブラウン
Code 12 ウインドウ配色オプション パーツ反転色
Code 13 枠線オプション ライトグレー ✅
Code 14 枠線オプション グリーン
Code 15 枠線オプション ダークグレー
Code 16 スクロールバー配色オプション ✅
Code 17 タグ編集エディタ用 拡張設定 ✅
Code 18 編集枠幅フリーサイズオプション
Code 19 バルーンヘルプ非表示オプション ✅
Code 20 編集終了 送信完了の表示 ✅
Code 21 編集枠 縦拡張オプション ✅
〔注意〕
上記 ✅ のCodeを「有効」、他のCodeを「無効」の設定で配布しています。
オプションの選択は、各Codeの適用先の以下の変更で行います。
▪Codeの適用先を「次で始まるURL」に設定すると「有効」
▪Codeの適用先を「URL」に設定すると「無効」
となります。 Codeの適用先を変え、スタイルを「保存」することで、選択が確定して表示に反映します。
「Ameblo Writer (Compact)」を利用するには
「Ameblo Writer (Compact)」は、ブラウザ拡張機能「Stylus」を導入することで、利用できる様になります。
❶ 拡張機能「Stylus」の導入
使用されているブラウザに対応する拡張機能「Stylus」を導入してください。 このスタイルは、Chrome / Edge / Firefox の各ブラウザ用の「Stylus」で使用可能です。 既に「Stylus」を利用されている場合は、この ❶の操作は不要です。
● 拡張機能「Stylus」の入手先
「Stylus」の導入や扱い方については、以下の記事群を参考にしてください。
❷「Ameblo Writer」「Ameblo Writer Compact」の入手
「Stylus」の導入後に、以下のリンク先のページでスタイルを入手してください。
● Ameblo Writer の入手先
● Ameblo Writer Compact の入手先
下は上記リンク先の「UserStyles.world」の画面です。
▪ サンプル画像下の install ボタンを押します。
▪ インストールボタンを押すと下の様な「Stylus」の編集画面が表示されます。
▪ 画面左上の インストール {S} をもう一度押すと、インストールが完了します。
▪「インストールされています」と表示されたら、この画面を閉じます。
▪「Ameblo Writer」「Ameblo Writer Compact」の両版を同時に「Stylus」にインストールし、切り替えて使用する事が出来ます。 但し、両版を同時に有効にすると表示が崩れるので、どちらか一方をONにする様にしてください。(記事が壊れる心配はありません)
「Ameblo Writer(Compact)」のバージョン更新
「Stylus」にインストールした「Ameblo Writer(Compact)」は、導入後は簡単にバージョン更新ができます。
「Stylus」の管理画面でこのスタイルの登録を探し、その行の「 」のボタンを押すだけです。 また、「全スタイルの更新をチェック」を押して、登録したスタイルの全ての更新を纏めて済ますことも可能です。