2)コロンって、どうしてますか?
例えば営業時間の表記とか。
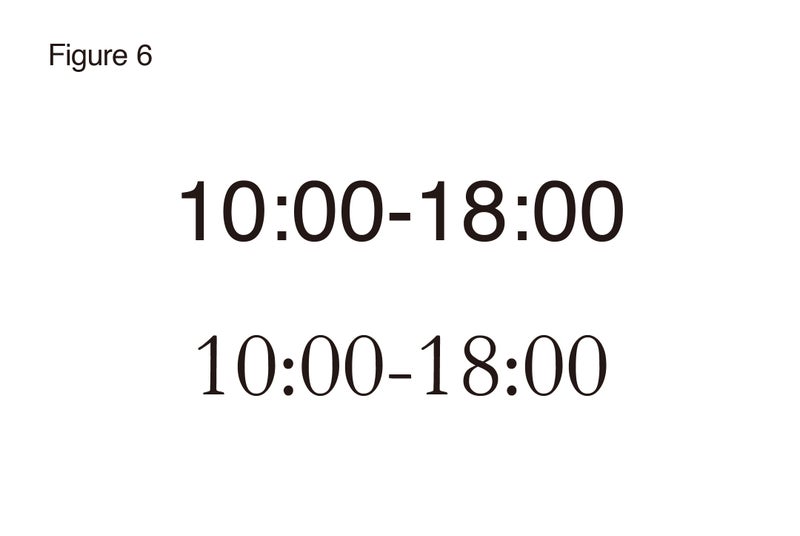
前回同様、イラストレータで普通に入力するとこんな感じになると思います。
Adobe Illustrator CCにて作成、上: Helvetica Regular 下: Garamond Regular。
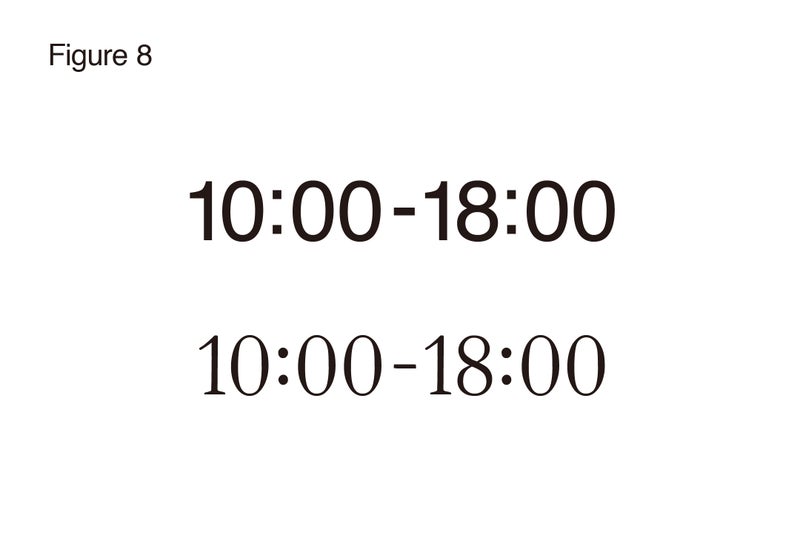
で、ぼくらはコロンの高さを調整します。(ハイフンもついでに調整しておきます)こんな感じに。
前回同様、10、コロン、ハイフン、18などの間隔を調整します。
こんなふうに。
実際に「営業時間」の表示にしてみたらこんな感じになると思います。
ちょっと漢字部分は小さくして、時間の部分が目に入りやすく、とか手を入れます。
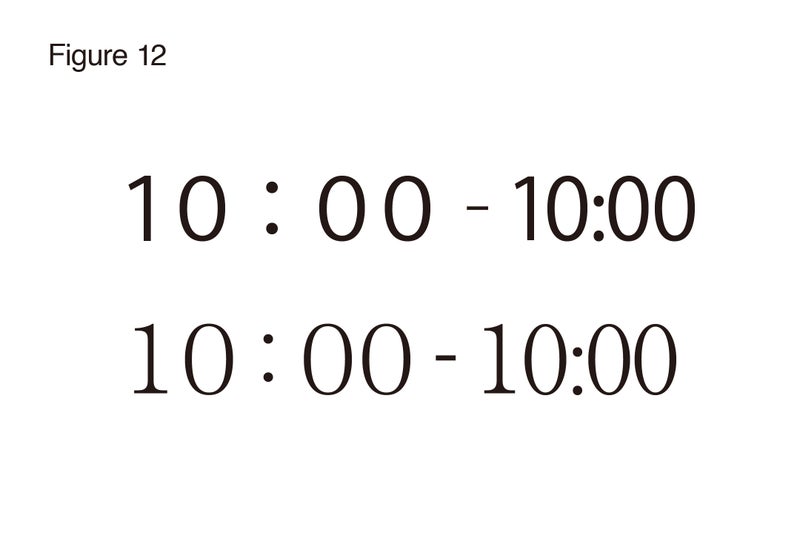
これに対して、入力しっぱなしのものがどうなるかというと
うわぁ......。
自分でやったくせに、見たくないものができました。
1はメッチャ離れてるし、
コロンは落ちすぎ
ぎゅうぎゅう詰めで
とにかく判読性が下がってます。
これ見ちゃったら、やっぱり手を入れたくなります。
ところで、下の書体の方がコロンの位置が低いですね。
これは書体の設計が大きく関係しています。
上下とも同じサイズ指定なのですが、一番下の線を見てください。
上の書体はピンクの線までですが、下の書体はそれをつきぬけてブルーの線まで伸びています。
コロンやセミコロンは、一番上と一番下の線の真ん中くらいに配置されてます。
つまり、足が長いので腰の位置も下がってる = コロンの位置が下になってると思っていただければ。
数字だけを切り取ってみれば、1とか0が生えている高さ(グリーンの線)から上しか文字がありません。コロンの位置は低いのは、書体の設計がそうなっているから、ということはご理解いただけるでしょうか。
ところで。
コロンやハイフンの位置が欧文書体の設計によるものだと書きましたが、
「じゃあ和文書体はどうなってんの?」
って思いません?
思いますよね?
こんな感じになってます。
ご覧ください。
Adobe Illustrator CCにて作成、上: 小塚ゴシック Pr6N R 下: A-OTF リュウミン Pr6 L-KL。
左側が全角モードの数字とコロン、右側が半角英数モードの数字とコロンです。
全角の文字は「日本の文字に合わせて調整された感」がありますねぇ。
ちゃんとコロンが数字の真ん中にきてます。
で、このコロンの位置問題。
ちょっと面白い例を見つけました。
上がiPhone、下がXperiaのスクリーンショットです。
調整してあったり、なかったり。
意外なところに手を入れられている場合があるんですね。
これ、英語モードだったらどうなるんだろう?
やってみました。
......真ん中にきてますね。
時計の数字に日本語の全角文字を使ってる、というわけではなさそうです。
(ちなみにXperiaは変わりませんでした)
長々と書きましたが、ぼくらのお仕事ではコロンの高さに気をつけて調整している、というおハナシでした。
学生さんとか、ご自身で店頭ツールを作られている方とか、ちょっと気をつけてみていだければいろんな発見があるかもしれません。