AdobeのPhotoshopとIllustratorを持っている初心者さん向けの記事です。イラストが描けなくて、パスもわかんなくても、簡単にイラスト素材が作れるやり方を紹介しますね!
ソフト持ってない方でも「簡単にこんな事ができるんだ~」って思ってもらえたら嬉しいです。
操作の説明に、Macのキーボードショートカットを書いてますが、Windowsの方は「command」→「Ctrl」に、「option」→「Alt」に変えていただければ、使えると思います。
このブログの画像でやってみた
ものすごくどうでもいい事なんですが、このブログのPC版のプロフィールのページの画像を変えました。

以前はこんな・・「お前バカにしてんのか?!」というような画像でしたので、

こんな感じにちょっとマジメそう(?)なイラスト風の画像に加工してみました!ついでにベクターデータ化してみたので、拡大縮小しても画像が荒れたりしない、今後も使える画像になりました!
それではやり方。まずはPhotoshopで写真をイラスト化
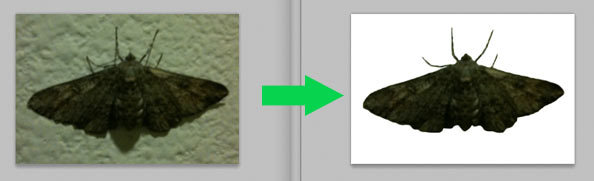
今回は、この画像を使って手順を説明していこうと思います。(虫嫌いな人、ごめんなさい)

まずは使いたいところだけ切り抜き
まずは、使いたい画像の使いたい部分を適当に切り抜きます。

最終的には単純なイラストにするので、大まかに、適当で大丈夫です!切り抜いた境界線は滑らかにしておくと良いと思います。
今回私はツールパネルの「![]() クイック選択ツール(W)」で使いたい部分を適当に選択した後、メニューバーの「選択範囲→境界線を調整(option+command+R)」で境界線を滑らかにして、ツールパネルの下にある「
クイック選択ツール(W)」で使いたい部分を適当に選択した後、メニューバーの「選択範囲→境界線を調整(option+command+R)」で境界線を滑らかにして、ツールパネルの下にある「![]() クイックマスクモード(Q)」で選択範囲を微調整した後、レイヤーパレットの下にある「
クイックマスクモード(Q)」で選択範囲を微調整した後、レイヤーパレットの下にある「![]() レイヤーマスクを追加」で切り抜きました。
レイヤーマスクを追加」で切り抜きました。
フィルタを使ってイラストっぽく加工
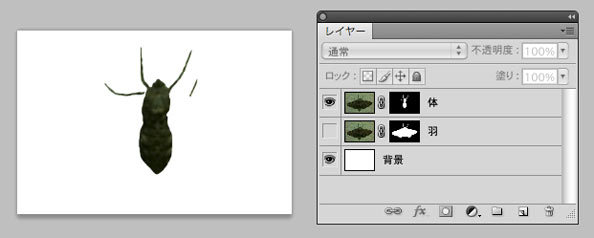
この写真の場合、羽と体の境界線がわかりずらいので、切り抜きした画像のレイヤーを複製して「羽」と「胴体」に分けて加工していきます。

Photoshopのフィルタの「カットアウト」や「スタンプ」などを使って写真を単純化してイラストっぽくします。

今回私はフィルタの「スケッチ→スタンプ」を使ってイラスト化してみました。羽部分と胴体部分のメリハリがつくように、部品ごとにスタンプの「明るさ・暗さのバランス」、「滑らかさ」の数値を変えています。
色の部分はIllustratorで変えようと思うので、ここではメニューバーの「イメージ→色調補正→色相・彩度(command+U)」などで、適当に部品ごとに色分けしておきます。
そして、こんな感じかなーというところで保存しときます。
ちなみに、わたしのプロフ画像を作ったときはこんな面倒な事やってませんw
フィルタの「カットアウト」だけして速攻イラストレーターで作業しました!
イラストレーターでベクターデータ化
次に、イラストレーターを起動して、メニューバーの「ファイル→開く(command+O)」から先ほど加工したファイルを開きます。
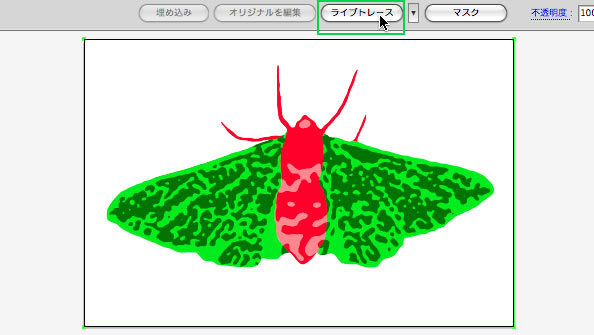
ライブトレースを使って画像をパス化
オブジェクトを選択した状態で、「ライブトレース」を選びます。

その後、ライブトレースのオプションを設定します。今回わたしはプリセットを「カラー変換6色」にしました。プリセットの横にあるアイコンの「トレースオプションダイアログ」で細かく設定することもできます!
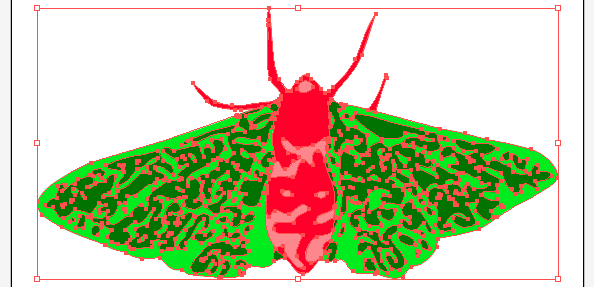
オプション設定後に「拡張」ボタンを押して、画像をパス化します。

パス化した後、ちょっと気になるところをツールパネルの「![]() ダイレクト選択ツール(A)」などで編集しました!
ダイレクト選択ツール(A)」などで編集しました!
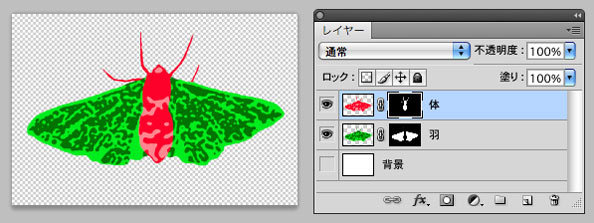
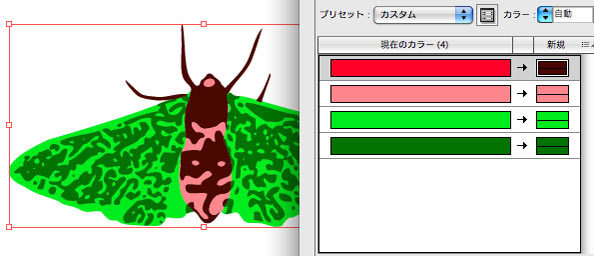
それぞれのパーツを配色していく
オブジェクトを全て選択している状態で、メニューバーの「編集→カラーを編集→オブジェクトを再配色」で同じ色をそれぞれ1発で変更できます!

左右対称のイラストにする
もうちょっとイラストチックにするために、左右対称にしてみました!
ツールパネルの消しゴムツールの隠れたところにある、「![]() ナイフツール」などを使って、イラストの中心で垂直方向に分割して、分割した片方だけを残してあとは削除します。
ナイフツール」などを使って、イラストの中心で垂直方向に分割して、分割した片方だけを残してあとは削除します。
ナイフツールでは、「option+shift」を押しながらドラッグすることで、真っ直ぐにカットできます。
あと、ここらへんの作業はオブジェクトを「グリッドにスナップ(shift+command+¥)」させてからやってね!
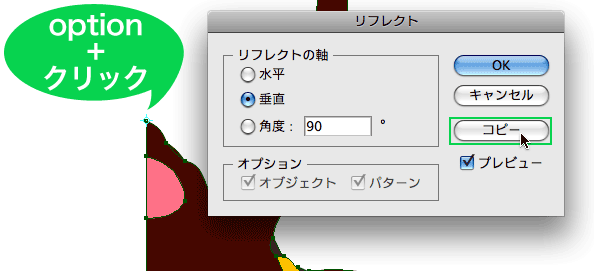
残ったオブジェクトを選択した状態で、ツールパネルの「![]() リフレクトツール(O)」を選択した後、「option」を押しながら、イラストの分割した中心部分をクリックします。
リフレクトツール(O)」を選択した後、「option」を押しながら、イラストの分割した中心部分をクリックします。

すると、リフレクトダイアログが出てくるので、リフレクトの軸を「垂直」にして、「コピー」を押します。
これで、左右対称なイラストになったと思います。でも真ん中が分裂した状態だと思うので、割れてるパーツごとに、ツールパネルの「![]() 自動選択ツール(Y)」で色別に一括選択→パスファインダの「
自動選択ツール(Y)」で色別に一括選択→パスファインダの「![]() 合体」で分裂したパーツをくっつけて下さい。
合体」で分裂したパーツをくっつけて下さい。
パスファインダが画面上に見当たらない時はメニューバーの「ウィンドウ→パスファインダ(shift+command+F9)」で、でてきます。

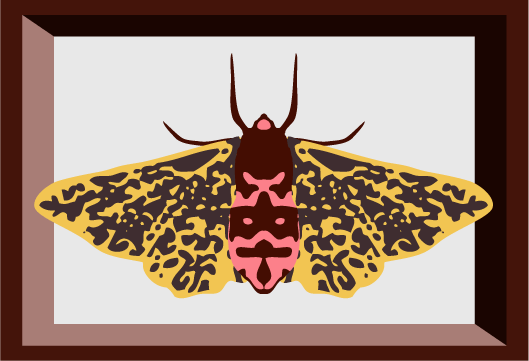
長方形ツールで適当な額縁を作って完成~♪
できた素材をPhotoshopに書き出して加工するもよし、そのまま使うのもよし!イラストレーターのデータってめちゃくちゃ便利です!
でもちょっと手抜きなやり方でしたが、こんな風に作る事もできるんだ~って思ってもらえれば嬉しいです(*´∀`)
あと・・見本の写真が「蛾」ですみません。よさそうな写真がこれしかなくて・・・もっと写真を撮る習慣をつけようと思いましたw
イラストレーターオススメ書籍
ライブトレースで簡単にイラスト画像が作れるんですけど、やっぱりパスはきちんとマスターした方が良いので初心者さん向けに「Illustrator トレーニングブック」をオススメします!
「Illustrator 10年使える逆引き手帖」みたいなリファレンス本は1冊は持ってたいですよね!Adobeのソフトは覚えきれない程多機能なんでこういう本で知らない機能が発見できます!