現在、私はiPhoneのWebデザインを集めた「iPhoneデザインボックス」を運営しています。
掲載しているデザインは、良いデザインだけでなく、レイアウトやUIなどにも注目しています。サイトを運営して、多くのサイトを見て感じたiPhone(スマートフォン)の最適化についてまとめてみました。
iPhoneデザインの最適化 目次
デザイン
当初のデザインの傾向としてグローバルメニューをアイコンにして、iPhoneのホーム画面を意識したデザインが流行っていました。最近は、iPhone向けサイトの必要性が高まりとりあえず作ったようなデザインは少なくなってきました。
下層ページはPCサイトへ誘導
トップページのみiPhone用に作って下層のページは、PCサイトを見せるやり方があります。
下層ページが結局PCなら最初からPCサイト見せたほうがストレスにならないんじゃないかと思います。利用シーンを想定して探しやすい設計なら良いかもしれません。
ホンダのサイトはまだ良いのですが、たまにトップしか最適化されていないサイトを見ることがあります。多いのがプライバシーポリシーや利用規約などはPCサイトを表示するパターンです。PCサイトへのリンクの場合はアイコンが入っていると分かりやすいです。
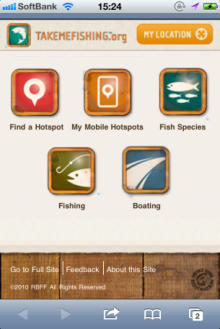
iPhoneのホーム画面を意識したデザイン
メニューをアプリのアイコンにしてiPhoneのホーム画面のようにしたデザインが最初のころ多く見られました。アイコンのクオリティが低いと印象があまり良くないです。
PCサイトのデザインと統一
グローバルメニューをアイコンにしたデザインは、最近あまり見なくなりました。
そして最近の傾向としては、PCサイトのデザインと変わらないデザインになってきています。
CSSメディアクエリ
注目されているCSSメディアクエリですが、まだあまり使っているサイトは少ないです。
ワンソースで対応できるのでメンテナンスやコストをおさえることができます。
jQuery Mobile
今もっとも注目されているモバイルフレームワーク「jQuery Mobile」。
jQuery Mobileを使えば、iPhone/Androidに対応したスマートフォンサイトを手軽に制作できます。
iPhoneらしい動きのスライドしてページ遷移する動作も簡単に実現できます。
UI
画面遷移を少なくするjQueryを使ってタブ切り替えやアコーディオン、スライド、メニューの一覧など画面遷移をできるだけしないで情報を探せるようになっています。バナーの表示や画像のギャラリーでは、フリックに対応しているサイトがほとんどでした。
また、最近よく見るのがツイッターみたいにページネーションがなく自動で次のページを読み込んできてくれるサイトを見かけます。
最近見るiPhoneサイトでは、JavaScriptが使われていないサイトはほとんど見かけません。今後の知識としてJavaScriptは重要になってくると思います。
高さを固定にする
これは、最近見たサイト「ANA ボーイング787 We Fly 1st.787」ですが、下層ページのコンテンツの高さが画面に収まるようになっています。
情報の多いものは内部スクロールができるようになっています。
デバイスの縦と横で動作を切り替える
iPhoneを縦で見ているときと横にしたときに動作変えているサイトがありました。
「14Four」は、左に傾ける場合と右に傾けた場合で表示するコンテンツが違います。
個人的にこのアイデアは面白いと思いました。
タップしやすい広いサイズ
PCはマウスを使いますがiPhoneは指で操作します。小さすぎると他のエリアをタッチしてまうことがあるので指で操作しやすいエリアを確保しなければいけません。
マジックナンバーは44
Appleは(iPhone3GSまでの機種の解像度で)44ピクセルと決めています。そしてこの数字が、iPhoneで使われる標準のUIパーツ全部に対して使われています。
iPhoneアプリ設計の極意 ―思わずタップしたくなるアプリのデザイン
iPhone4の場合は88ピクセルになります。
このようにiPhoneの標準UIのナビゲーションバーやツールバーが44ピクセルに従って作られているので
ボタンやタップさせる場所、タップ領域は、44ピクセルを意識して作ると使いやすくなります。
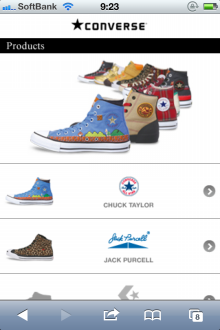
ちなみにBENETTON(60px)やコンバース(70px)は、44ピクセル以上の大きいサイズで作られていました。
※3GSでの計算
フルFlash
iPhoneではFlashを見ることができません。キャンペーンやプロモーションでスペシャルサイトをフルフラッシュになっているサイトが多いですが、iPhone用のサイトを別に用意しているところはまだ少ないです。
今後キャンペーンでFlashのサイトを作る場合は、スマートフォンでアクセスしたユーザーのことを考えて作る必要があると思いました。
PCサイトへ誘導する
フルFlashのサイトを見るとFlashのプラグインが表示され、スマートフォンからPCへの動線が考えられていないサイトがあります。
「All Is Not Lost」は、iPhoneで閲覧すると専用のサイトにリダイレクトされURLをメールで送れるようになっています。
iPhone専用サイトを作る
「サゲリク」や「CLUB KEIBA 2011」はiPhone専用サイトを閲覧できるようになっています。
「サゲリク」のようなサイトは、スマートフォンでの利用が考えられるので対応していないと機会損失につながる可能性が高いです。
URL
サイトを見ていると多いのがディレクトリ型です。PCサイトからスマートフォンサイトへは、トップページにアクセスするとデバイスのユーザーエージェントを判断してリダイレクトします。
サブディレクトリ
www.hoge.com/sp/
サブドメイン
sp.hoge.com
同一ドメイン
www.hoge.com
どこまでスマートフォン用に最適化するかは予算やコンセプトなどによると思いますが、スマートフォンユーザーは無視できなくなってきています。
学校やECサイトのアクセス解析を見ていても全体の約15%がスマートフォン端末から閲覧されています。
PCサイトをそのままスマートフォンサイトにおきかえるのではなく、利用する場所や心理が違うので利用シーンを考えて設計していかなければいけないと感じました。
よかったらスマートフォンデザインのインスピレーションやデザインの参考にiPhoneデザインボックスを使ってください。
また、スマートフォンサイトを作るときに参考になるサイトもまとめています。
初心者でも分かるiPhoneサイト制作で参考になるサイトのまとめ