↑は今日作ったコーデの画像です。コーデの画像の作り方について、複数の方から質問がありました。うまく説明できるかどうか、あまり自信がないのですが、できる範囲で書いてみたいと思います。
![]()
![]()
![]()
![]()
![]()
1)アイテムごとに写真撮影
私はたいていカメラで撮影しているのですが、スマホで撮るときもあります。
2)写真はパソコンからもスマホからも使用できるように「Dropbox」のフォルダに保存
撮影した写真はパソコンに取り込みます。PCにインストールしている「Dropbox」のフォルダに保存。
「Dropbox」はクラウドストレージサービスで、パソコンやスマホ、タブレットなどにインストールすることで、複数のデバイスから写真や画像、さまざまなファイルを使用することができるようになります。詳細は公式サイトをご覧下さい。
3)写真はパソコンで画像処理ソフト「GIMP」で加工
パソコンに取り込んだ写真は、画像処理ソフト「GIMP」で加工します。
「GIMP」は無料で使える画像処理ソフトですが、レイヤー機能やエフェクトも充実していて、高価な有償ソフトと変わらない多機能性が特長です。インストールから具体的な使用方法まで、ソフトのマニュアルは以下のサイト↓が詳しいです。
4)「GIMP」でアイテムごとに切り抜き
「GIMP」で撮影した写真を開きます。マウスをクリックしながら、「自由選択」でアイテムを選択範囲として囲みます。
全て囲み終わったら「Delete」キーで背景を消します。
私とはやり方が異なるのですが、以下のページが参考になります。より完璧に切り抜くことができます。
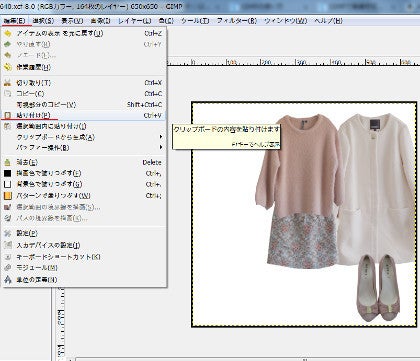
5)新規画像を作り、アイテムを配置
640ピクセル×640ピクセルの背景が白の画像を作成。さきほど切り抜いたアイテムを配置・合成していきます。合成は新規画像の、プルダウンメニューから「編集」→「貼り付け」で実行。
その際、貼り付けた画像は、プルダウンメニューから「レイヤー」→「新しいレイヤーの作成」を実行します。
画像の合成の方法は、さきほどと同じく、以下のページに詳しい方法が掲載されています。
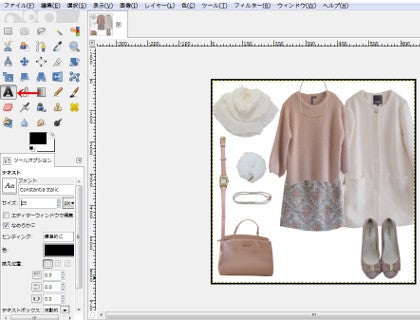
6)アイテムを配置したら、文字入れ
左の「ツールボックス」から文字ツールを選択して、文字入れをします。
文字入れの方法は、以下のページが参考になります。
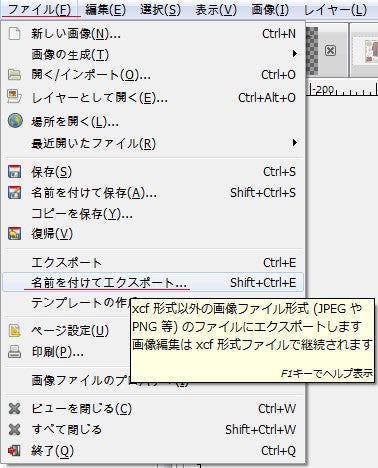
7)画像が完成したら、JPEG形式で保存
プルダウンメニューの「ファイル」→「エクスポート」でJPEG形式として、「Dropbox」のフォルダに保存します。
JPEG形式でのエクスポートは、以下のページが参考になります。
8)ブログはパソコンから、インスタグラムはスマホから更新
「Dropbox」はパソコン、スマホの両方にインストールしているので、ブログの記事の更新はパソコンから、インスタグラムは「Dropbox」に保存した画像を「エクスポート」することで更新しています。
![]()
![]()
![]()
![]()
![]()
質問をくださった方々は、おそらく、スマホのアプリを使用していると思っている気がするのですが、実はパソコンの画像処理ソフトで作業しています……![]()
大まかにいうと、“アイテムごとに切り抜いて配置するだけ”なのですが、ちょっとわかりにくいかもしれません![]()
![]()
「GIMP」はネットで情報を得ることもできますし、マニュアル本も出版されています。もしよろしければ、ご参考までに。
▼ 参照サイト
 | 無料でここまで! 一歩先ゆく画像加工&編集術 (TJMOOK) 1,296円 Amazon |
記事の冒頭に載せたコーデの画像の詳細は、今日中にUPする予定です![]()