線幅や選択範囲のツールプロパティで
改善されない場合、工夫が必要なわけですが、
一番簡単な考え方として
レイヤー機能を活用するということです。
といっても同じ選択範囲を作って
レイヤーを分けても意味がありません。
重要になるのが
レイヤーの塗りの範囲と、重ね順です。
アニメのセル画をイメージできれば
作りやすいと思います。
アニメセルと重ね順は逆ですが、
まず、下地になる広い塗りを作り
上に光の当たった明るい塗りを作って
上に乗せるイメージです。
ストックレイヤーを使いながら作成します。
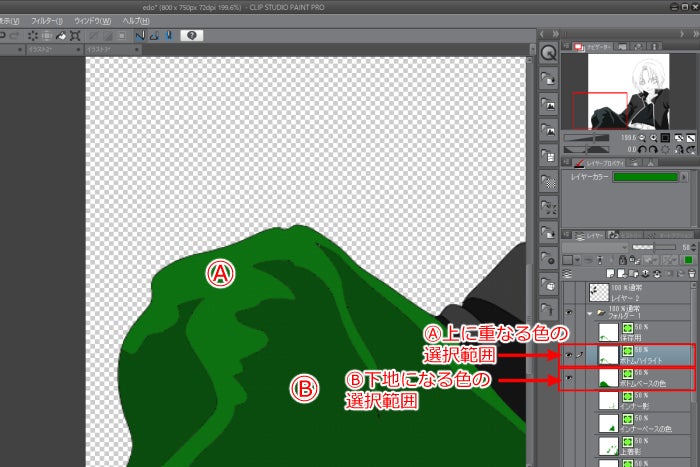
ここで必要なのは
2つそれぞれの選択範囲とレイヤーです。
選択範囲のストックレイヤーは上の通り。
すでに作っていた二つの選択範囲を統合し
ボトムの全体の範囲を作っておきます。
この時、統合したストックレイヤーは消えてしまうため
すでに選択範囲を作成済みであれば
複製しておくと作り直す手間が省けます。
統合したストックレイヤーをダブルクリックすると
選択範囲が表示されます。
統合された選択範囲には隙間ができます。
選択されていない部分があるのがわかります。
これが、「ぼやけ」の原因です。
選択されていない部分がなくなるように
選択ツールの } 内のツールで選択範囲にしていきます。
個人的には選択ペンがお気に入りです![]()
隙間なく選択範囲が処理できたのを確認できれば
下地の選択範囲の完成です。
複製した上の部分なるストックレイヤーを表示すると
こんな風になります。
ストックレイヤーⒷの上に
ストックレイヤーⒶが乗っている状態です。
この重ね順になっているのを確認できたら
色を塗ります。
レイヤー順が正しければ
色を塗る順番は自由です。
境界線による隙間がなくなり
きれいに処理できました。
これで完成です。
下地になるレイヤーの範囲を境界線になぞって
塗り足すという方法もありますが
間違ったレイヤーに塗り足してしまったり
塗り足しが完璧でなかったり
結果、修正箇所がよくわからなくなったり
することがあります。
今回は、ミスの少ない無難な方法でご紹介しました。
境界線が変にぼやけるときは
ご参考くださいませ![]()