こんにちは!まんまるeねっとデザイン部の佐々木です。
弊社はwebの広告運用を主軸としており、お客様には運用を前提としたデザインの提案を行っております。
運用を念頭に置いたときに、私が特に気を配るのは「お問い合わせフォーム」です。
サービスの“最初の窓口” になるわけですから、関心が高まった状態のまま、お問い合わせして頂かなくてはなりません。
しかしどんなに意匠を凝らしても、入力のしづらさといった、ぱっと見の印象だけでフォームから離脱されてしまうことは多にして起こるのです。非常にもったいないですよね。
フォームからの離脱原因について
なぜフォームまで辿り着いたのに、離脱してしまうのでしょうか?
そこにはいくつかの明確な理由が存在します。
- 入力するのが途中で面倒になって離脱する
- エラーによって再入力を促されガッカリして離脱する
- セキュリティが心配で離脱する
などが挙げられます。
そこで今回は、お問い合わせフォームの「EFO対策」についてご説明させていただきます。
EFOとは何?
EFOとは<Entry Form Optimization>の略語で、フォームの入力完了率を上げる施策の事を指します。
ランディングページなどのコンバージョン率に大きく関わる施策です。
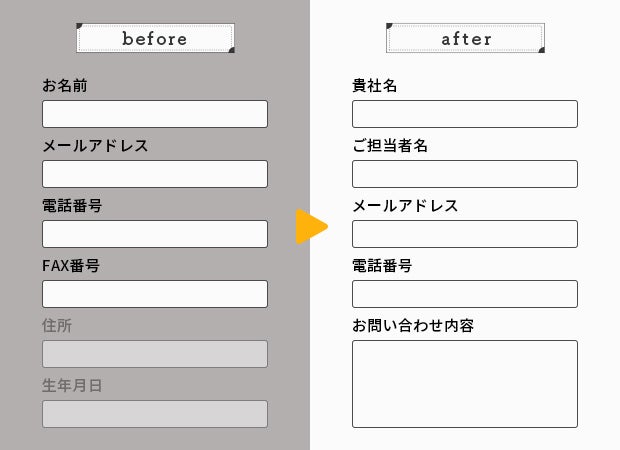
それでは具体的な「4つの施策+αによる離脱防止策」をご紹介!
Point1. 入力項目を絞る <入力が面倒くさい>
本当に必要な情報はなんでしょう?
BtoCとBtoB、または何を目的にするかで項目選びは変わってきますが、
BtoBなら企業名、担当者名、電話番号、メールアドレス、内容記入欄だけで十分とも言えます。項目が増えるごとに入力するハードルは上がるので、現時点で必要な条件だけでまとめることが重要です。
Point2. 必須表示 <何が大事?>
1の「項目を絞る」とセットにすると効果的なのは、「必須」表示を付け加えることです。
すべてに入力する必要がないという印象から入力へのハードルを下げて、モチベーションを保つことができます。記入漏れがなくなり、エラー防止にも繋がります。
Point3. 色分けでメリハリをつける <どこに入力するの?>
フォームの入力欄に色を足す、または背景色を施すことによって、ユーザーはどこに何を入力するべきか直感的にわかります。
チェックボックスは背景色と同化し、視認性が悪く、ついつい未入力のままでエラーになることもあるでしょう。
直感的にわかること、入力忘れを色で未然に防ぐことが親切なデザインと言えます。
Point4. セキュアであることを明示する <安全性は大丈夫?>
ウェブ上に情報を入力することが自然なことになってきていますが、それでもやはり信頼性あってのことと言えます。知名度の低いブランドやサービスへの登録や申し込みには抵抗感があるのも事実です。
そこで問い合わせフォームにはプライバシーポリシー、利用規約を明示することで、入力する人の不安や抵抗感を払拭させることができます。
+α 入力欄にガイドとなる文字をうっすら表示
入力欄に、うっすらと記入例(ガイド)を入れておくだけで、入力する動機付けになり、迷いなく送信ボタンまで辿り着かせることができます。
たったこれだけで、エラーによる入力し直しが減り、フォームからの離脱を防げるのです。
離脱を防止して、お問い合わせ数を増やしましょう!
フォームで離脱されては、そこまでのサイトデザインが全て台無しになってしまいます。
かっこいいデザイン、おしゃれなデザインも大事ですが、
何よりもユーザー目線に立ったデザインを施すことが効果的なサイト制作に繋がります。
あと一歩でCV獲得できたはず…といったことがないよう、EFOをしっかり取り組んでいきたいですね。
まんまるeねっとは東川口エリアでweb広告ビジネスを展開しております。
一般的なweb制作会社のように「作ったら終わり」ではなく、制作後もお客様と共にアクセス分析、
広告運用も行う「数字の見えるwebコンテンツ」を提供しております。
新サービスの「eさぽ」は、webマーケティングを包括的に支援するサービスが充実しております。
LPの構築と、広告配信を行い、CV率を3倍に伸ばした実績もございます!
ウェブに関するお困りごとがございましたら、お気軽にeさぽにお問い合わせください。
■株式会社 まんまるeねっと
埼玉県川口市東川口1丁目7-5 まんまるハウス2nd
■WEB集客支援サービス eさぽ