マイページの中から簡単に画像のURLの調べる方法や、アメブロの画像URLを書き換えて、いろんな画像の表示方法ができるやり方をご紹介しますね。
画像フォルダから画像のURLを調べる方法
ますは画像フォルダの中にアップしてある画像のURLの調べ方です。
ログインしてからの画像フォルダへの行き方

画面右上にある、「クイックリンク」をクリックしたら、メニューが沢山でてくるので、メニューの中の左上のところに「画像フォルダ」へのリンクから行けます。
元の大きさの画像のURLを調べる方法
画像フォルダの中からURLを調べたい画像をクリックします。

すると、ちょっと大きく表示されるので、その表示された画像の上で右クリックして、出て来たメニューの中から「プロパティ」や「画像URLをコピー」を選んで画像のURLをコピペすることができます。
ブラウザによってURLの取り方が違うので、詳しくはこちらを参考にしてみてくださいね。
横幅MAX220pxのサムネイル画像のURLを調べる方法
ちなみに、画像フォルダの一覧が表示されてる状態で画像の上で右クリックすると、横幅220pxまでに縮小された画像のURLになります。横幅220pxまでの画像だったらそのままの大きさの画像になります。

記事投稿画面から画像のURLを調べる方法
記事投稿画面から画像を貼付けて、「HTML表示」を押してタグを表示させてください。
<a href="http://stat.ameba.jp/user_images/20120714/01/ameba-hp/ad/99/j/o0254026912077960020.jpg"><img border="0" src="http://stat.ameba.jp/user_images/20120714/01/ameba-hp/ad/99/j/t02200233_0254026912077960020.jpg" alt="ブログのタイトル" /></a>なんかすごい英数字が並んでると思います・・・。よく見ると、「http://~」ってなってる文字がありますよね、それが画像のURLです。(ピンクの部分)
最初のURLが元の画像の大きさのURLです。投稿画面で画像を「縮小して表示」など選んでいる場合は、二つ目のURLが横幅MAX220pxの大きさの画像のURLになります。
多分この方法でURLを調べることはあまり無いと思うのですが、HTMLのタグの中でURLをみつける練習になると思います!
こういう練習をしてたら、ズラーっと並んだHTMLを見て「これはココのことだな」とわかるようになるので、よかったらやってみてください。
ちなみに、画像フォルダにアップした画像は、横幅800px以上の場合、800pxまで縮小されます。
CSS編集やプロフィール画像では横幅800px以上の画像でもそのままの大きさでアップできるので、大きな画像(ヘッダ画像とか)をアップしたい時はそちらにアップしてね。
画像のURLでいろいろ表示を変えるやり方
アメブロには「元の大きさの画像」と「MAX220pxの画像」があることがわかりましたね!あと、URLをちょっと書き換えたらいろんな事ができます!
画像を正方形に切り取って好きな大きさのサムネイルにする方法
「http://imgstat.ameba.jp/view/d/一辺のピクセル数/」の後ろに「http://」を抜いた画像のURLを付け足すだけで正方形に切り取ったサムネイルができちゃうんです。
正方形に切り取ったのがわかるように横長の画像を用意してみました。

http://stat001.ameba.jp/user_images/20120714/13/ameba-hp/dd/d8/p/o0399013312078232393.png
今回は100X100(ピクセル)のサムネイルを作ろうと思うので、この画像のURLの「http://」を抜いたピンクの部分を「http://imgstat.ameba.jp/view/d/100/」のうしろにくっつけます。
http://imgstat.ameba.jp/view/d/100/stat001.ameba.jp/user_images/20120714/13/ameba-hp/dd/d8/p/o0399013312078232393.png
背景が黄色い数字の部分は5~800までだったら好きな大きさにできます。
imgタグにして、表示してみたらこんな感じです。

ちょうど真ん中に切り取られてますねー!笑ってるクマが残りましたー。ちゃんと100X100(ピクセル)になってますよー!
ちなみにこれは、プロフィール画像にアップした画像URLと、画像フォルダにアップした画像URL(記事編集画面からも同じ)に使えます。
CSS編集のところの画像は無理でした・・・。
MAX220pxの画像から元の大きさの画像のURLにする方法

さっきのクマの画像のMAX200pxの画像がこれです。縮小されてサムネイル化してますね。このURLから一部分書き換えて、元の画像のURLにしてみます。
http://stat001.ameba.jp/user_images/20120714/13/ameba-hp/dd/d8/p/t02200073_0399013312078232393.pngこれが、220pxの画像のURLなんですが、URLの最後の「/(スラッシュ)」の後の「t」から「_(アンダーバー)」までのピンクの部分を半角英数の小文字の「o(オー)」に書き換えてあげます。
http://stat001.ameba.jp/user_images/20120714/13/ameba-hp/dd/d8/p/o0399013312078232393.pngすると、元の大きさの画像URLになりましたね!

アメブロのマイページ、ちょっと表示が遅い時があるので・・w 画像フォルダから画像URLを調べるためのクリック数を減らすために、私はこっちのやり方でURLを調べてます!
プロフィールやCSS編集の画像URLを調べる方法
プロフィール画像やCSS編集のところの画像URLを調べることは難しい事ではないと思うのですが、初めて使う人にはちょっとわかりづらいかもしれないので一応書いておきますね。
プロフィール画像のURLの調べ方
まず、ログインした画面の左側にある自分のプロフィール画像をクリックします。(画像アップしてない人は「No image」っていう画像です。)

プロフィールの画像がアップできるページになるんですが、アップした画像の上で右クリックで画像のURLが調べれます。プロフィール画像は横幅の制限がないので、大きな画像もアップできます。(ファイルサイズは500KBまで)
CSS編集の画像URLを調べる方法
アメブロの「CSS編集用デザイン」を使っている方のみになるんですが、CSS編集の画面で画像が5枚までアップできます。そのCSS編集の画像のURLの調べ方なんですが、まずCSS編集のページへ行きます。
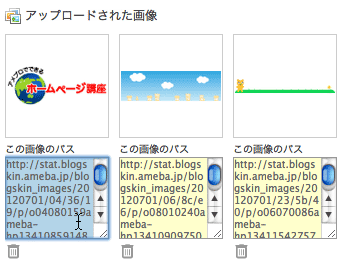
CSS編集画面から、「アップロードされた画像」にアップした画像と、下にURLが書いてあるテキストエリアがあります。その、テキストエリアの部分を3回クリックしたらURLが全部選択された状態になるので、その状態でコピーすることができます。