 アメブロで使える罫線・見出し線・囲み枠特集
アメブロで使える罫線・見出し線・囲み枠特集
罫線や見出し線、囲み枠を使ってブログの記事を読みやすくしてみませんか?
罫線や見出し線を使ってブログ記事を書いたり
お客様の声やお知らせ、そしてお申込み事項等を囲み枠で囲むと見やすくなってわかりやすいですよ!
やり方はとっても簡単!
HTMLタグコードをコピーして自分のブログの記事に貼りつけるだけで簡単にできます。
 自分のブログの「ブログを書く」画面にして、「HTML表示」に切り替えます
自分のブログの「ブログを書く」画面にして、「HTML表示」に切り替えます

 自分が使いたい囲み枠のHTMLタグコードをコピーします。
自分が使いたい囲み枠のHTMLタグコードをコピーします。

 自分のブログに戻り、HTML表示のところに貼りつけます
自分のブログに戻り、HTML表示のところに貼りつけます

 「通常表示」に切り替えたら、枠の中に文字を入力します。
「通常表示」に切り替えたら、枠の中に文字を入力します。

いろんな種類の囲み枠と色を紹介します。
 罫線
罫線
 色つき罫線
色つき罫線
<hr style="border: 1px solid #C70032;">
 基本の枠線(角丸)
基本の枠線(角丸)
記事本文
<div style="padding: 10px; border-radius: 5px; border: 2px solid #C70032;">枠内の記事本文</div>
 基本の枠線(角四角)
基本の枠線(角四角)
<fieldset style="border: 2px solid #C70032;">記事本文</fieldset>
 二重線(角丸)
二重線(角丸)
記事本文
<div style="padding: 10px; border-radius: 10px; border: 5px double #0000cd;">記事本文</div>
 二重線(角四角)
二重線(角四角)
<fieldset style="border: 2px solid #C70032;">記事本文</fieldset>
 点線(角丸)
点線(角丸)
<p> </p><fieldset style="padding:10px;border-radius: 5px;border: 2px dotted #8b0000;">記事本文</fieldset>
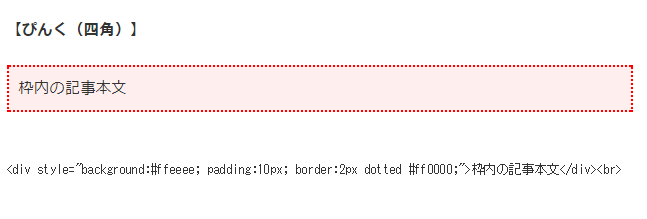
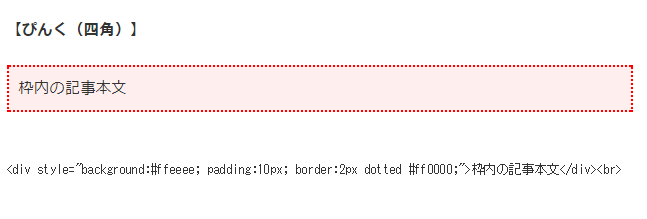
 点線(角四角)
点線(角四角)
<p> </p><fieldset style="border: 2px dotted #4b0082;">記事本文</fieldset>
赤字の部分をお好みのカラーコードに変更してください。
 カラーコードはこちらを参考に
カラーコードはこちらを参考に
 背景色付き(線あり)
背景色付き(線あり)
<div style="position:relative;word-break:break-all;color:#333333;font-size:14px;font-weight:normal;text-decoration:none;background:#f6bbdf;margin:5px 5px;padding:10px 10px 10px 10px;border-width:1px;border-style:solid;border-color:#da57b6;"><div></div></div>
 背景色あり(線無)
背景色あり(線無)
<div style="position:relative;word-break:break-all;color:#333333;font-size:14px;font-weight:normal;text-decoration:none;background:#7af276;margin:5px 5px;padding:10px 10px 10px 10px;"><div></div></div>
 背景色あり(線あり・角丸)
背景色あり(線あり・角丸)
<div style="position:relative;word-break:break-all;color:#333333;font-size:14px;font-weight:normal;text-decoration:none;background:#ecf672;margin:5px 5px;padding:10px 10px 10px 10px;border-width:1px;border-style:solid;border-color:#ee4c08;border-radius:5px;"><div></div></div>
赤字の部分は線の色。
緑の部分は背景の色です
お好みのカラーコードに変更してください
 カラーコードはこちらを参考に
カラーコードはこちらを参考に
 タイトルつき
タイトルつき
<fieldset style="border:2px solid #C71585;"><legend>【タイトル】</legend>
本文</fieldset>
点線
<fieldset style="border:2px dotted #EF810F;"><legend>タイトル</legend>本文</fieldset>
二重線
<fieldset style="border:5px double #DC143C;"><legend>タイトル</legend> 本文</fieldset>
赤字の部分をお好みのカラーコードに変更してくださいね
 カラーコードはこちらを参考に
カラーコードはこちらを参考に
それから、こういうタイプもあります
タイトル付きの囲み枠
青色
■タイトルはこちら■
1行目
2行目
<div style="background:#000066; border:1px solid #000066; padding-left:10px; font-size:1.16em;"><font style="color:#ffffff; font-weight:bold;">■タイトルはこちら■</font></div><div style="border:1px solid #000066; padding:10px; font-size:1em;">1行目<br>2行目</div>
オレンジ色
■タイトルはこちら■
1行目
2行目
<div style="background:#ff9933; border:1px solid #ff9933; padding-left:10px; font-size:1.16em;"><font style="color:#ffffff; font-weight:bold;">■タイトルはこちら■</font></div><div style="border:1px solid #ff9933; padding:10px; font-size:1em;">1行目<br>2行目</div>
緑色
■タイトルはこちら■
1行目
2行目
<div style="background:#008000; border:1px solid #008000; padding-left:10px; font-size:1.16em;"><font style="color:#ffffff; font-weight:bold;">■タイトルはこちら■</font></div><div style="border:1px solid #008000; padding:10px; font-size:1em;">1行目<br>2行目</div>
ピンク色
■タイトルはこちら■
1行目
2行目
<div style="background:#ff1493; border:1px solid #ff1493; padding-left:10px; font-size:1.16em;"><font style="color:#ffffff; font-weight:bold;">■タイトルはこちら■</font></div><div style="border:1px solid #ff1493; padding:10px; font-size:1em;">1行目<br>2行目</div>
赤色
■タイトルはこちら■
1行目
2行目
<div style="background:#ff0000; border:1px solid #ff0000; padding-left:10px; font-size:1.16em;"><font style="color:#ffffff; font-weight:bold;">■タイトルはこちら■</font></div><div style="border:1px solid #ff0000; padding:10px; font-size:1em;">1行目<br>2行目</div>
記事の強調したいところ、目立たせたいところに
使ってみてくださいね~
どうしてもわからない!!
と言う方にはマンツーマンレッスンでじっくり、ゆっくりお教えいたしますよ。

アメブロ・SNS・公式LINEアカウント・ZOOM等の
お得なレッスン情報やお役立ち情報、ビジネスネタを発信しています。
IDで検索 ID:@utd1904y
https://line.me/R/ti/p/%40utd1904y

![]() アメブロで使える罫線・見出し線・囲み枠特集
アメブロで使える罫線・見出し線・囲み枠特集 自分のブログの「ブログを書く」画面にして、「HTML表示」に切り替えます
自分のブログの「ブログを書く」画面にして、「HTML表示」に切り替えます
![]() 自分が使いたい囲み枠のHTMLタグコードをコピーします。
自分が使いたい囲み枠のHTMLタグコードをコピーします。
![]() 自分のブログに戻り、HTML表示のところに貼りつけます
自分のブログに戻り、HTML表示のところに貼りつけます
![]() 「通常表示」に切り替えたら、枠の中に文字を入力します。
「通常表示」に切り替えたら、枠の中に文字を入力します。
![]() 罫線
罫線![]() 色つき罫線
色つき罫線![]() 基本の枠線(角丸)
基本の枠線(角丸)![]() 基本の枠線(角四角)
基本の枠線(角四角)![]() 二重線(角丸)
二重線(角丸)![]() 二重線(角四角)
二重線(角四角)![]() 点線(角丸)
点線(角丸)![]() 点線(角四角)
点線(角四角)![]() 背景色付き(線あり)
背景色付き(線あり)![]() 背景色あり(線無)
背景色あり(線無)![]() 背景色あり(線あり・角丸)
背景色あり(線あり・角丸)![]() タイトルつき
タイトルつき 