
instagramのバッジ(名札)をアメブロに埋め込む方法
instagramは画像アプリという認識ではないでしょうか?
ううぅ~~ん。ちょっと違うかもしれましぇ~ん。
こんにちワ。ワンタンです^^;
instagramはWEB戦略を加速しているようなのであります。
つい先日も、こんなニュースがありました。
今、急激に人気の出てきている画像投稿サイト「Instagram(インスタグラム)」と協業して、このブロブ(アメブロ)の運営会社:サイバーエージェントもマーケティング活動を支援していくそうで・・
アメブロとインスタグラムを連携させておいた方が良いと思うのであります。
で、インスタグラムの投稿をアメブロに埋め込む方法は、こちらの方が、解り易く記事に書いて下さってます。
⇒【まとめ】アメブロに「Instagram(インスタグラム)」を埋め込むには|「美しく生きるはイバラの道」好きなことでママ起業!日本一のママブロガー
わてくちめ、子供の頃、やたらとバッジを服に張り付けてた事がありまして・・^^;
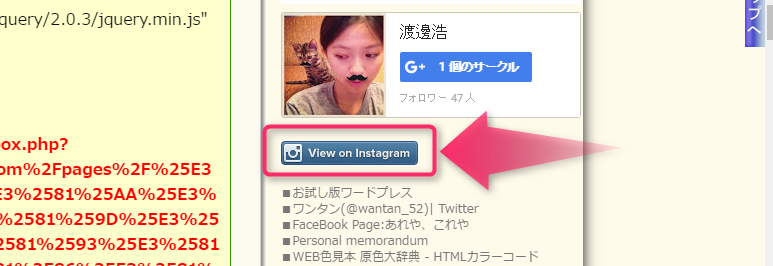
こんな、インスタグラムのバッジ(バナー)をアメブロに設置する方法を御案内してみたいと思います。

instagramのバッジ(名札)をアメブロに埋め込む方法
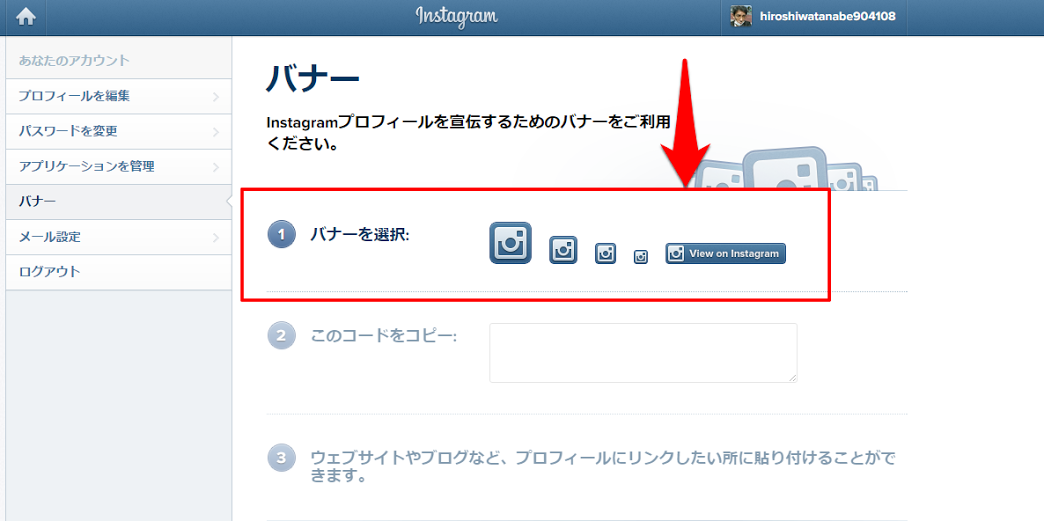
1.アカウントのバナーページにアクセス
既にアカウントを持っておられる方は、こちらのページを開いて下さい。
⇒バナー • Instagram
※御自身のインスタグラムのアカウントページ→「プロフィールの編集」→「バナー」と辿っても、このページを開く事が出来ます。

2. バッジのサイズを選択
次に、サイトに埋め込みたいバッジのサイズを選択して下さい。
(5種類から選択できます。)

3. コードをコピー
お好みのボタン(バナー、バッジ)をクリックすると、htmlタグコードが表示されますので、それをコピーしして下さい。

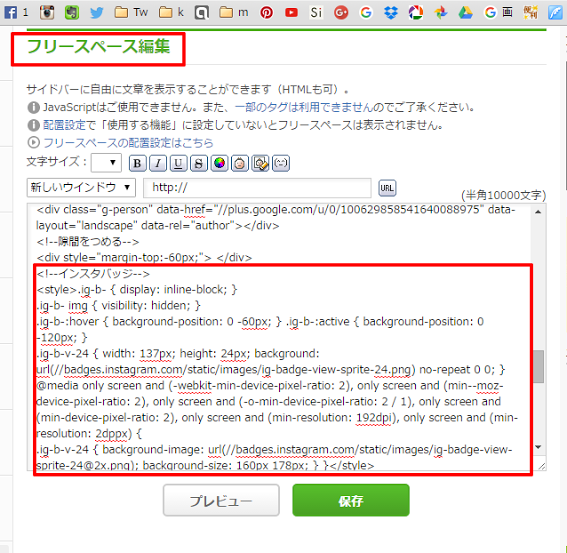
4.コードをフリースペースに貼り付け(ペースト)
最後に、コードをフリープラグインかフリースペースに張り付ければ、アメブロのサイドバーに設置する事が出来ます。
(※アメブロでは、フリープラグインは貴重ですから、フリースペースに貼り付けたほうがいいと思います。)

○要約
アカウントの「バナー」ページにアクセス→バッジのサイズを選択してクリック→表示されたコードをコピー→フリースペースに貼り付け
アカウントの「バナー」ページにアクセス→バッジのサイズを選択してクリック→表示されたコードをコピー→フリースペースに貼り付け
○思うこと
今、有名芸能人をはじめ、カメラ好きの人も続々とインスタグラムを利用しだしていると思います。
こんな、インスタグラムのバッジ(バナー)を設置しておくと、アクセスアップに繋がるかもしれませんね^^;
今、有名芸能人をはじめ、カメラ好きの人も続々とインスタグラムを利用しだしていると思います。
こんな、インスタグラムのバッジ(バナー)を設置しておくと、アクセスアップに繋がるかもしれませんね^^;
☆ブィブィ ('-^*)/
シンクロナイズド:ニャンコ


 ね!?
ね!?