特殊文字、メタ文字
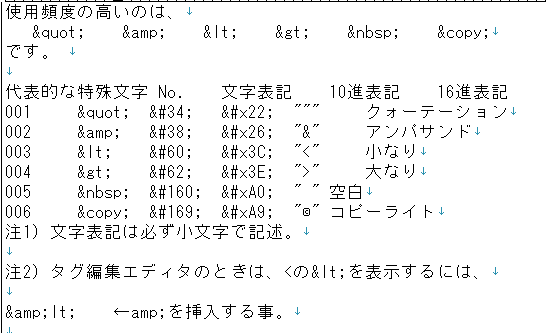
(※これは、自分のパソコンのメモ帳の記事をキャプチャーした画像です↑)
こんにちは。
いろんな方のブログを拝見していますと、時々以下のようなタイトルのブログを見かけます。
★ <東京・新宿> 駅から5分で肩こりすっきり ○○整体院
★ △△のベビーマッサージ教室 Love&Love
いずれも仮称ですが、どこがいけないのでしょうか??
仮に上記のようなタイトルのブログに読者登録した場合、御自身のマイページのチェックリストには以下のように表記されます。(※見やすくするため、太字にしました。)
★ <;東京・新宿> 駅から5分で肩こりすっきり ○○整体院
★ △△のベビーマッサージ教室 Love&Love
御自身も「<」や「>」、「&」のような変な表記が入っているブログタイトルを見かけたことはないでしょうか?
ブログの記事にHTMLタグを入力する際、ダイブタグを<div>と書くと「タグ」と認識されてしまい、表示されません。(※半角の山括弧<>で囲うと、その箇所は、「表示を確認」すると見えなくなってます。)
ブログ記事内でHTMLタグをそのまま表示したい場合は、<div>と書くと<div>と表示されます。
つまりアメブロのタイトルはこれと逆のことが起こり、ブログタイトルに「<」や「>」、「&」のような半角記号を使うともう一方の「<」や「>」、「&」に変換されてしまいます。
すべての半角記号がそうなるわけではありませんが、ブログのタイトルにこういった記号を入れる場合は必ず全角記号を使った方がいいと思います。
全角にすると記号ではなく文字として認識されるので変換されることなく表示されます。
あと余談ですが、丸囲み数字(①、②、③)などは「環境依存文字」と呼ばれ、見ているパソコンによっては「?」や「■」に変換されてしまうことがあります。
参考にしてください。
☆ブィブィゝ(・∀・)

 >>いいね!?
>>いいね!?