
iPhoneサイトで画像ギャラリーをフリック操作に対応させる
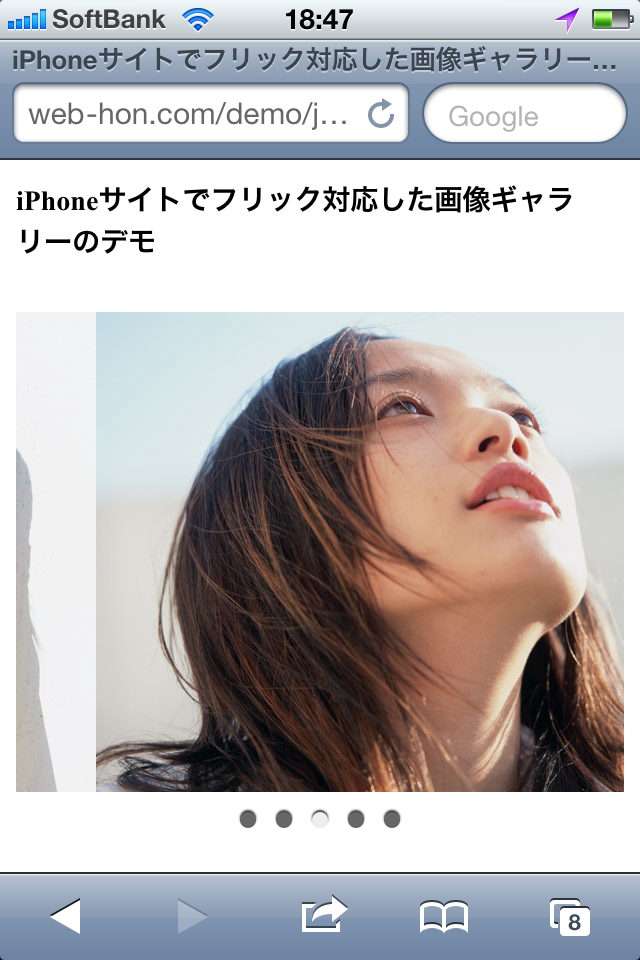
※iPhoneで見てくださいフリック対応のデモはこちら
先月、iPhoneサイトのデザインを集めたiPhoneデザインボックスを公開しました。
反響はすごくあり、アルファブロガーのネタ帳さんやWebクリエイターボックスさん、PHPSPOTke-tai.orgさんなど多くの方に紹介していただきました。
ありがとうございます。
現在、スマートフォンのサイトのコーディングで簡単な方法として
フレームワークのjQueryMobileを使う方法があります。
私は、最初から楽をするのが好きではないので自力でコーディングしました。
最初は分からないことばかりでしたが、jQueryMobileを使ってのスマートフォンサイトの構築メモを参考にすれば基本的なことが分かります。
iPhoneサイトなのでただコーディングするだけだともったいないですね。
せっかくなので、指で画像を左右に移動させるUI(カルーセル)をつけてみました。
あまり情報がなくて時間がかかったのですが実装ができたので実現方法をメモ!
jQueryで指で操作できるようにする
現在、フリック操作でスクロールを対応させる方法としておすすめなのがjQueryのプラグインでjQuery.flickable
があります。設置も簡単なので直ぐに実装することができます。
これでも良かったのですが、私がやりたかったことは画像の下に●が出て
どれぐらいの枚数があるのか分かるようにしつつ、クリックしたらその画像を
表示させるものだったので今回は使いませんでした。
そこで今回使ったのは、jQueryのプラグイン「jCarousel」を使いました。
設置がすごい簡単なのでプログラムが苦手な方でも直ぐに実装できます。
「jCarousel.mobile.js」の使い方
jQueryとjCarouselをダウンロードします。jQuery
jCarousel
JSを読み込む
jQueryとjCarouselを読み込みます。<script src="jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="jCarousel.min.js" type="text/javascript"></script>
CSS
CSSでアニメーションをさせます。アニメーションスピードは、transitionで調整できます。
.jCarousel {
margin: 0 auto;
margin-bottom: 15px;
text-align: center;
-webkit-transition: margin 0.5s ease-in-out;
transition: margin 0.5s ease-in-out;
test-align: center;
}
HTML
画像をli要素でマークアップします。そして、ul要素に「jCarousel」のクラスを指定します。これだけでだけでフリック対応します。
<ul class="jCarousel">
<li><img src="images/1.jpg" width="320"></li>
<li><img src="images/2.jpg" width="320"></li>
<li><img src="images/3.jpg" width="320"></li>
<li><img src="images/4.jpg" width="320"></li>
<li><img src="images/5.jpg" width="320"></li>
</ul>
全ソース
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1.0">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="format-detection" content="telephone=on">
<title>iPhoneサイトでフリック対応した画像ギャラリーのデモ</title>
<script src="jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="jCarousel.min.js" type="text/javascript"></script>
<style>
h1 {
font-size: 0.9em;
}
.jCarousel {
margin: 0 auto;
margin-bottom: 15px;
text-align: center;
-webkit-transition: margin 0.5s ease-in-out;
transition: margin 0.5s ease-in-out;
test-align: center;
}
</style>
</head>
<body>
<h1>iPhoneサイトでフリック対応した画像ギャラリーのデモ</h1>
<ul class="jCarousel">
<li><img src="images/1.jpg" width="320"></li>
<li><img src="images/2.jpg" width="320"></li>
<li><img src="images/3.jpg" width="320"></li>
<li><img src="images/4.jpg" width="320"></li>
<li><img src="images/5.jpg" width="320"></li>
</ul>
</body>
</hmtl>
フリック対応のデモはこちら
※iPhoneで見てください
WebのスキルでiPad/iPhoneアプリ風のWebアプリ作成をしたいときに、今回使ったjQueryの
プラグイン「jCarousel」を使えば、よりアプリっぽいUIが実装できます。
iPhoneサイトのWebデザインギャラりー
iPhoneに対応したWebサイトで参考にしたい場合は、「iPhoneデザインボックス」をぜひ利用してみてください。iPhoneをもっていない方でも利用でできるように下層ページのキャプチャーだけでなくPCサイトとiPhoneサイトの比較もできます。

iPhoneデザインボックス