何やら8年以上も前の記事、「カラーチャートを作る」が静かな人気なようです。
内容は「後から変更可能なカラーチャートを素早く作る」というものだったのですが、当時はスピード重視だったので説明が雑、Illustratorスキルも足りずに中途半端な内容でした。
今はIllustratorスキルも上がって後加工もラクに出来る完璧なチャートを作れるようになったので、完全版チュートリアルとしてご披露いたします。

↑四隅の色を変えると中間値が連動して変わるので、一度作れば半永久的に使い回しできます
1 ボックスを描く
まず10mm角のボックスを作ります。長方形ツールを選択してアートボード上でワンクリック。すると長方形ダイアログが開くので幅・高さ共に10(mm)を入力します。
2 複製移動する
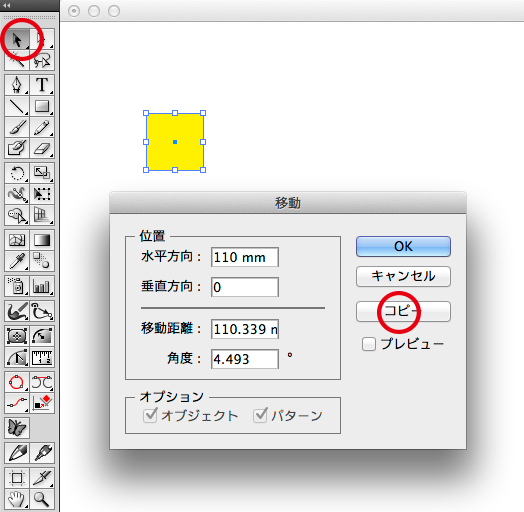
出来たボックスを選択したまま選択ツール(ダイレクト選択ツール可)を選択し、enterキーを押すと移動ダイアログが現れます。
水平方向に110(mm)と入力しコピーボタンをクリックします。

3 ブレンドする
両方のボックスを選択し、オブジェクト>ブレンド>作成を選択します。

↑2つのオブジェクトを選択してブレンド
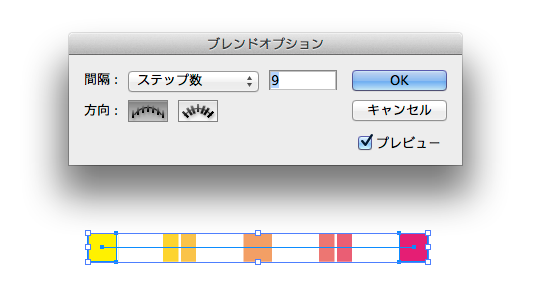
そのままオブジェクト>ブレンド>ブレンドオプションを選択し、間隔をステップ数にして9と入力してOKします。

↑中間は9
一応説明しておくと、チャートは1列に0から100までの11段階あり、1mm間隔で配置するためこのような数値になっています。
4 グループ化してアウトライン効果をかける
ブレンドオブジェクトを選択した状態でオブジェクト>グループでグループ化し、効果>パス>オブジェクトのアウトラインをかけます。
Illustrator慣れしていない人はちんぷんかんだと思いますが、これによりブレンドオブジェクトが内部的に分割されたことになります。まあ、おまじないとでも思って下さい。
↑これ重要
5 複製移動する
ブレンドオブジェクトを選択した状態で選択ツール(ダイレクト選択ツール可)を選択し、enterキーを押すと移動ダイアログが現れます。
垂直方向に110(mm)と入力しコピーボタンをクリックします。

6 上下のオブジェクトをブレンドする
上下のオブジェクトを選択してオブジェクト>ブレンド>作成を選択します。

そのままオブジェクト>ブレンド>ブレンドオプションを選択し、間隔をステップ数にして9と入力してOKします。

完成です。
これで四隅のボックスの塗り色を変更すると自動的に中間のカラーも変更されます。ね、作成も運用も完璧でしょ。
以下に動画を挙げておきます。
ついでにスピードバージョン。ショートカットを使えば40秒で作れます。
チャートを確定したい場合、オブジェクト>ブレンド>拡張で全てのボックスをバラバラにできますが、全体と上下は別々のブレンド扱いなので2回拡張する必要があります。
↑拡張はまず全体
↑次に上下
前にも言った気がしていますが、カラーチャートの作成自体はそれほど大事でありません。そうそう使うものでも無いですし、別のやり方でもそれほど時間はかかりません。
それもよりもIllustratorの挙動や応用などを学んでいただけると、きっと今後のIllustratorライフが楽しくなることでしょう。
おわり。
あ、そうそう私の動画チャンネル(このブログ専用ですけどね)がいつの間にか再生が1万を超えていたので、申請してみたらユーチューバーになれました^^ っても屋台でくじ全部買ったりはしませんよ。今後は動画に広告が付きますがご容赦下さい&応援お願いいたします^^
【追記】その後YouTubeの規定が改定されて、1円も稼ぐことなくユーチューバーは廃業となりました^^







