こんばんは![]()
4月も中旬を迎え、皆様心待ちのあの日がやってきますね![]()
そう、GW![]()
GWまでもう少しだけ頑張っていきましょう![]()
さて、前回Excelから透過Pngを作成しDBに取り込んだところまで行いました。
1)CSSを作成します。コードは以下にしました。
#over{
background: url(image001.png) no-repeat;/*-- 上にのせる背景透過画像の指定 --*/
width: 200px;
height: 200px;
position: absolute;/*-- 絶対位置の指定 --*/
z-index: 1;/*-- 上にする --*/
}
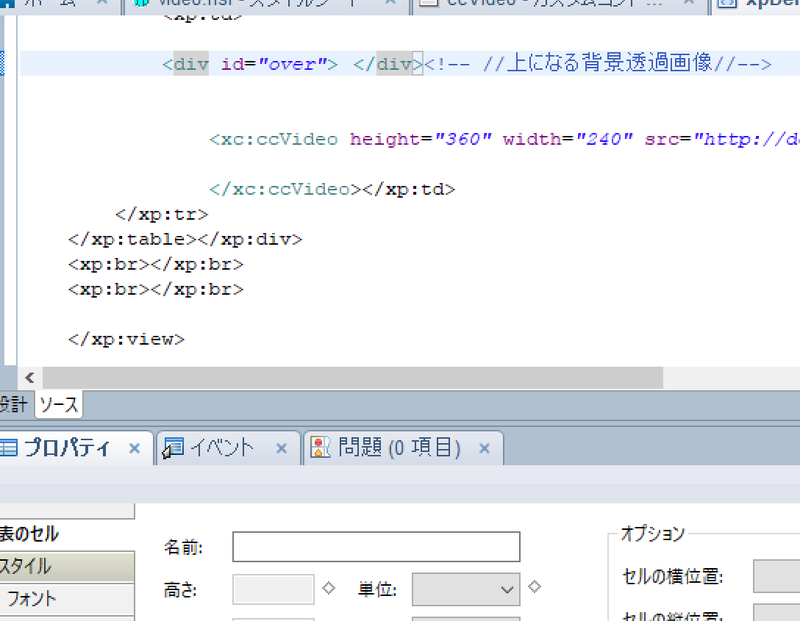
2)自作のVideoコントロールの前にdivタグを追加します。
ポイントとしてはidを付けることと、divタグ間に全角スペースが必要でした。
(ここは開発される方の好みで調整してください)
<div id="over"> </div><!-- //上になる背景透過画像//-->
3)1で作成したCSSを追加してください。
保存して、動作確認します。
わかりづらいですが、動画の上に透過Pngが施されています![]()
試しに動画の上で右クリックすると・・・
再生とか動画の・・・などのメニューが出ていないことが確認できました![]()
今回の手法はとても簡単に実装でき、工夫次第では文字をなぞらせないようにすることとかも実現可能になります![]()
あまりインパクトがないですが、今日はこの辺で・・・
あでゅー![]()