サイドバーのテキストをオンマウス時に背景色を付ける方法

こんにちワ。「道路工事きもまろ」←この名前がすっかり気にいってるワンタンです^^;
これ以前にも御案内したんですが、再度御紹介してみたいと思います。
(なんせネタ切れなもので・・涙目)
こんなんです(↓)。

サイドバーには、いろんな『リスト』が並んでいます。
リストと書くとちょっとわかりにくいですが、例えば『最新の記事』であれば、サイドバーに表示される最新の各記事の事。『テーマ』であれば、各テーマ。『読者一覧』ならば、各読者さんの事。数が多くなればなるほど、見にくくなったりするかと思います。
そこでちょっとした工夫をして、マウス(カーソル)を載せた時に背景色が変わるようにしてあげると良いのではと・・
CSSにコードを記述
CSS編集の末尾に以下のコードを追記して下さい。
/*サイドバー、オンマウス時、背景色*/
.skinSubArea li:hover{
background:#E1F1FF;
}
.skinSubArea li:hover{
background:#E1F1FF;
}
※赤字のコードがマウスが乗った時の背景色です(*上の場合は薄い水色)。
お好みで任意のものに差し換えて下さい。
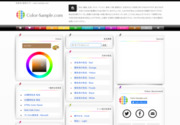
*参考までに⇒色見本と配色サイト - color-sample.com
〇思うこと
こんな事でも、ブログ閲覧者さんにとっては、ちょっとした親切になるかもですね^^;
こんな事でも、ブログ閲覧者さんにとっては、ちょっとした親切になるかもですね^^;
☆ブィブィ ('-^*)/
♪ヒップだニャー🎶

 ね!?
ね!?