MediaRushの のんちゃんです( ̄▽ ̄)
今日は、
ワードプレスのJETPACK共有を使って「LINEへ送る」ボタンを追加する方法
を書きますv
JETPACKを使っているなら知ってると思うんやけど、
「 LINEへ送る 」
ちゅうのが初期では無いワケです(´・ω・`)
でも、こんな感じで簡単に追加出来ちゃいましたv↓
※ちなみに弊社運営のゴシップ2ちゃんねる速報っちゅうサイトですw
追加方法ですが、
まずですね、アイコンを用意するんやけど、
アイコン画像はLINEからダウンロード出来ますv
⇒コチラです:*:・( ̄∀ ̄)・:*:
しかし!
JETPACKのアイコンは、「16×16ピクセル」しかダメなんです・・。
※配布されているアイコン画像には
16×16ピクセルが無い(/TДT)/
なので、ダウンロードしたアイコン画像の中にある
40×40ピクセルのアイコンを編集して
16×16ピクセルにして下さいネっっっ!!
これさえクリアすれば、後はコピペ作業で完成します
ワ━ヽ(*´Д`*)ノ━ィ!!!!
では手順です(°∀°)b
アイコン画像を16×16ピクセルに出来たら、
ワードプレスの「メディアの新規追加」にアップロードします。
その時に完了画面で出たファイルのURLをコピーしときますっ!
ほんで、Jetpackにいきま〜すv
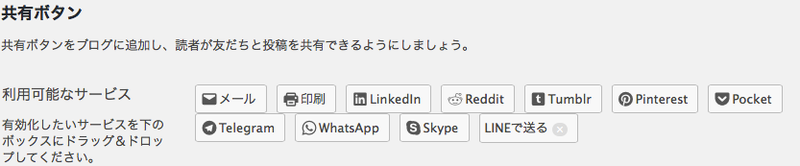
Jetpack[設定]-[共有]-[共有ボタン]で、
「新サービスを追加」をクリック。開いたダイアログに、たとえば以下のように入力します。
サービス名: LINEで送る
LINE共有URL: http://line.naver.jp/R/msg/text/%post_title%%0D%0A%post_url%
アイコンURL: さきほどメディアアップロードしたアイコンのURL
※LINE共有URLは画像のままです!
http://line.naver.jp/R/msg/text/%post_title%%0D%0A%post_url%
上記をコピペして下さいv
ほんで、「共有ボタン作成」をクリックします^^
すると、
こんな感じで、共有ボタンに「LINEで送る」が追加されますっv
次にそれを上記画像の真下にある「共有化済みのサービス」に
追加された「LINEで送る」をドラッグ&ドロップします^^
これで追加完了で〜す\( °∀° )/