このチュートリアルでは、JPGイメージをベクターPhotoshopシェイプに変換する方法をほんの数ステップで説明します。このチュートリアルは、元のImage To Vector Photoshopチュートリアルをリメイクして、別の画像でどのように機能するかを示しています。

Photoshopで画像をベクターに変換するには、いくつかの手順を実行する必要があります。理想的には、カットアウト画像(つまり、背景のない画像)から始めるか、少なくとも背景を簡単に削除できる画像から始めることができます。
最初に、このビデオを見て、ラスターイメージをベクターSVGファイルに変換する手順をすばやく確認し、次に完全なステップバイステップのPhotoshopチュートリアルを読んでください。
Photoshopでベクター画像効果を作成する方法
このチュートリアルでは、任意の写真/画像/グラフィックスなどを使用してベクターエフェクトの画像を作成する簡単な方法を紹介します。次のチュートリアルでは、Photoshopで写真からベクター形状に変換するのがいかに簡単かを紹介します。それでは、レイア姫のこのストック画像から始めましょう。好きな画像を使用できますが、ベクターシルエットを作成する場合は、背景が白/黒の写真が最適です。

Photoshopのワンドツールを使用して画像の背景を簡単に削除し、次のようなカットアウト画像を取得できます。

これは完璧なカットアウトではありませんが、ベクターエフェクトの場合は問題ありません。
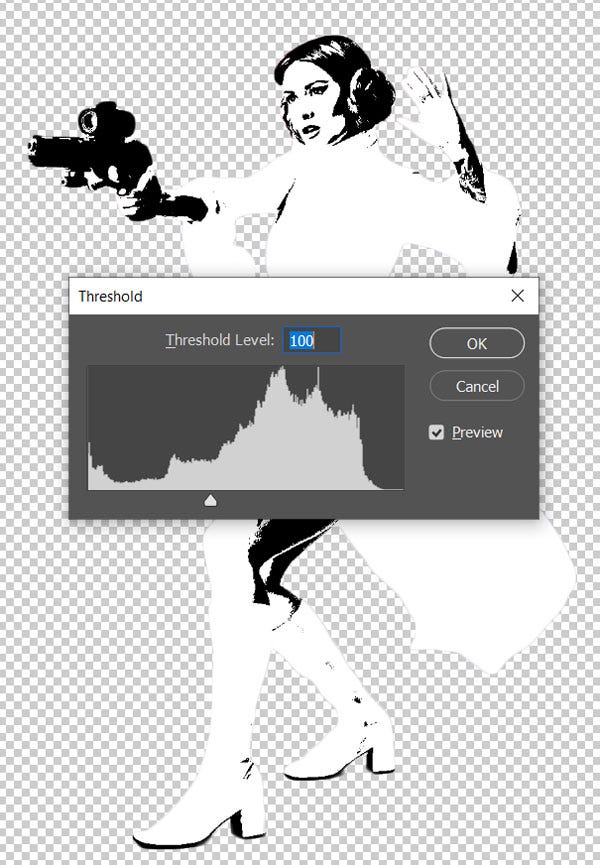
このレイヤーを複製し、レイヤーをGirl 1 LayerとGirl 2 Layerと呼びます。元のレイヤーのコピーを保持することもできます。[ イメージ] > [ 調整]に移動し、Girl 1レイヤーのしきい値調整を使用します。写真のサイズや詳細などに応じてレベルを設定します。

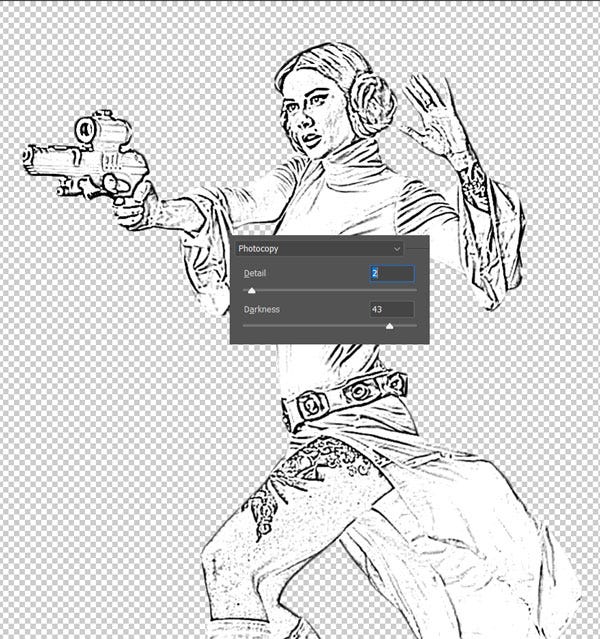
設定しフォアグラウンドカラーの黒と背景色の白を。[ フィルター] > [ スケッチ]に移動し、Girl 2レイヤーのコピーフィルターを使用します。

Girl 2レイヤーのブレンドモードを乗算に設定し、2つのレイヤーをマージします。

新しく作成したレイヤーのしきい値調整を再度使用します。

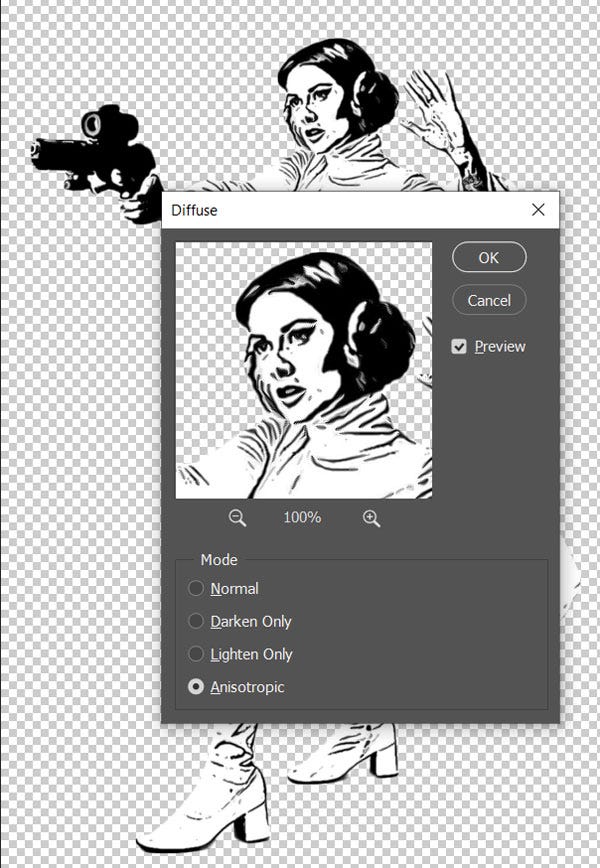
滑らかなエッジ結果を得るには、[ フィルター] > [ スタイル設定]に移動し、[ 拡散]を選択します

画像をベクトル形状に変換する
次に、画像をベクトル形状に変換します。
これには多くの方法がありますが、最も簡単な方法を紹介します。現在、白黒の領域がある画像があります。選択 > 色の範囲...に移動して黒い領域を選択し、次の値でシャドウを選択します。

これにより、黒い領域の選択が作成されます。移動ツールのすぐ下にあるマーキー選択ツールをクリックしてから、選択範囲を右クリックします。[ 作業パスを作成 ]オプションを選択します。許容値は1pxです。許容値が高いほど、ベクトルシェイプのカーブは滑らかになりますが、詳細度は低くなります。

レイヤー > 新しい塗りつぶしレイヤー… > 単色に移動すると、現在の作業パスをベクターシェイプに変換できます。色として黒を選択し、Girl Vector Shape Blackなどの新しいレイヤーの名前を入力します。
作成されたこの新しいレイヤーは、実際にはベクトル形状です。ベクトル形状がすべて1つの形状であることを確認するには、(テキストツールの下にある)形状選択ツールに移動し、形状全体を選択してから、ベクトル形状のすべての部分を結合します。

たとえば、ベクターシェイプをTシャツに印刷するには、レイヤーGirl Vector Shape Blackで十分です。ただし、完全なベクター画像が必要な場合は、白い領域に同様のレイヤーを作成する必要があります。これを行うには、選択 > 色範囲…から最初の白黒レイヤーでまったく同じ手順を実行しますが、今回は[ ハイライト]を選択します。
結果として得られるレイヤーに、無地の塗りつぶしレイヤーに白い色を選択してGirl Vector Shape Whiteという名前を付けます。
PhotoshopからSVGベクター画像をエクスポート
そこで、Photoshopツールを使用して画像をベクターに変換しました。それで?
PhotoshopのベクターシェイプをSVGなどのベクター画像形式にエクスポートできます。これを行うには、シェイプレイヤーを右クリックし、[ 名前を付けてエクスポート]を選択します。エクスポートする形式としてSVGを選択します。

これは、画像をベクトル効果に変換する方法です。これで、使用することができますペイントブラシギャップを埋めるためにして使用するように、色の黒をペイントバケツツールを使用すると、色を追加したい場合。これらの無料のサンバーストブラシを使用してベクトルコミックの背景を作成するために、ベクトルサンバーストも追加しました。Photoshopでコミックブックの効果を作成する方法について、私の最も古いチュートリアルの1つで使用したのと同じような手法。

PhotoshopでJPGをベクターに変換
この関連チュートリアルでは、品質を失うことなくサイズを変更してIllustratorにエクスポートできる実際のベクター画像で、Photoshopのベクター効果を有効にする方法を学びます。
画像をベクターPhotoshopアクションに(カスタム形状を簡単に作成!)
このセットには、任意の写真/グラフィックス/画像からベクター形状のシルエットを作成できる1つのレイヤー化されたPSDファイルが含まれています。このパックには、カスタムシェイプの作成に使用できるPhotoshopアクションも含まれています。

Photoshopを使用して、JPG画像をベクターに変換するこのPhotoshopアクションを試すこともできます。結果は、単なるベクトルシェイプシルエットではなく、色の付いた複雑なベクトルイメージです。
Vectorizer Convert JPG to Vector Photoshop Action(Quick and Easy!)

- ワンクリックでベクターアートを作成する独自のPhotoshopアクション
- 任意の画像からベクターシェイプ、ベクターシルエット、ベクター画像、ベクターアートを作成する
- 印刷に最適な300 dpi(Tシャツ、コーヒーカップ、雑誌、書籍、チラシなど)
- Photoshop CSおよびCC、すべての言語バージョンでテストおよび動作
- 要件:RGBカラー、8ビット、72〜300 DPI
- 編集とカスタマイズが簡単
- 完全にカスタマイズ可能
- Photoshopのスキルはほとんど必要ありません
