はじめに
夢をかなえるために頑張っている方へ,ブログで自分の思いなどを伝えているかもしれないですね。そんな夢に向かっている方に少しでもお力になれたと,今日はブログの編集のことを書かせていただきます。
ヘッダ部分を変えるだけでだいぶイメージが変わります。ヘッダを変えられるようになると,ちょっと自信がわくかもしれません。
今日は旧CSSのデザインで試してみたいと思います。
ヘッダ部分を調べてみる
まずはヘッダ部分を調べてみましょう。確認の方法はいくつかあると思いますが,簡単なものでCSS編集部分にもコメントが書いてあるので,以下のものがあります。
1.CSS編集のコメントを見て確認する。
2.直接調べてみる。
ブログデザインのCSSの編集を見てみると以下のようになっています。ここでわかることが980pxのエリアと書いてあります。親切ですね。背景画像を敷きたいときと書いてありますね。.skinHeaderAreaのところに入れればよいことが分かります。
/* (3-2) ブログヘッダー
--------------------------------------------*/
/* skinHeaderArea ブログヘッダー980pxエリア */
.skinHeaderArea{}/* ←ブログヘッダーに背景画像を敷きたいとき */
/* skinBlogHeadingGroupArea タイトルと説明を囲うエリア */
.skinBlogHeadingGroupArea{
padding:20px 0 30px;
}
/* skinTitleArea ブログタイトルのエリア */
.skinTitleArea{
padding-bottom:4px;
}
/* skinDescriptionArea ブログの説明エリア */
.skinDescriptionArea{}
ヘッダを変えてみましょう
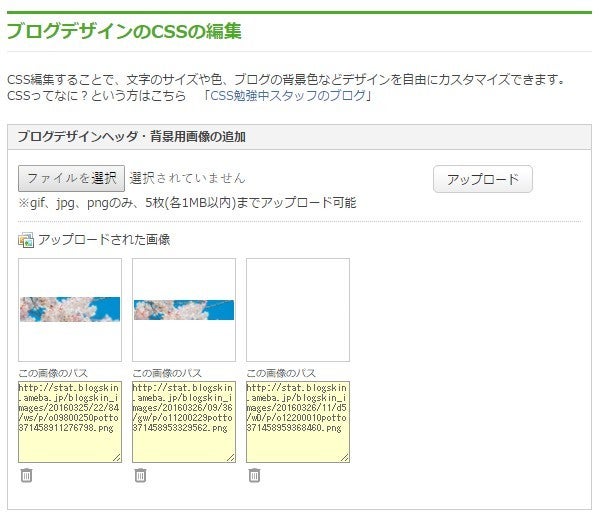
では画像を用意しましょう。画像は幅980pxが良いです,高さはお好きな感じで。私は250pxのものを用意しました。用意したらブログデザインのCSSの編集のとことでファイルを選択しアップロードしましょう。アップロードすると画像のパスが表示されます。この画像のパスを後で使います。
.skinHeaderAreaがヘッダの画像を配置する場所ですね。以下のようにバックグランドに画像を配置する場合に backgroundを使います。画像のURLは先ほどアップした画像のパスを入力してください。これでヘッダ部分に画像が表示されるようになります。デフォルトで高さが105pxに設定されているので,画像が小さく表示されますよね。そこで高さをheightで指定します。今回私が用意したのが250pxの高さでしたらか250pxを指定しています。
.skinHeaderArea{
background: #ffffff url(http://画像URL) no-repeat 50% 0;height:250px;
}
ご注意:各行の終わりに ; (セミコロン)を指定しています。これを忘れることがありますのでご注意下さい。
素材は写真素材ぱくたそさんを活用させていただきました。(ありがとうございます)
この時点で上がちょっと空いていますね。ここの部分を詰めいたいときには以下のように追加すると良いでしょう。(私のようなデザインは詰める方がよですが,ヘッダだけを変えるのならば空いていた方が美しいかもしれませんので,あくまで参考に)
/* 上の空白を詰める*/
.skinFrame {padding-top: 0;}
私はCSSの一番下に追加で書いています。本来は指定したところに書くべきですが,デフォルトが何か分からなくなると思うので下に書いています。
以上でヘッダ部分の簡単な説明にになります。
参考
今日使ったものは以下の参考サイトをご覧ください。すこしだけ分かるようになると思います。
さいごに
いかがでしたでしょうか,はじめは難しいですね。でも慣れると簡単に感じるようになります。
今回は簡単な説明にしました。もう少し微調整をしたいと思うと思いますが,はじめは少なく簡単に行って,小さな成功を積み重ねた方が達成感が得られて,長続きします。
もう少し詳しくやりたくなったら調べてみましょう。調べるといろいろなことが理解できるようになります。
今後は,コードをコピペして行うだけでなく調査の仕方などもおいおい説明できたら良いですね。
コピーして使うだけでなく,自分でどんなスタイルが来ても調査してデザインができるようになったら素敵だと思いませんか。
あなたの夢が叶うお手伝いが少しだけでも,できたでしょうか。その夢がかなうと良いですね。