こんにちは![]()
本当に寒い毎日ですね、、
こないだの雪は大変でしたが、こちらはとっても綺麗な雪景色でした。
竹が雪の重みでしなってます!
朝日がいつもに増して美しい
うちの畑も一面雪です!!
ポコポコしているのは、白菜が埋まってます。
ポーたんは、ビビりで雪をかき分けて歩けないので、
私が、長靴で道をかき分けた後を一生懸命歩きますw
ガンバレーw
やっときた![]()
本当はポーたんの動画も載せたかったんですが、
今のアメブロはPCからだと載せられないんですね。。悲
ケータイ動画をPCのメールアドレスに一度送って、それを貼り付けるならできそうだけど、
そこにひと手間編集を加えると、出来ないようでした。。。
ケータイからだとうまく文章書けないしなー。。。
何か良い方法あるか探して見ます。
雪が降ってから一段と寒いですが、皆さんも十分にご自愛くださいね。
では、今日のウェブ学習メモ![]()
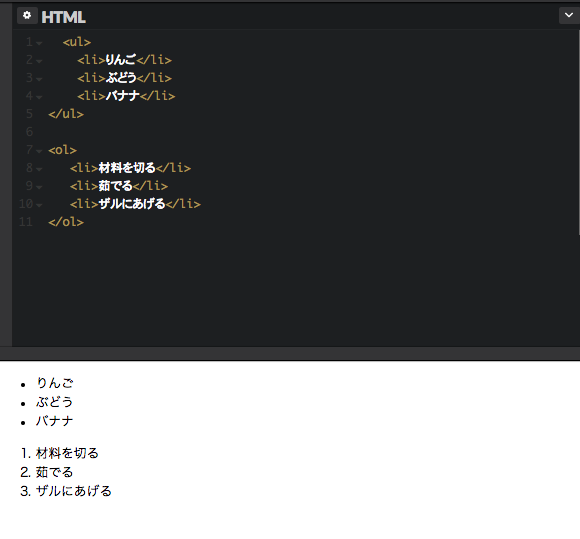
テキストを箇条書きするには?
❶ ごく普通の箇条書きをしたい時(同じ種類の情報を列挙したい時)
<ul>
<li>箇条書きのコンテンツ</li>
<li>箇条書きのコンテンツ</li>
</ul>
※箇条書きにはリスト項目の先頭に「・」がつきます
❷ 順序や重要度に違いがあるものを箇条書きをしたい時
<ol>
<li>箇条書きのコンテンツ</li>
<li>箇条書きのコンテンツ</li>
</ol>
※箇条書きにはリスト項目の先頭に、上から順番に番号がつきます
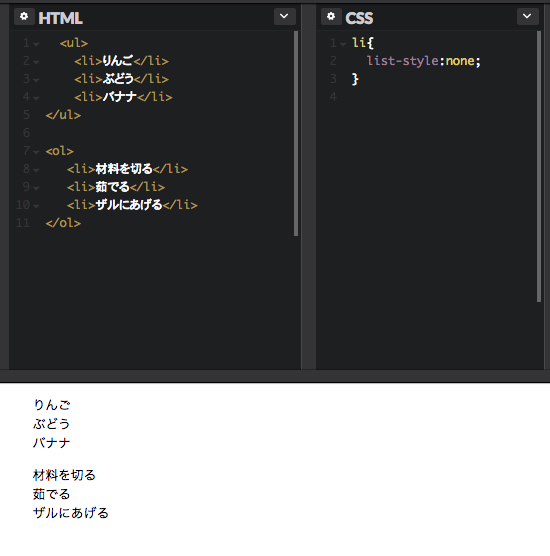
ちなみに!
❶❷の先頭につく「・」や「番号」を取りたい時は
cssで li に下のように指示すればなくすことが出来ます。
li{list-style:none;}
先頭の「・」や「番号」がなくなりました!!!
ちなみに、上のcodepenというコードの実装ができるWebサービスの貼り付けも出来たらわかりやすいんだけどなー。。
ちょっとずつアメブロも攻略していこうー
以上、メモでした。