こんにちは。
「パソコン一休さん」こと、いわいたかゆきです。
+++++
今回は、Illustrator(以下:イラレ)で作成したベクター画像をパワーポイントで編集可能な形式で貼り付ける方法をご紹介します。。
本題に入る前に、まずは、画像についてちょっと説明します。
ご存じの方も多いと思いますが、画像には、いろいろな形式あります。
jpg(ジェイペグ)、gif(ジフ)、png(ピング)、ai(エーアイ)、eps(イーピーエス)などなど・・・・
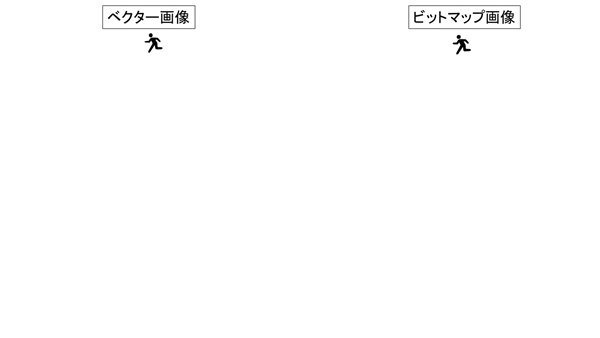
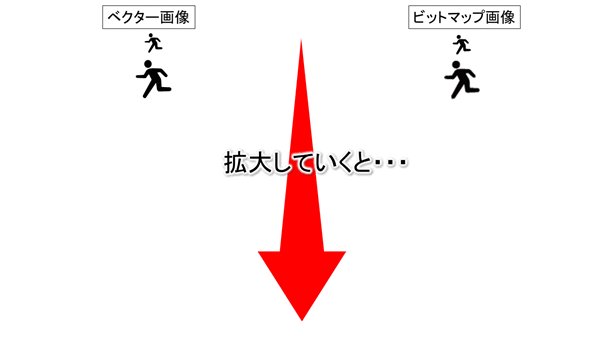
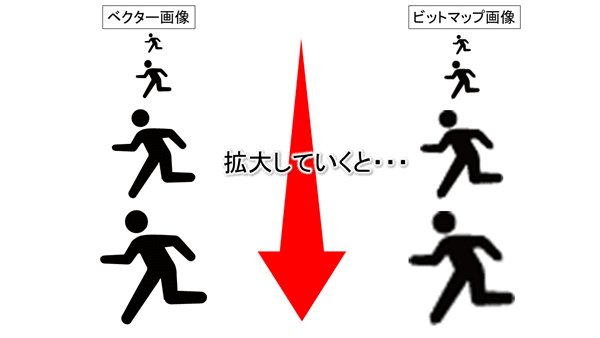
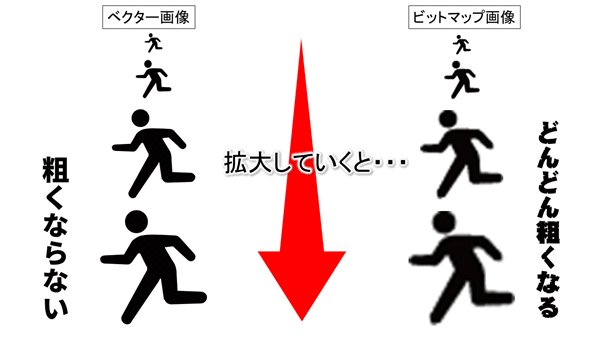
いろいろありますが、これらを大きく2つに分けると、「ビットマップ(ラスター)画像」と「ベクター画像」に分けることができます。
これ何が違うかというと・・・
■「ビッドマップ画像」は、拡大するとどんどん見た目が粗くなっていきます。
一方、
■「ベクター画像」は、拡大しても全く粗くならないんです。
ベクター画像とビットマップ画像比較イメージ図
ネットには、写真やイラストなどさまざまなフリー素材(無料素材)がたくさんあります。
パワポでの資料作りの際は、何かと重宝します。
写真素材は、jpg形式で提供されていますが、イラスト素材は、複数の形式で提供されています。
イラスト素材の場合は、【png】形式と【ai】形式を選択できる場合が多いです。
【png】は、ビットマップ画像、【ai】は、ベクター画像です。
イラレを使っている方は、【ai】形式をダウンロードして利用するとよいでしょう。
ボクがよく利用させてもらうベクター画像があるサイトを紹介しておきます。
では、ベクター画像をパワポに貼り付ける手順を紹介します。
※ai形式の画像を開くには、イラレが必要です。
Illustratorの画像をコピー
Webからダウンロードした、素材をIllustratorでコピーします。
今回は、無料人物 ピクトグラム素材 2.0の素材を使っています。
パワポに貼り付け
パワポ画面で【貼り付け】→【形式を選択して貼り付け】→【図(拡張メタファイル)】→【OK】
いろいろな形式を選べますが、【図(拡張メタファイル)】を選びましょう!
スライドの中央に貼りつきました。
※ちなみに、形式を選択しないで、そのまま貼り付けてしまうと、座標を示す(?)数値のデータがテキストとして貼りついてしまいます。
編集可能にする
パワポで作った図形と同じように塗りつぶしや線の色、頂点の編集ができるようにします。
貼り付け後にオブジェクトを右クリック→【図の編集】
【これはインポートされた図で、・・・・描画オブジェクトに変換しますか?】→【はい】
これで、描画オブジェクトに変換されましたが、グループ化されているので、解除します。
再度オブジェクトを右クリックしてグループ化を解除
全体を囲っている余分なパーツを削除します。
※これを削除しないと、塗りつぶしの色を変える時に全体に色がついてしまいます。
パワポの図形機能で作成した図形と同様に好きな色に設定できます。
右クリックから【頂点の編集】で、自由に変形も可能です。(^^
もちろん、この図は拡大しても粗くなりません。
いろいろなベクター画像を組み合わせて、アニメーションを作ってみるのも面白いですよ。(^^
最後まで、ご覧いただきありがとうございました。
【おすすめ講座・勉強会情報】
・『知識ゼロからはじめるLINEスタンプ作りに挑戦/第3回』
2016年8月19日 14:00 - 20:30 ⇒ 詳細ページ
・『プレゼンが楽しみになるパワポ術/第6弾』
2016年8月31日 13:30 - 17:00 ⇒ 詳細ページ
・『知識ゼロからはじめるLINEスタンプ作りに挑戦/第3回』
2016年9月9日 14:00 - 20:30 ⇒ 詳細ページ
・『第26回セミナーコンテスト名古屋大会』
2016年11月19日(土) ⇒詳細ページ
いわい たかゆき
├プロフィール
└ブログ記事一覧
facebookグループにて、パソコン、スマホなどに関する疑問・質問にお答えしています。
起業家のための、パソコン&スマホの苦手克服隊!
 いつでも質問OK
いつでも質問OK
 どんな質問でもOK
どんな質問でもOK
 何度質問してもOK
何度質問してもOK