こんにちは。
『やさしいブログの作り方』の松田です。
アメブロには自由にカスタマイズができる「CSS編集用デザイン」というスキンが用意されています。
デザインスキンの「カスタム可能」というカテゴリにはCSS編集用デザイン以外も用意されていますが、直接CSSをいじることができるのはCSS編集用デザインのみです。
そのCSS編集用デザインを利用している場合の、ヘッダー画像の設置方法をご紹介します。
以下手順です。

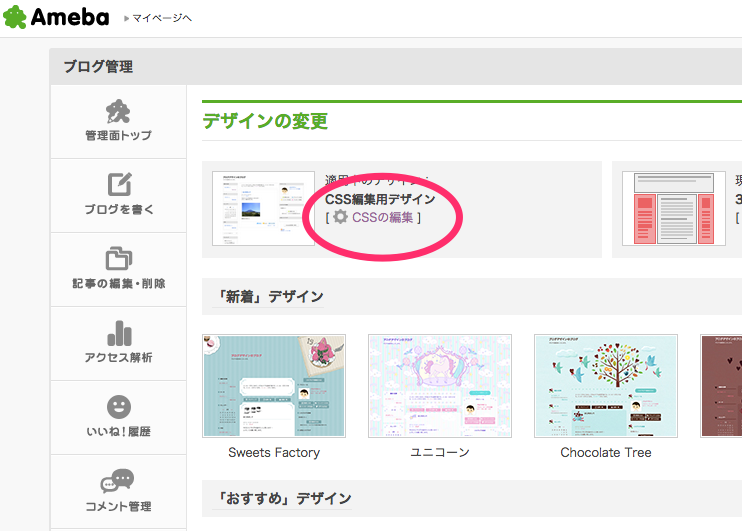
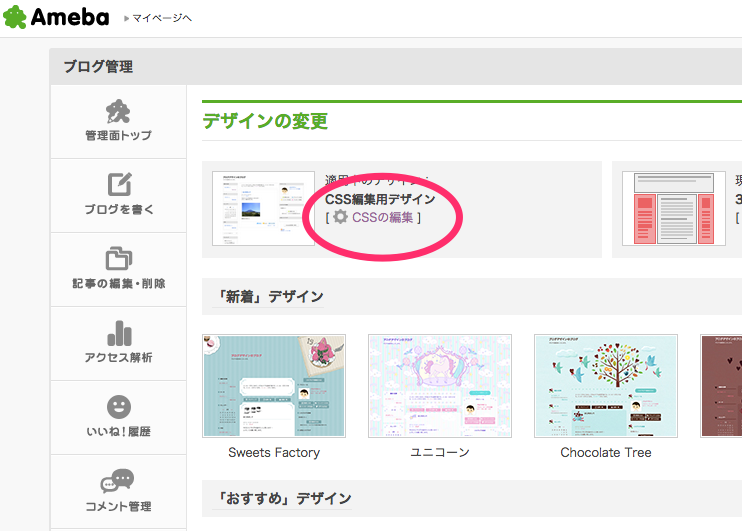
まず、マイページ右上の三本ラインのアイコン→デザインの変更→CSSの編集を開きます。(CSS編集用デザイン以外の人はこの「CSSの編集」というリンクが出てきません。)
次に、ヘッダー画像を表示するのに必要な以下の記述をコピーして、CSS編集スペースの最後に追記します。

続いて、ヘッダー画像に指定したい画像をアップロードします。

無事アップロードできたら、画像のアドレスをコピーし、先ほど貼り付けたCSSのヘッダー画像のアドレスのところに貼り付けます。
上のような感じでアドレスの部分を置き換えればOKです。
最後に、ヘッダー画像の高さ(例では300pxという2箇所)をその画像の高さと同じ値にすれば綺麗にヘッダー画像が表示されます。
また、上記のCSSには、ヘッダー画像の設置だけでなく、
・ブログタイトル、説明文の非表示
・ヘッダー画像全体がブログトップへのリンク
というカスタマイズも含まれています。
なお、自分でヘッダー画像を簡単に作る方法をこちらでご紹介しています。^^
最後までお読みいただきありがとうございました。
『やさしいブログの作り方』の松田です。
アメブロには自由にカスタマイズができる「CSS編集用デザイン」というスキンが用意されています。
デザインスキンの「カスタム可能」というカテゴリにはCSS編集用デザイン以外も用意されていますが、直接CSSをいじることができるのはCSS編集用デザインのみです。
そのCSS編集用デザインを利用している場合の、ヘッダー画像の設置方法をご紹介します。
以下手順です。

まず、マイページ右上の三本ラインのアイコン→デザインの変更→CSSの編集を開きます。(CSS編集用デザイン以外の人はこの「CSSの編集」というリンクが出てきません。)
次に、ヘッダー画像を表示するのに必要な以下の記述をコピーして、CSS編集スペースの最後に追記します。
header, .skinHeaderArea{
background:url("ヘッダー画像のアドレス");
background-position: center top;
background-repeat: no-repeat;
height:300px;
}
header a, h1.skinTitleArea a{
height:300px;
display:block;
position:absolute;
text-indent:-9999px;
}
header a{
width:1120px;
}
h1.skinTitleArea a{
width:980px;
}
.skinBlogHeadingGroupArea, .skin-headerTitle{
padding:0;
}
h2.skinDescriptionArea, p.skin-blogSubTitle{
display:none;
}
background:url("ヘッダー画像のアドレス");
background-position: center top;
background-repeat: no-repeat;
height:300px;
}
header a, h1.skinTitleArea a{
height:300px;
display:block;
position:absolute;
text-indent:-9999px;
}
header a{
width:1120px;
}
h1.skinTitleArea a{
width:980px;
}
.skinBlogHeadingGroupArea, .skin-headerTitle{
padding:0;
}
h2.skinDescriptionArea, p.skin-blogSubTitle{
display:none;
}

続いて、ヘッダー画像に指定したい画像をアップロードします。

無事アップロードできたら、画像のアドレスをコピーし、先ほど貼り付けたCSSのヘッダー画像のアドレスのところに貼り付けます。
header, .skinHeaderArea{
background:url("//stat.blogskin.ameba.jp/blogskin_images/20130909/13/2a/3e/p/o08800300amecafe20111378700351968.png");
background-position: center top;
background-repeat: no-repeat;
height:300px;
}
header a, h1.skinTitleArea a{
height:300px;
display:block;
position:absolute;
text-indent:-9999px;
}
header a{
width:1120px;
}
h1.skinTitleArea a{
width:980px;
}
.skinBlogHeadingGroupArea, .skin-headerTitle{
padding:0;
}
h2.skinDescriptionArea, p.skin-blogSubTitle{
display:none;
}
background:url("//stat.blogskin.ameba.jp/blogskin_images/20130909/13/2a/3e/p/o08800300amecafe20111378700351968.png");
background-position: center top;
background-repeat: no-repeat;
height:300px;
}
header a, h1.skinTitleArea a{
height:300px;
display:block;
position:absolute;
text-indent:-9999px;
}
header a{
width:1120px;
}
h1.skinTitleArea a{
width:980px;
}
.skinBlogHeadingGroupArea, .skin-headerTitle{
padding:0;
}
h2.skinDescriptionArea, p.skin-blogSubTitle{
display:none;
}
上のような感じでアドレスの部分を置き換えればOKです。
最後に、ヘッダー画像の高さ(例では300pxという2箇所)をその画像の高さと同じ値にすれば綺麗にヘッダー画像が表示されます。
また、上記のCSSには、ヘッダー画像の設置だけでなく、
・ブログタイトル、説明文の非表示
・ヘッダー画像全体がブログトップへのリンク
というカスタマイズも含まれています。
なお、自分でヘッダー画像を簡単に作る方法をこちらでご紹介しています。^^
最後までお読みいただきありがとうございました。
お知らせ
ご登録頂くと、LINE@スタートアップセミナーをプレゼント!
やさしいブログのLINE@のご登録はこちらから
これからブログを頑張っていきたい! まずは基本から。
やさしいブログづくりのための、やさしいメール講座
初めてでも安心して始められるメルマガ作成ガイド。
メルマガスタートアップガイド YouTubeにて配信中
ブログが持つ魅力や可能性を私の言葉で綴りました。
書籍はこちらのオンラインショップのみで販売中です!
やさしいブログのLINE@のご登録はこちらから
これからブログを頑張っていきたい! まずは基本から。
やさしいブログづくりのための、やさしいメール講座
初めてでも安心して始められるメルマガ作成ガイド。
メルマガスタートアップガイド YouTubeにて配信中
ブログが持つ魅力や可能性を私の言葉で綴りました。
書籍はこちらのオンラインショップのみで販売中です!
