先日は、
にてGIMPでペイントのような使い方や指先ツールで馴染ませて描く方法などについて書きました。デジタルの場合、レイヤーを使用できるのでアナログとは異なる描き方が出来るのですが、MSペイントのようにレイヤーがない場合だと、パレット数がありませんから、色を置く使って描く場合だと、後でトリミングをする事を前提として、キャンバス内に使用する色を作っておいて、パレットとして使用すると、意図した色での塗りが行えます。
アニメーションの場合だと、配色が存在しているので指定された色数があってその中で彩色が行われていますが、この作業についてもデジタルのワークフローだとデジタルの彩色を行う事になります。個人でもデジタルとアナログの双方が扱えるようになっていますが、個人が動く物を作る場合だと、素材の保管などを考えると、デジタルの方が現実的な気がします。
と言うのも、アニメーションを作る場合、資料やカット袋にしまって管理しているカットで動かす絵の素材が山のように増えるので、アニメーションで絵を描く作業自体は同じですが、アナログで行うと、映像の総フレーム数分だけの用紙が必要になるので、 【 結構広い保管場所が必要になる 】 ので、少なくとも 【 敷地面積と巨大な容積を持った保管場所 】 が必要になります。
デジタルの場合、データが消失しないような管理が必要になりますが、光学メディアなどで保存できるので、容積と重量を取らないので個人が自宅で宇徳門を解くる場合だと、デジタルの方が管理と素材の保管を考えると現実的な気がします。
絵を描く時にデジタルの場合だと、8bitの階調でも1677万色程度は使えるので、結構な色数を使う事が出来ます。ソフトによっては、10bit以上のカラーを使えるので、10億色以上の色表現ができるようになりますから、デジタルで作業をすると自由に色を使えるという利点もあります。
とりあえず、コンピューターやデバイスやソフトウェアのトラブルで作業が出来なくなることもありますが、基本的に画材が切れることがなく、ハードウェアとソフトウェアを揃えると画材の補充の必要がなくなるという利点もあります。
iPadとApple Pencileの組み合わせだと、標準実装のメモ帳がフツーに絵が描けてしまうので、ラインだけで描くような手法だとこのアプリでApplePencileに慣れてから、Procreateとかを使うと意図した線を引いて描くことが出来るようになるので自由に描けるようになりますが、PC環境だと任意のソフトウェアペンタブレットや液晶タブレットの組み合わせで描くことになりますが、基本的に手書き入力が出来る環境にしたほうが得描きやすくなります。
背 景色を決める
アナログで描く場合、用紙の色は画材の選択になりますが、デジタルの場合だと、背景の色の変更でその指定ができます。
のようにGIMPを開いて、新規キャンバスを作り、そのキャンバスを塗りつぶす事で、
のように黒背景や白背景を用意する事ができます。
鉛筆の場合だと、削った粉末を水で溶かして透明水彩を使って描く時のウォッシュのように全体に塗ってからグレーの状態から描き始める方法もありますが、キャンバスカラーを事前に決めることが出来るという利点があります。つまり、グルーんバックやブルーバックのような物を作る際にも背景色の塗りつぶしだけで対応できます。
そして、塗りつぶしをする際には、カラーとパタンが選択できるので、
のパターンにある形状を選択して塗りつぶすと
のような模様を背景に適応する事ができます。
レ イヤーによる分離
アナログの場合だと、用紙に対してい描いていくので基本的に用紙の上の線分や色彩の成分のある面積を持った図形の構造体を配置していく作業になります。この時に、消せる画材もありますが、ボールペン画や水墨画のように重ね塗りや修正の概念が孫座しいない物もありますから、【 基本的に修正せずに済むようにしておく 】 のがアナログの基本になります。その為、下書きの段階で状態を確定させておいて、そこから描いていくことになりますが、水を使ってフツーに作業が出来る物だと、ポスターカラーのように下書きのラインの上に色を乗せて見えないように描ける物もあります。デッサンも実際にはそんな感じですが、鉛筆画を描く場合もそう言った外形線依存度の少ない描き方ができます。つまり、境界はラインではなく色の違いで生じているので、そうした表現が出来るのが線の上に色を重ねることが出来る塗り方になります。その為、水彩画でも水彩絵の具として使用する透明水彩と、ポスターカラーのような不透明水彩があるので、線が隠れるのは後者で線画透けて見えるのが前者になります。
アナログの場合、この塗りと線画は画用紙にそのまま描くので、線画は消せますが色になると鉛筆のような自由度がなくなります。その為、完成に近い工程になるほど修正がしづらくなるという特性があります。
デジタルで描く場合も絵の基本的な技法や知識はアナログと同じなので、クロッキーやデッサンで得られる能力はそのまま活用できますし、色彩感覚も同じように使えます。デジタルとの違いは 【 画材の違い 】 ですから、鉛筆画をしている人は水墨画や油絵を始めた時の画材屋描く上での描き方の学習が必要に案る程度の違いしかありません。
その為、アナログの知識と言う【 絵その物の技術体系 】が解っていない場合、出来ることが著しく減ってしまいますが、この内容は、絵を描く最小単位の筆記用具一式があったとしても個人の能力や知識で出来ることが変わってしまうのと同じです。
また、【 失敗後の修正の大変さ 】 を体験できるので、これが起きないように練習をする事になりますから、工程を減らそうと思うとアウトラインを拾う練習をしてなるべく無駄な工程や無駄な破綻を少なくすることを考えて修正をせずに済むようにラインを描けるようにしたり塗れるようにするわけですが、この作業が出来ているとデジタルでも同じように描けるので、アナログで出来ている描き方をそのまま行う事が出来るようになります。
■ レイヤーと効果
デジタルとアナログの違いですが、これは、画用紙に描くのか、セル画を描くのかの違いになります。小学校の図画工作や中学校の美術では画用紙に描くので、水彩画の場合だと乗算をしていくことになりますが、デッサンもグレースケールの乗算なので、【 明るい色や薄い色を重ねて濃くしていく 】 という仕様の基づいた物を取り扱う事になっています。
これに対して、アニメーションはセル画の登場以降は透明なセルロイドに絵の具で着色するような作業になっていましたが、この仕様だと 【 透明な物に色を付ける 】 ので1枚のセル上では、
■ 透過
■ 不透過
の場所ができます。つまり、何も描いていない場所は透過しており、描いた場所が不透過になりますから、合成の種類だとアルファオーバーの合成と同じ状態になります。
その為、美術の部分が変わらずに作画の部分だけが動くFIXのシーンだと、美術を背景で固定して、そのシーン内にキャラクターなどを上に重ねてカット袋のフレームの順番に入れ替えて撮影をする事で空間内でキャラクターが動く状態を撮影するという手法が用いられていました。つまり、背景は美術担当の人が描いて、作画はアニメーションを担当する人が描き、線画の彩色も別の人が行って、その出来上がったセルを撮影の工程で重ねて撮る事で、異なるレイヤーで構築したシーンを合わせて一つのフレームに収めるという流れになっています。その為、実際のアニメーションの制作工程はパラパラ漫画とは異なり、どちらかと言うと、実写映像の特撮とかに近い製作工程になっています。
この透明なセルロイドを重ねて絵を描くというのは、アニメーションでは前の世紀から使用されている手法になりますが、近年ではデジタルアニメのワークフローがあるので、少し違っていますが、個人でも同様のソフトウェの環境を用意して自主制作を行う事もできるようになっていますから、現在は個人でも動く物を作れる時代になっています。
レイヤーの概念はセルアニメのセルと同じなので、最終的にアニメーションの撮影の工程で必要になる素材をレイヤー単位で用意して撮影をする時のように調整して仕上げましょうというのがデジ絵の作業の基本的な考え方になりますが、この工程においてレイヤーを使います。
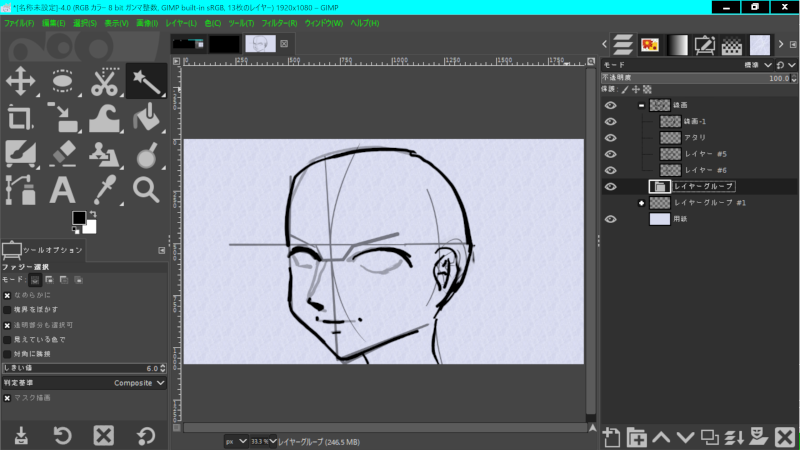
■ レイヤーを作る
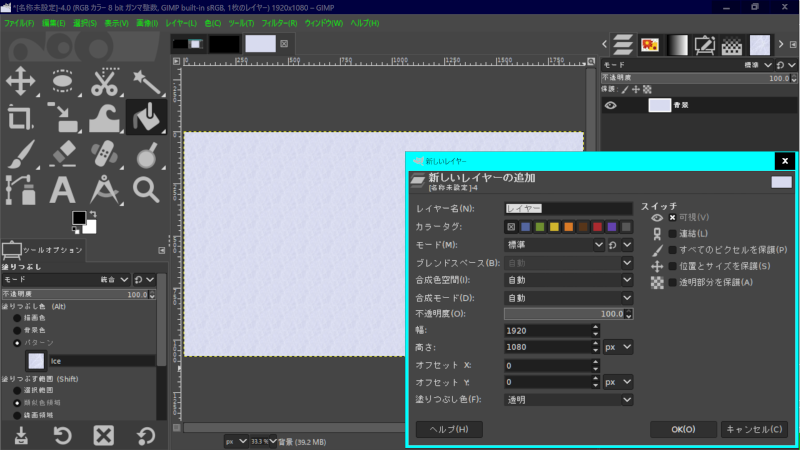
現在は殆どのツールでレイヤーパレットがあり、そこにレイヤーの階層を構築できるようになっていますが、殆どんツールがレイヤーパレットの周辺のアイコンでレイヤーの追加が駅るようになっています。GIMPの場合、レイヤーパレットの下部の左側に新規レイヤーがあり、その横がレイヤーグループになっていますが、アイコンをクリックすると、
のようなダイアログが出るので、OKをクリックすると新規レイヤーを作る事ができます。レイヤーを追加すると、
の世にエリヤ―パレットに透明なレイヤーが追加されますが、レイヤーの追加により、用紙として用意している背景と塗りや線画の部分を分けることができます。
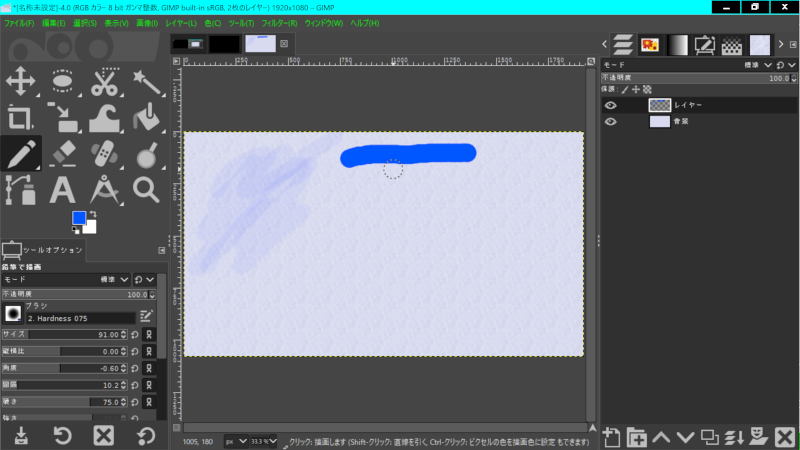
ここでブラシを選択して描くと
の世に塗る事ができますが、これも、ブラシによって効果が変わります。GIMPでは、
のようなブラシが用意されており、
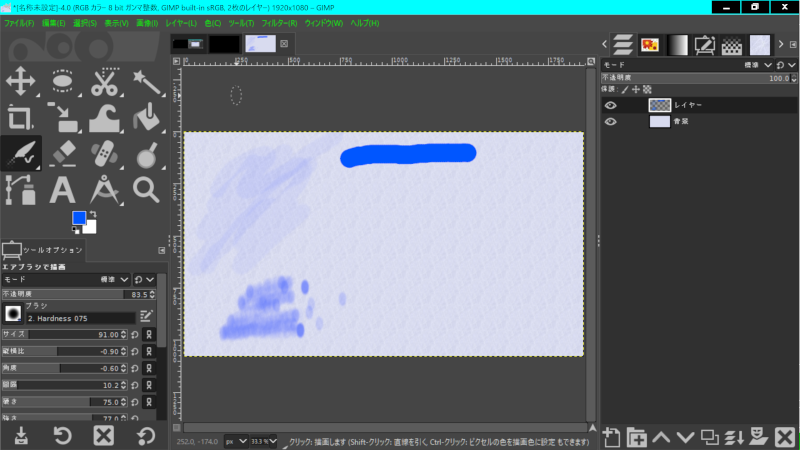
のように異なる質感で塗る事ができます。筆圧感知がある場合だと、ペンを選ぶと入りと抜きを反映できるのですがブラシを使うと重ね塗りが出来るようになっているので、水彩画のような表現ができます。
パ スを使う
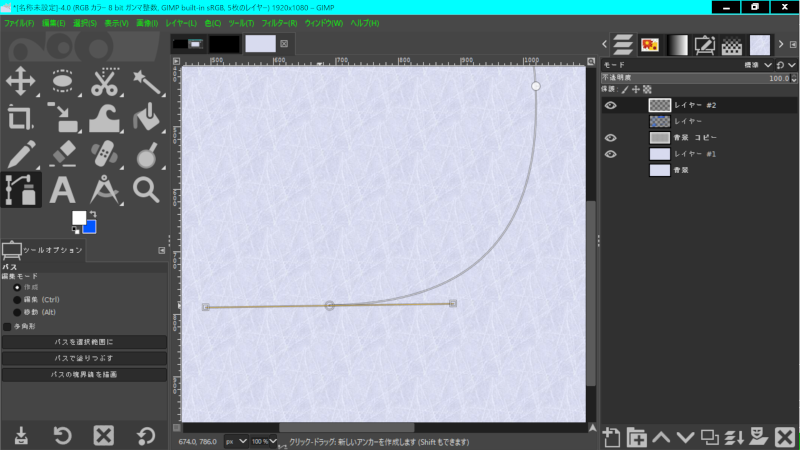
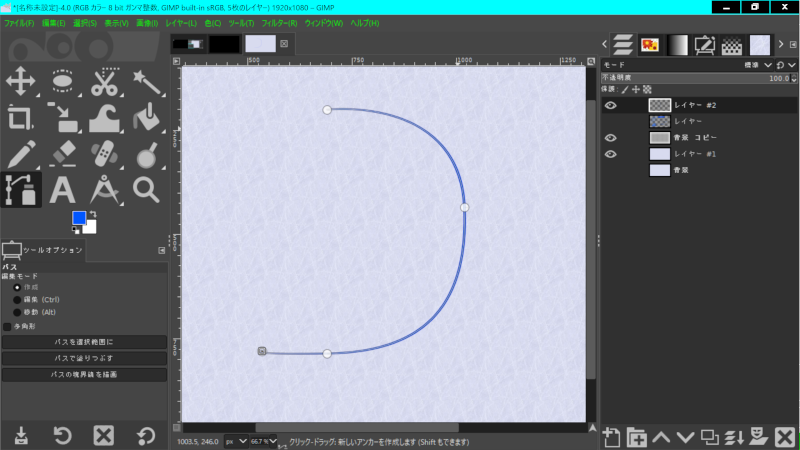
GIMPはラスターグラフィックツールですが、ラスターグラフィックツールでも範囲選択をする際に複雑な形状を扱う事があるので、この形状のアウトラインをトレースして透過素材を作る時にパスを使います。パスは、ドロー系ツールや3DCGツールでも使用しますが、頂点に対してハンドルで曲線補間の度合いと方向を指定して形状を作るものになりますが、この機能をGIMPでも使用できます。
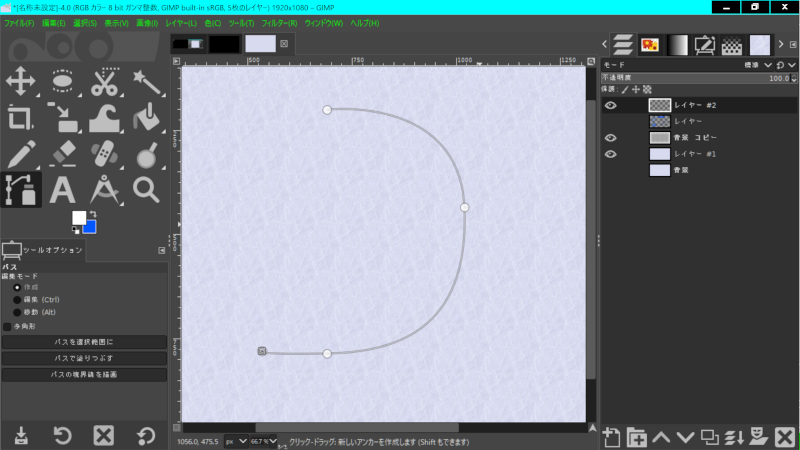
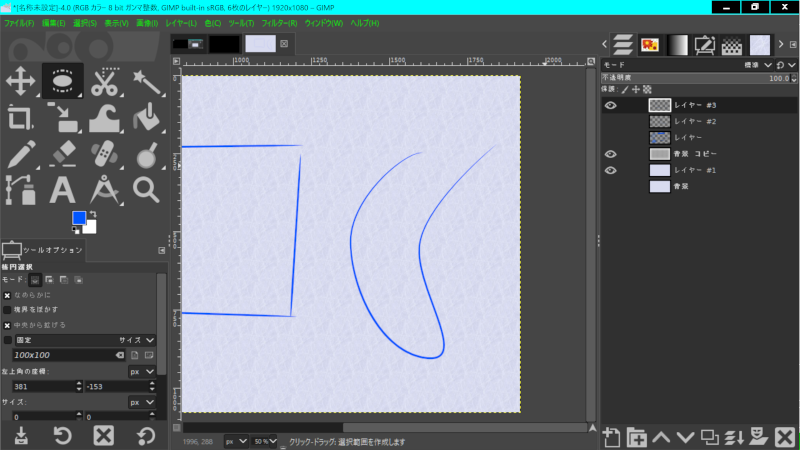
のような曲線を作る事ができますが、ここで、
【 パスの境界面を描画 】
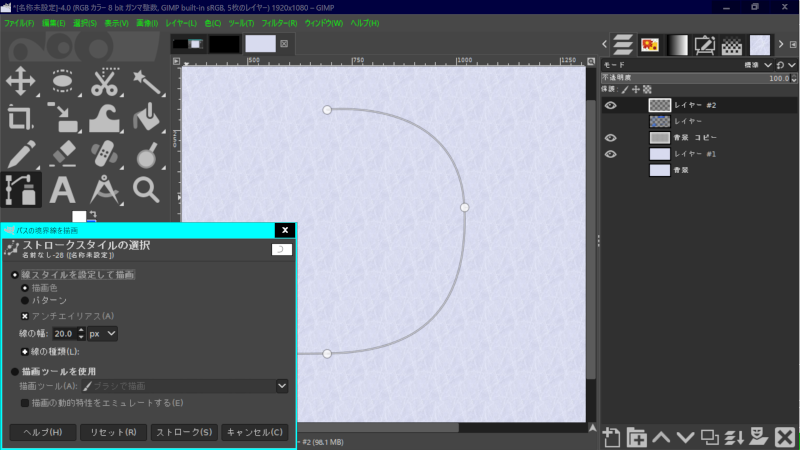
のボタンをクリックすると
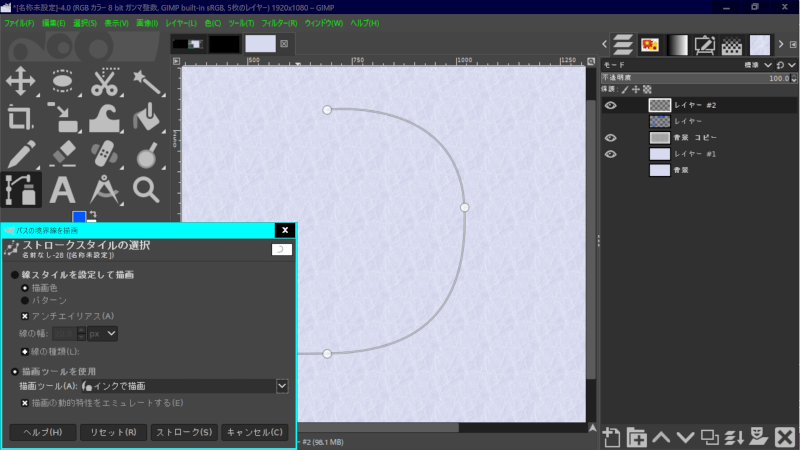
のようなダイアログが出ます。この時に、
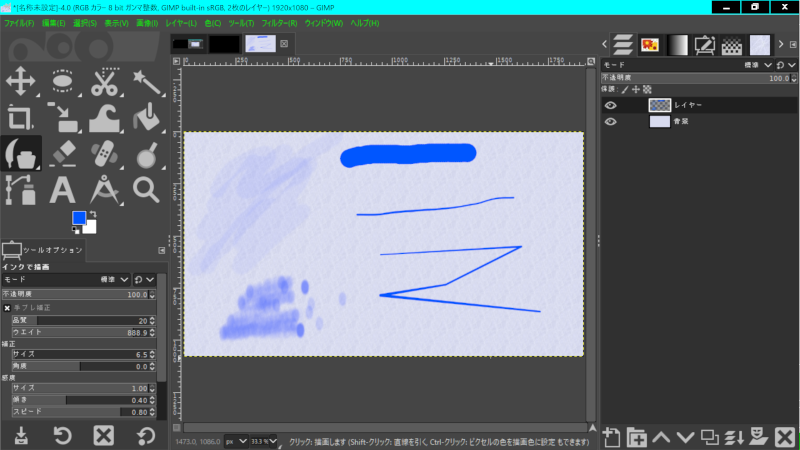
のように 【 インクで描画 】を選択して、【 ストローク 】 のボタンをクリックすると、
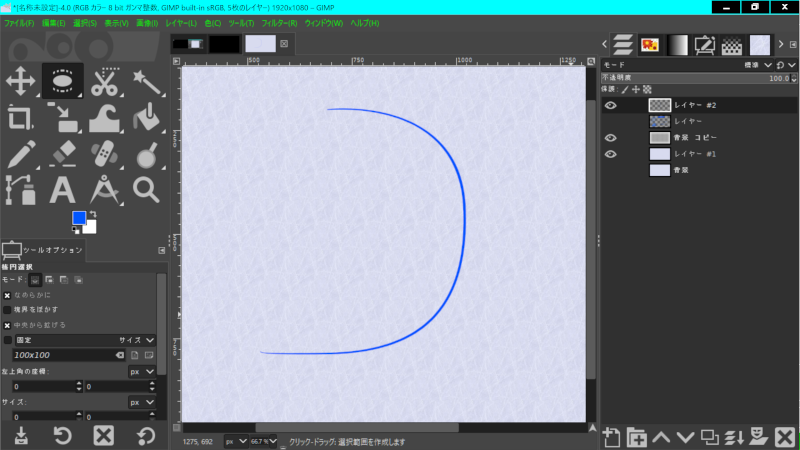
のようにラインを引くことができます。当然、ラスターグラフィックなので拡大・縮小や回転をするとジャギーが出たりディテールが破綻しますが、
のようなラインを引けます。また、
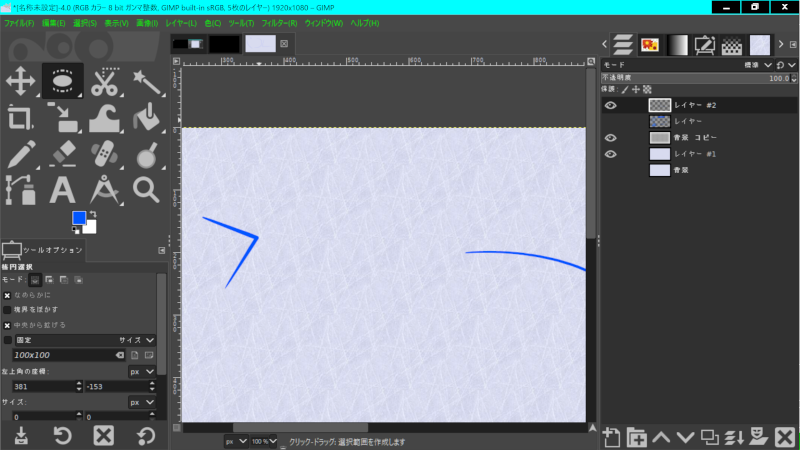
のようなラインも引けますが、
【 描画の動的特性を得ミュレーションする 】
の項目にチェックを入れておくと入りと抜きが反映されます。ただし、同じ方向に伸びるラインの途中うにコントロールポイントがあるとラインが破綻するので、構造を考えてパスを引く必要があります、
線 を描く
基本的に手書きで描くことが出来るのですが、今回使っているのが 【 トラックボール 】 なのでまともにラインが引けない状態で作業をしています。この状態での作業になりますが、グラフィックツールでは、
■ 範囲選択
■ 塗り
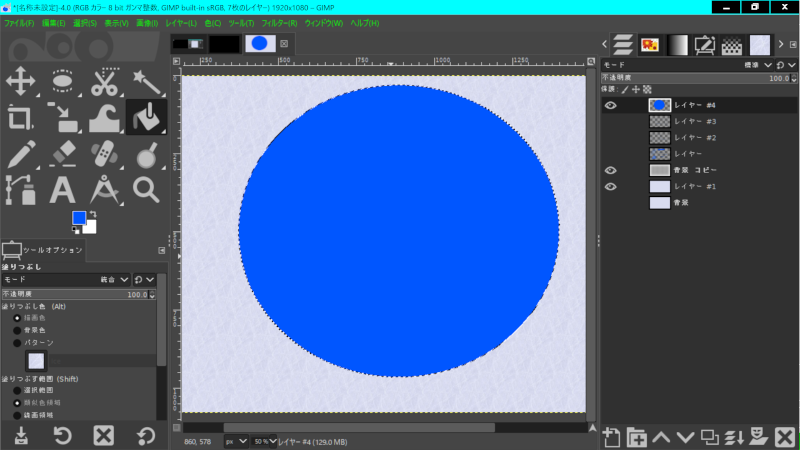
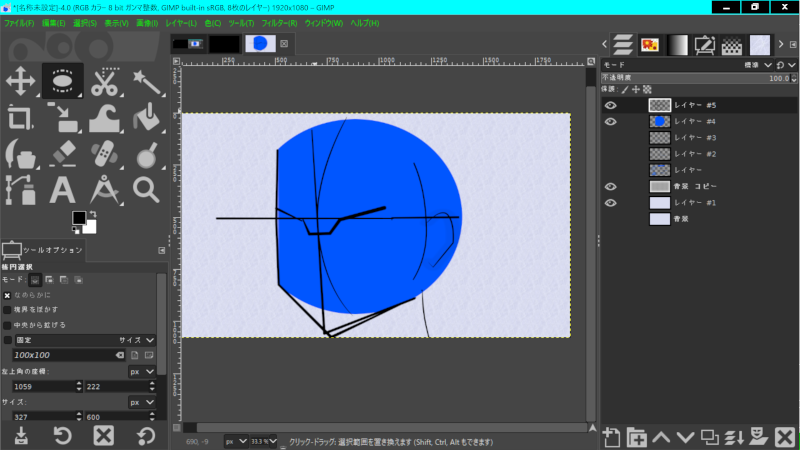
で任意の形状のを塗りつぶす事が出来るので、楕円の選択で円を作って塗りつぶすと
のようになります。これが単一のレイヤーではなく独立したレイヤーの場合、消しゴムツールで消すと透過されるます、それに対して、
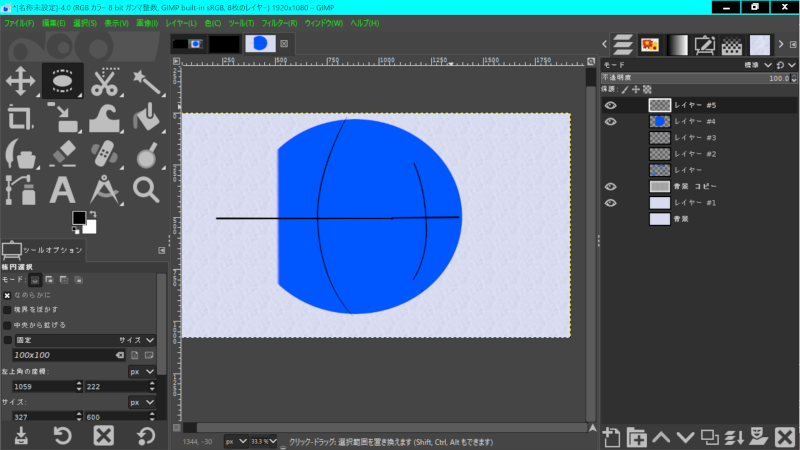
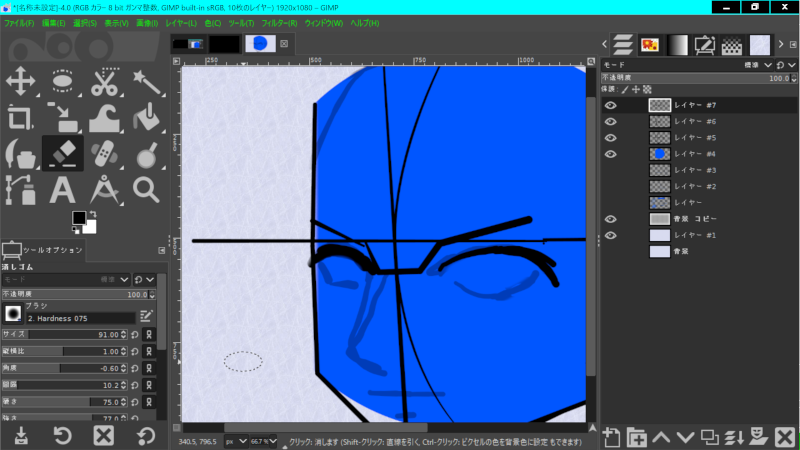
のようにラインを引いて、
のようにアタリを取って行く事になりますが、
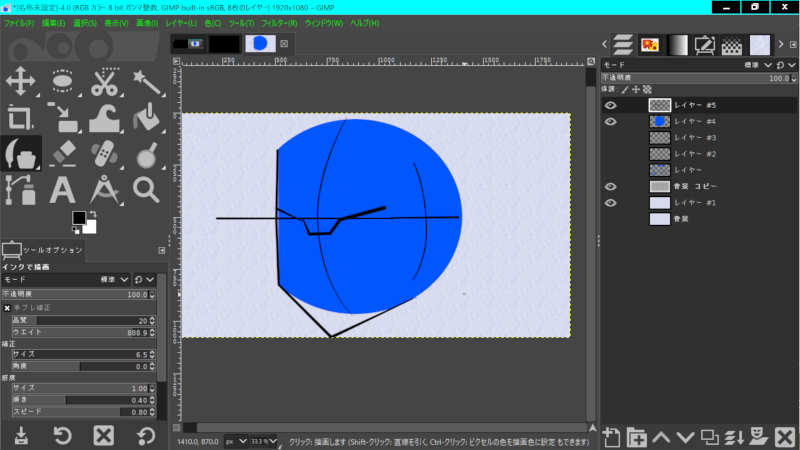
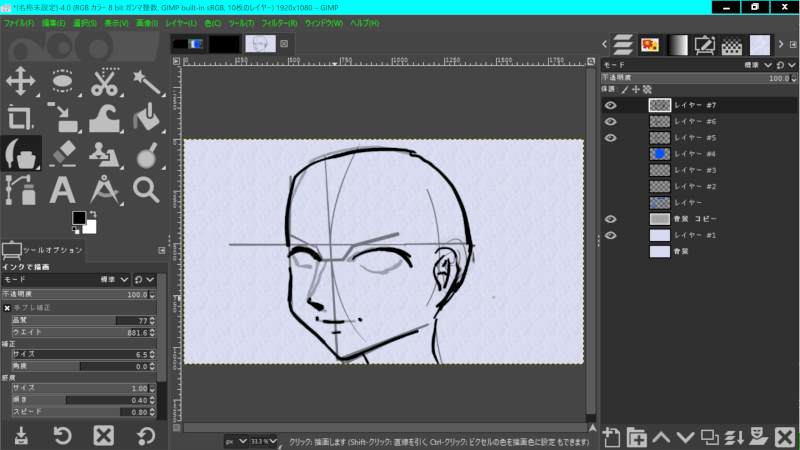
の位置に耳のアタリを描いてレイヤーを作って線を描いていきます。ペンのツールの場合、【 手振れ補正 】 の項目があり、
のように綺麗なラインを引くことができます。この項目では、
■ 品質
■ ウェイト
でレブレを抑えることができます。品質を優先すると、ラインが波打たなくなりますが、ペン先から描画までの間にラグが発生するようになります。ウェイトを下げるとこのラグが減りますが、今度はペン先が暴れます。その為、この2つを調整して最適な場所で固定するとブレを抑えた状態で描けるようになります。
マウスやトラックボールでも数値を上げると曲線を引けるのですが、ペンタブレットでラインが暴れたり波打ってしまう場合には、この2つの項目の数値のバランスを調整していくと描きやすい状態に調整する事ができます。その為、
のような感じで調整していき、
のようなラインを引くことができます。(注:トラックボールで描いています。)
色 を塗る
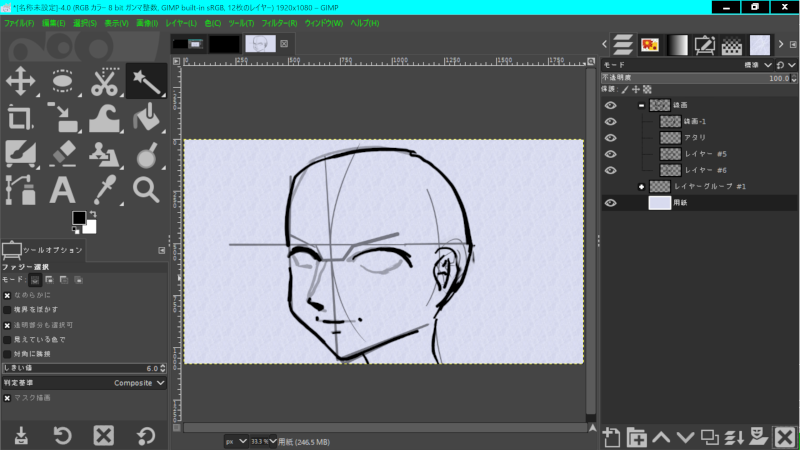
色を塗る前にレイヤーパレットの状態を整理したほうがいいので、
■ 線画
■ 彩色
■ 背景
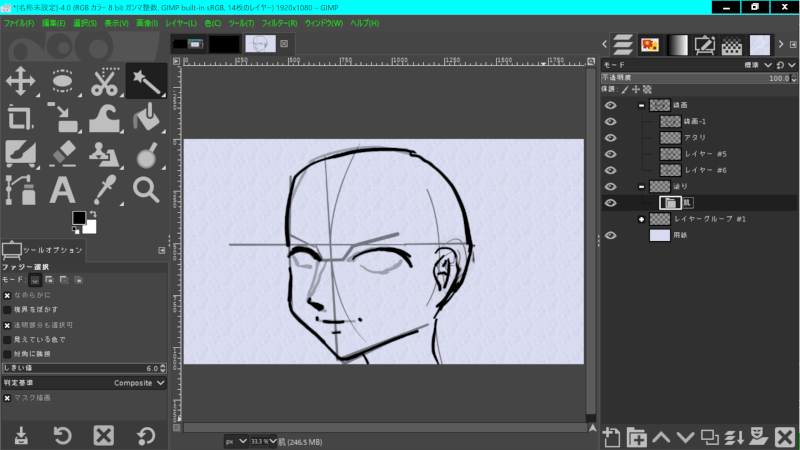
で分けます。この場合、レイヤーグループを使うとレイヤーの管理がしやすくなるので、
のようにレイヤーグループを追加して線をまとめます。そして、
のように新規レイヤーグループを線画の下に作って
のように彩色にして、新規レイヤーを作成します。ここに色を乗せるのですが、
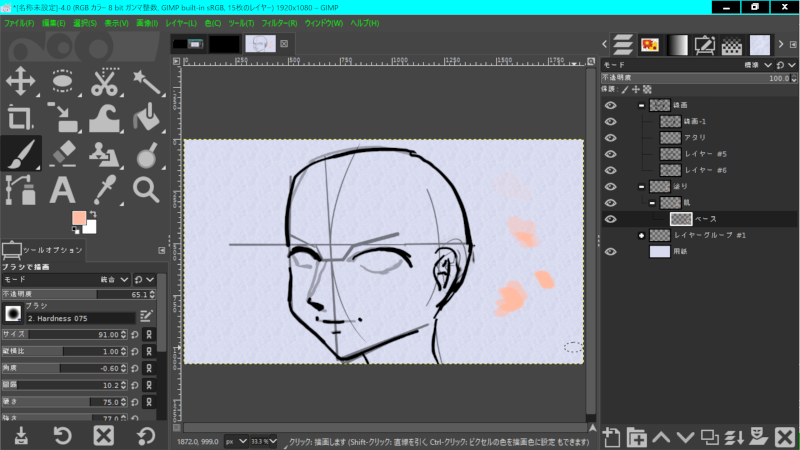
のようにブラシの不透明度を変更するとマーカーと水彩絵の具のような塗り分けが出来るので、ここで影色として使用する強い色を用意してそれに透明度を足して白っぽくした色を肌色として使用したい場合だと、単一のカラーを選択して、ベースカラーのレイヤーの不透明度を下げると、1つの色だけで肌色と影の色の2つを塗る事ができます。この塗り方だと、配列に格納されているRGBのデータは維持した状態で、アルファチャンネルの変数の実で色を作れるので用意する色の情報の変数の数を少なくすることが出来るのですが色の方向性によってデータの総数を削減する事もできます。これは、デジエを描く時には関係ない事になりますが、肌色の変数を用意して背景色+透明度で色を作るような仕様の場合だと、データの数を減らす事が出来るので、組み合わせて色を作るような条件で使用できます。
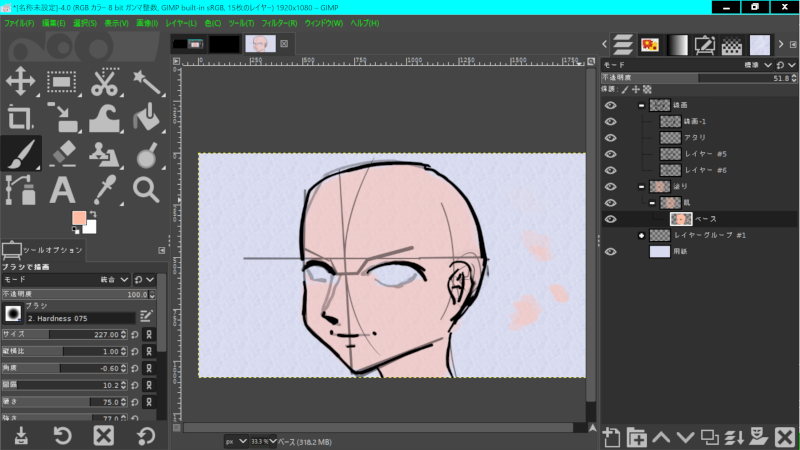
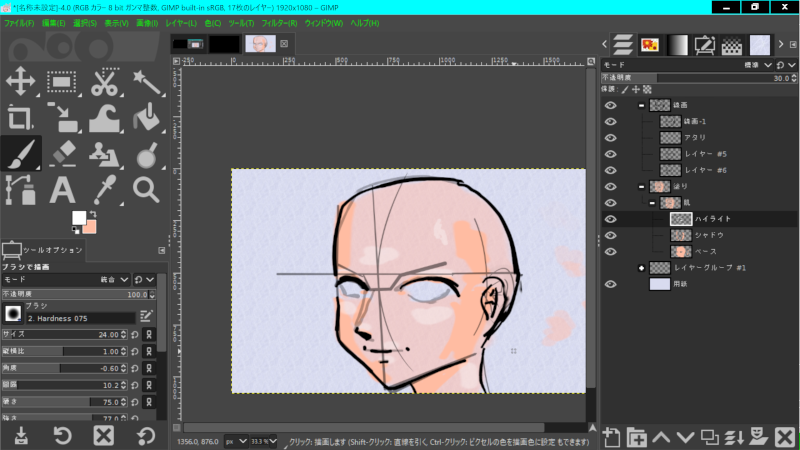
まず、作ったベース用のレイヤーを選択して
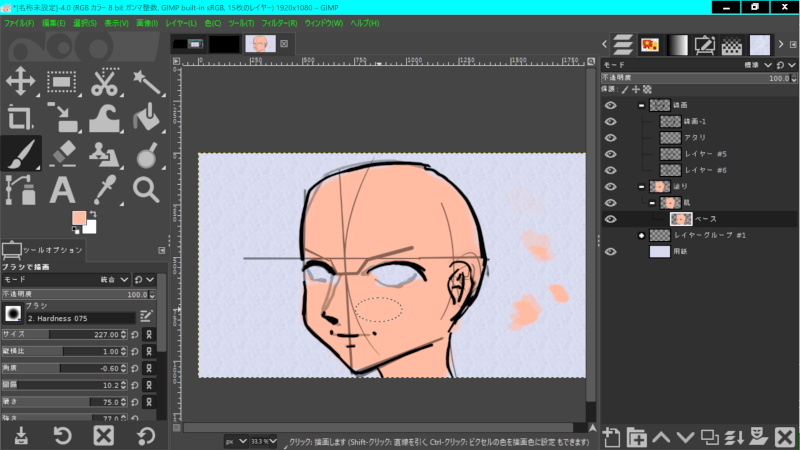
のように塗ります。この状態だとベタ塗りになりますが、ここでレイヤーの不透明度を変えると、
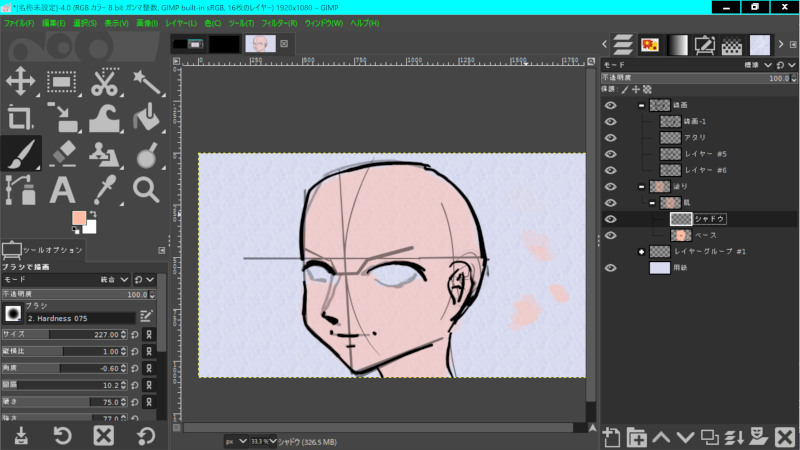
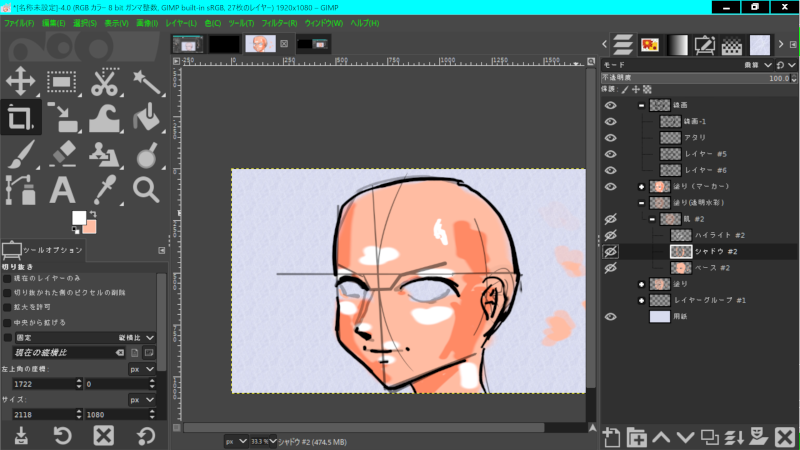
のようになります。次に、シャドウようにレイヤーを追加して、
ここに色を置くと、
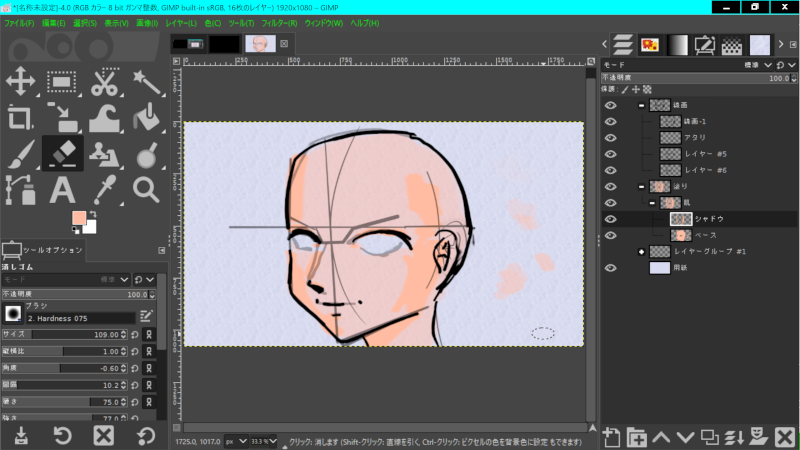
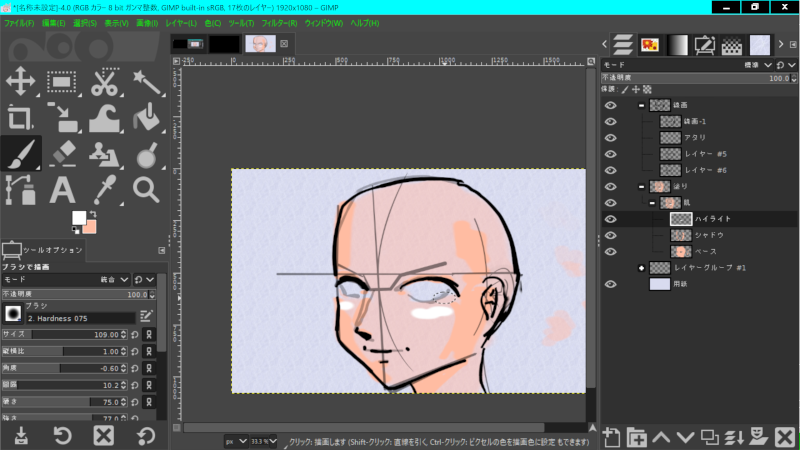
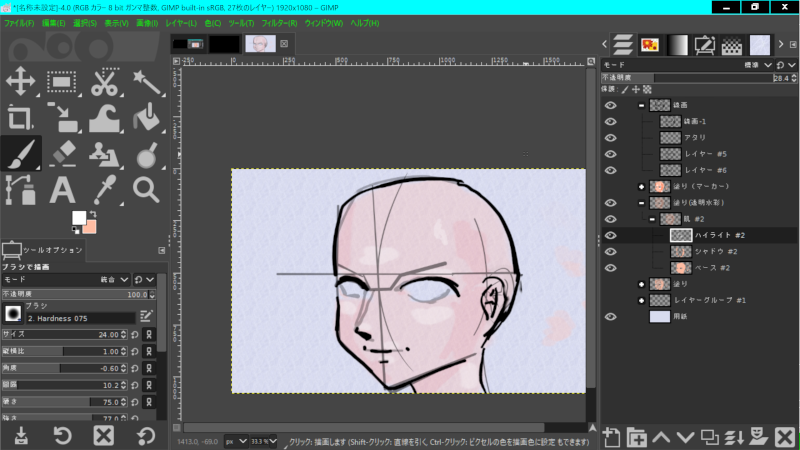
のようになります。更に、ハイライトのレイヤーを追加して白で加筆すると、
のようになりますが、ここで不透明度を調整すると、
のようになります。アナログで塗る場合だとこれが出来ないので、セル画でもカラーパレットを用意して配色の指定をして色を塗って行く事になりますが、デジタルの場合だと、白と肌色の指定だけでこの3色の塗り訳ができます。
また、レイヤーの調整で質感の変更委が出来るので、不透明度を100%にして影を乗算にして使用すると、
のように強い色が出るように塗る事もできますし、不透明度を下げて色を重ねると透明水彩のようになるので、
のような淡い色で塗る事もできます。
これが肌色で指定した特定の1色と白色だけの組み合わせで作れるので、デジタルの場合だと、色の方向性をグレーディングを行うように変更することもできます。
透 明水彩の仕様
アナログで描く時も同じなんですが、透明水彩には画材お得性があり、この絵の具を使って塗る場合にには、重ね塗りによる色の変化を使う事が出来る仕様になっています。
その為、ウォッシュで色を乗せた上に三原色の残りの色のいずれかを加えて色を偏らせる事で色を作る事もできますし、いろを締める時に黒を微量ずつ加えて行ったり、淡い色を作る時に白を加えて調合する事で色を作る事ができます。これが彩色になりますが、透明水彩の場合、淡い色を作って色を重ねていくことで影を追加したり色の方向性を変えることが出来ます。
この特性は、
【 薄めた色を重ねると最終的に絵の具の色の収束する 】
と言う物になりますから、最終的な色を1とした場合、薄めた状態は濃度のパーセンテージになるので、この時の濃度は透明水彩の場合だと、透過の度合いと同じ条件と考えることができます。そう考えると、デジタルだと背景色を白にした時の不透明度の変化と同じ状態と考えることが出来ます。
その為、透明水彩っぽいテイストを出す場合には背景色を白にして彩色を行う上位レイヤーの不透明度を下げるとその状態になります。
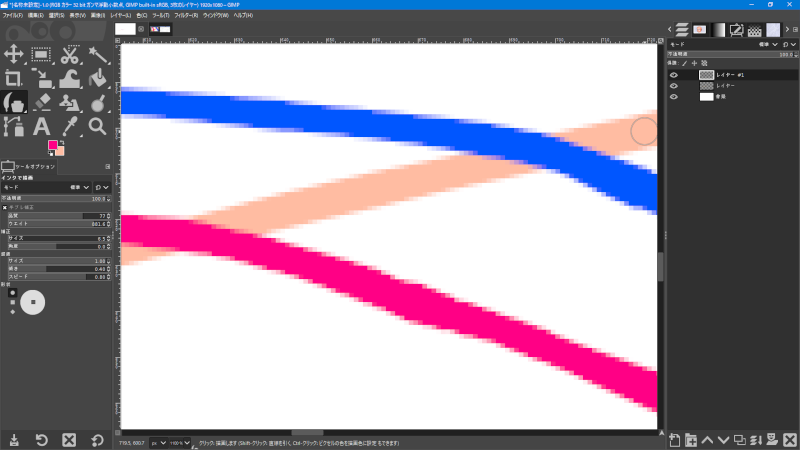
不透明度が100%の場合、
のようになりますが、不透明度を下げると、
のような状態になります。ブラシだとこんな感じになりますが、ペンだと、
のようになります。ラスターグラフィックは正方形の集合なので、単一の色を指定するとジャギーが出ますが、これが目立たないようにアンチエイリアシングの処理が行われています。その為、輪郭補正をして斜線や曲線を補間しているので、
のような状態になっています。ペンについても不透明度を変えると、
のように重なった部分の色が変わっています。ただし、絵の具の三原色のような変化はしないので、いろを重ねる時には素座に沿った色の組み合わせにする必要があります。その為、アナログの赤、青、黄色に白と黒を合わせた5色の調合の概念が光の三原色のRGBでは使用できないので、調合をする場合には透明度だけでは対応できない部分もあります。
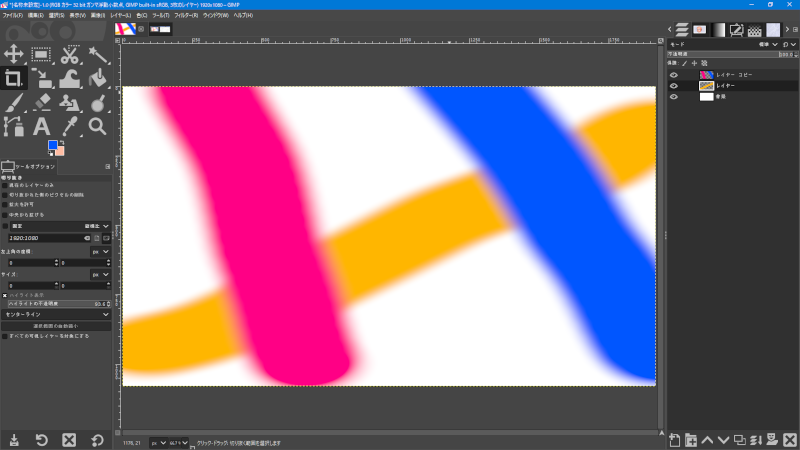
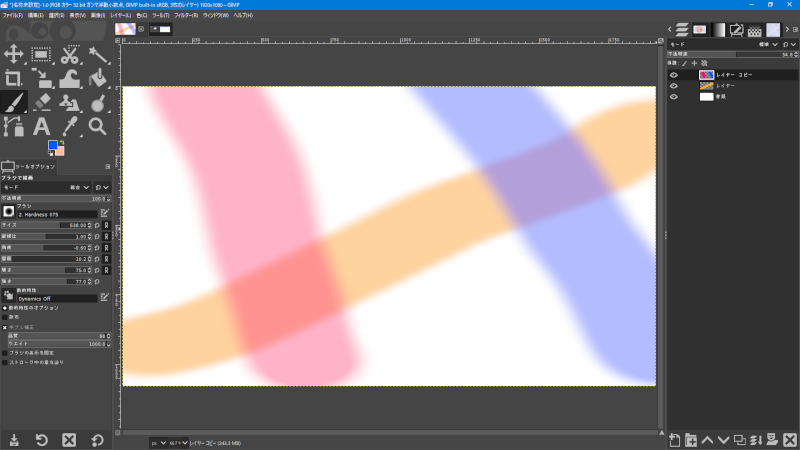
例えば、
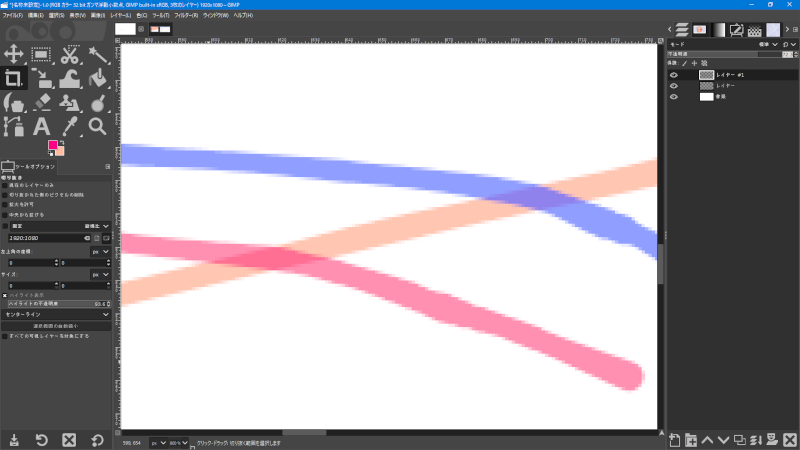
のように赤と青を用意して、黄色系の色を用意して透明度を上げると、
のようにオレンジになりますが青と黄色系の色が混ざっても緑色になっていません。青と黄色を混ぜて緑色にする場合には、乗算処理をする事になりますから、レイヤーの合成方法を乗算にすると、
のように緑の成分が出てきます。明暗のコントロールをできる白と黒については、上位レイヤーに乗せて透明度でコントロールできるので、
のようにどの色絵あっても対応する事ができます。この条件で考えると、明暗のコントロールについては、元の色に対して上位レイヤーにハイライトとシャドウ用のレイヤーを作って白と黒を当て不透明度でコントロールすると意図した色を作る事が出来るのでそう言った色の今Tロールをする事で凹凸による陰影の変化を付けることができます。