// ==UserScript==前回まででここまで出来ましたね?
// @name bro3-HighLightName
// @namespace http://ameblo.jp/putei1724
// @include http://*.3gokushi.jp/alliance/info.php*
// @version 1
// @grant none
// ==/UserScript==
今回書く「Hello, world!」ですが、Wikiによると
大抵のプログラミング言語の入門書では、このプログラムを作ることを最初の例題としており、ほとんどの場合、新しくプログラミング言語を習得する際に最初に作るのがこのプログラムである。そのため、「世界一有名なプログラム」と呼ばれることもある。"Hello, world!" 以外の文言でもよいはずなのだが、この文言を用いるのが伝統となっている。
だそうです。
では実際に書いてみましょう。
console.log("Hello, world!")
これだけw一行だけですが、れっきとしたプログラムです。
「コンソールにHello, world!と出力しなさい」という意味です。
// ==UserScript==全部見せると完成形はこんな感じですね。
// @name bro3-HighLightName
// @namespace http://ameblo.jp/putei1724
// @include http://*.3gokushi.jp/alliance/info.php*
// @version 1
// @grant none
// ==/UserScript==
console.log("Hello, world!")
保存したら動作を確認してみます。
同盟ページでF12キーを押してFirebugを起動します(ちょっと重いかもしれません)。
F12で起動しなかった場合は右上の虫のマークを押してください。

(余談ですが、この虫はホタルらしいです)
Firebugが起動したら同盟ページをもう一度読み込んでください。

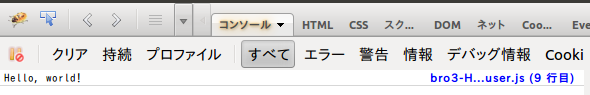
コンソールタブで「すべて」を選択した時に、このように出力されていれば成功です。
もしかしたら、変なエラーみたいなのがたくさん出力されるかもしれませんが、
Hello, world!が出力されてさえいれば、問題ありません。
悪いのはあなたではなくブラ三ですw
右の方にある○○行目みたいな所をクリックすると、どの命令によって出力されたか確認できます。
Hello, world!はもう終わっちゃったんですが、これだけだと寂しいのでもう少し学習を進めます。
var hogehoge = "ほげほげ"と書いて実行してみてください。
console.log(hogehoge)
ほげほげと出力されたら成功です。
これからちょっと難しいことを書きます。
難しかったら飛ばしてもらっても構いません。
ーーーーー飛ばしてもいい箇所ここからーーーーー
var hogehoge = "ほげほげ"
は分解すると次のように書けます。
var hogehoge
hogehoge = "ほげほげ"
これを一行にまとめて
var hogehoge = "ほげほげ"
と書いています。
最初のvar hogehogeでhogehogeという名前の変数を準備します
(これを「宣言する」なんて言ったりします)。
次のhogehoge="ほげほげ" でhogehogeに"ほげほげ"を代入します。
「変数を宣言する」「代入する」なんて言われてもピンと来ないかもしれません。
var hogehogeでhogehogeという名の箱を用意して
hogehoge = "ほげほげ" でhogehogeという箱に"ほげほげ"を入れる
なんてイメージを持つと良いかもしれません。
ーーーーー飛ばしてもいい箇所ここまでーーーーー
難しかったらとりあえず今は
「次からhogehogeって書いたら"ほげほげ"って事な!」
という意味だと思ってください。
もし「飛ばしてもいい箇所」の部分を理解出来なくても悲観することはありません。
皆さんが悪いのではなく、上手く説明できない私が悪いだけです。
本当は「変数 JavaScript」みたいな検索ワードでググって「変数」についての正しい知識を付けるようにしていただきたいのですが
「次からhogehogeって書いたら"ほげほげ"って事な!」
でも何とかなりますw
(告白すると、実はつい最近まで私もこの程度の理解でしたw)
またほげほげをダブルクォーテーション「"」で囲っていますが、これはシングルクォーテーション「'」を使っても構いません。
趣味の問題です。
ただ、次回以降ダブルクォーテーションを使っていたほうが便利なので、ダブルクォーテーションを推奨しておきます。
あとhogehogeは別にhogehogeじゃなくて別の単語でも構いません。
ただ予約語と呼ばれる単語は使えません。まぁNGワードみたいなものです。
「JavaScript 予約語」でググったら、予約語リストを手に入れられると思うので、ググってみてください。
話を戻しまして、
var hogehoge = "ほげほげ"で「次からhogehogeって書いたら"ほげほげ"って事な!」と言っておいてあるので
console.log(hogehoge)で
ほげほげを出力できるのです。
お疲れ様でした。今回は以上です。
手探りなものですから、試験的に少し難しいことも書きました。
いかがだったでしょうか?
さて次回から、いよいよブラ三画面からの情報取得方法を勉強し始めます。
それでは本題のこちらもよろしく→
