皆さんこんにちは。ガサキ鉄道です。
ブログやYouTubeなどを作っていると、個人でもホームページを作りたいと思うことがあると思います。私はHTML(プログラム) の知識は全くありませんでしたので、Ameba Owndと言うホームページを簡単に作るサービスを使って制作しています。
ちなみに、HTMLも勉強しようとはしているのですが、ブログや動画の制作に時間がかかっていてそこまで手が回らずほとんど進んでいない状態です。
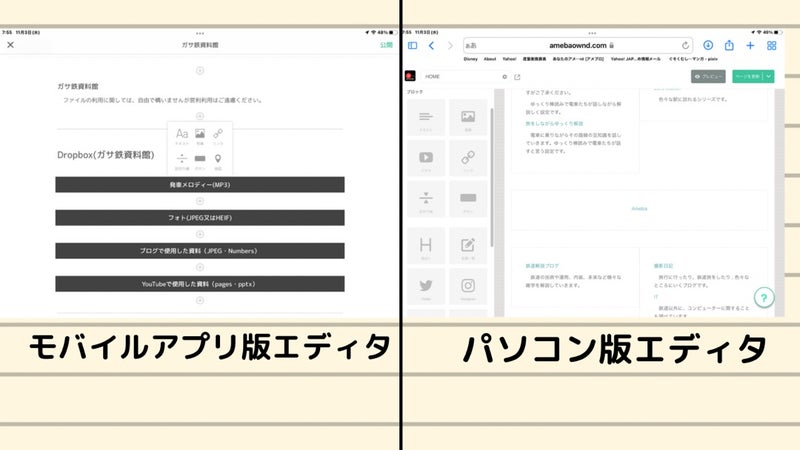
このAmeba Owndには、2種類の制作方法があります。1つはモバイルアプリを使った方法、もう一つはパソコン版のウェブサイトを使った方法です。前者の方はブログのような感覚で簡単に作れます。後者のほうはブロックを並べるような形で作っていきます。
スマホやタブレットでは基本前者の方法を使うのですが、前者の方法では使えない機能が多くあります。ページの制作を例にとると、それは以下の通りです。
1.ブロックを横に2つ以上配置する
2.HTMLタグで、別のものを埋め込む
3.見出しをつける
4.テキストや画像にリンクをつける
5.ホーム(トップ画面)にブロックを配置する
6.既にアップロード済みの画像を別のページで利用する(アップロードファイル制限回避)
記事の場合も同じようにできないものがたくさんあります。この中にはサイト制作において致命的な部分もあります。
では、モバイル端末で無理矢理パソコン版のサイトを利用して作れば良いではないか。
試しにスマホでAmeba Owndの公式サイトにアクセスし、デスクトップ版を表示して自分のサイトを編集してみました。しかし画面のサイズが小さく、マウスやキーボードが付いていないため、バグが大変多いです。(そもそも無理矢理やってるのですから)不可能では無いですが、長い時間をかけてせっかく作ったものが消えてしまったりする可能性がありお勧めできません。
ではタブレットだとどうでしょうか。パソコンより軽く起動も速いため気軽に使います。タブレットで高度な編集ができたらサイト制作格段と速くなるでしょう。
答えは、できます。
というわけで、今回はiPadを使ってAmeba Owndのページ編集のフル機能を使っていきたいと思います。
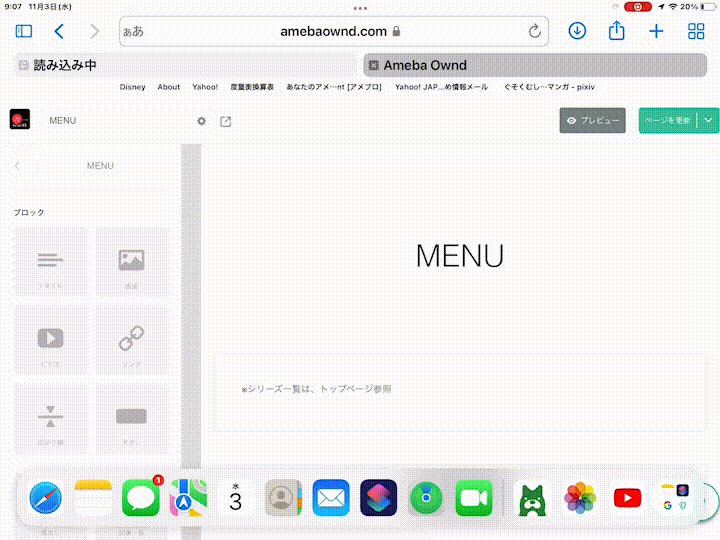
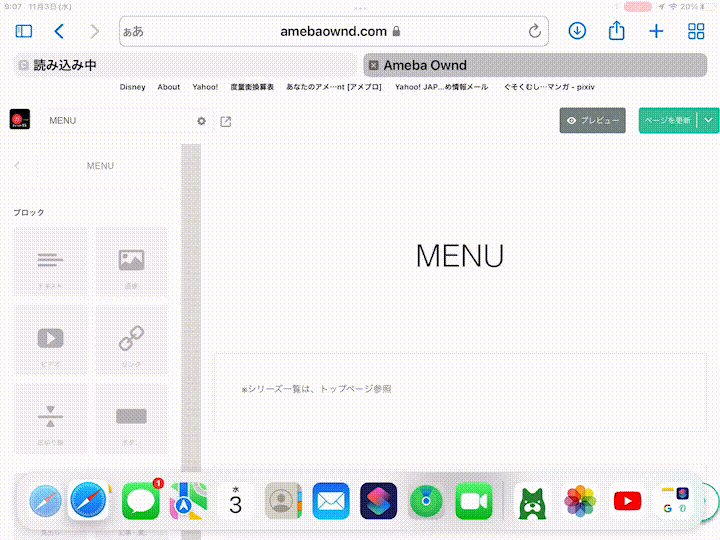
パソコン版のサイトを開く
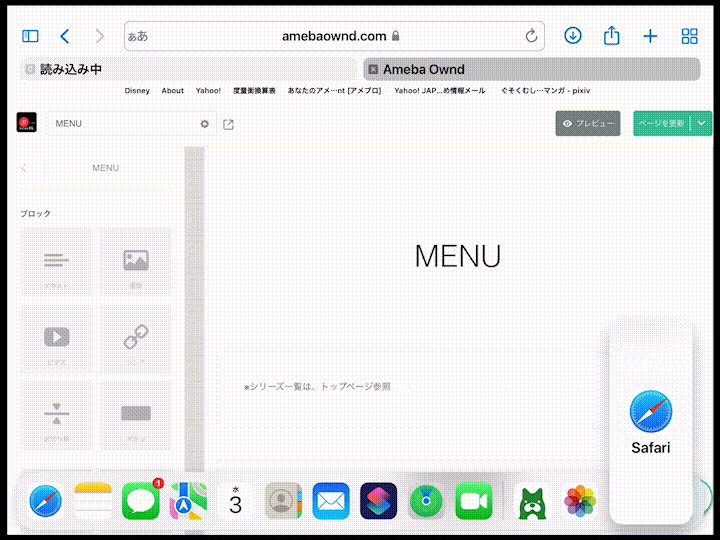
まず、ウェブサイトを開きます。すると右上に、このようなボタンが表示されるので押してください。
iPadのSafariの場合デフォルトでパソコン版のサイトを表示するようになっています。ボタンを押しても何も反応しない場合や、アプリに飛んでしまう場合はおそらくモバイル版のサイトを表示しています。左上のボタンで、デスクトップ用ウェブサイトを表示してください。
1.ブロックを横に2つ以上配置する
なお、この機能はスマホでサイトを見ている方には表示されません。タブレットやパソコンのような大きな画面で表示している方のみに適用されます。
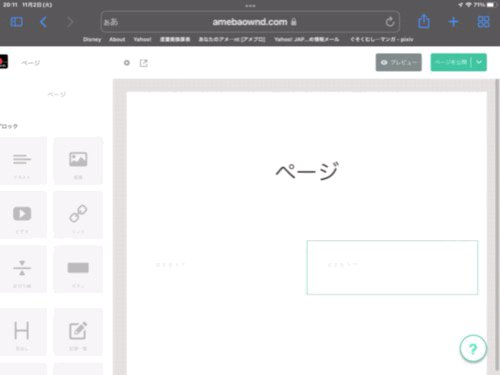
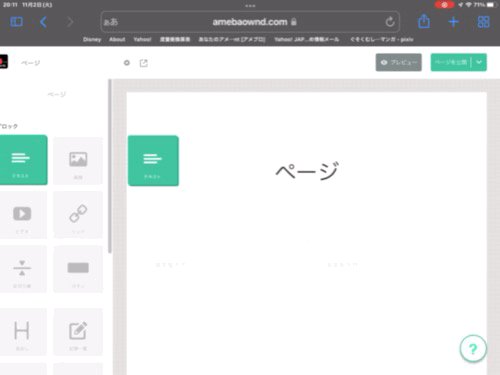
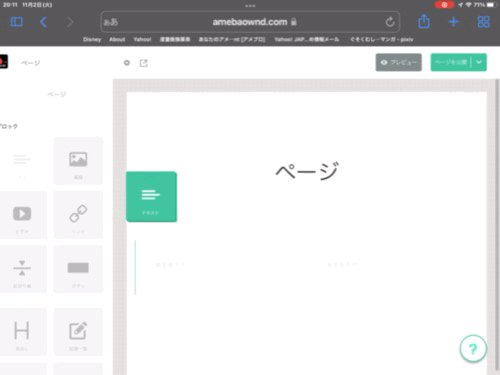
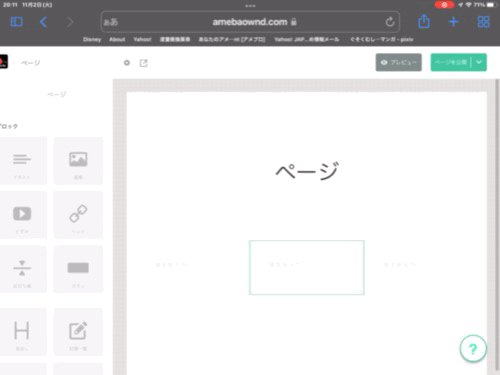
 はじめに左側のブロックの中のテキストと言うものをダブルクリックします。そして右側のプレビュー嵐の挿入したい場所に入れます。別のテキストや画像の横につけて配置したい場合はそのブロックの辺をタッチしてください。
はじめに左側のブロックの中のテキストと言うものをダブルクリックします。そして右側のプレビュー嵐の挿入したい場所に入れます。別のテキストや画像の横につけて配置したい場合はそのブロックの辺をタッチしてください。
2.HTMLタグで埋め込む
ここでは試しにYouTubeの動画を埋め込んでみます。
はじめに、Safariを2画面表示にします。
その後Google検索いやYahoo!などでYouTubeを検索します。iPadのYouTubeアプリを入れている場合、YouTubeアプリが開いてしまうので、リンクを長押しして開くを押します。
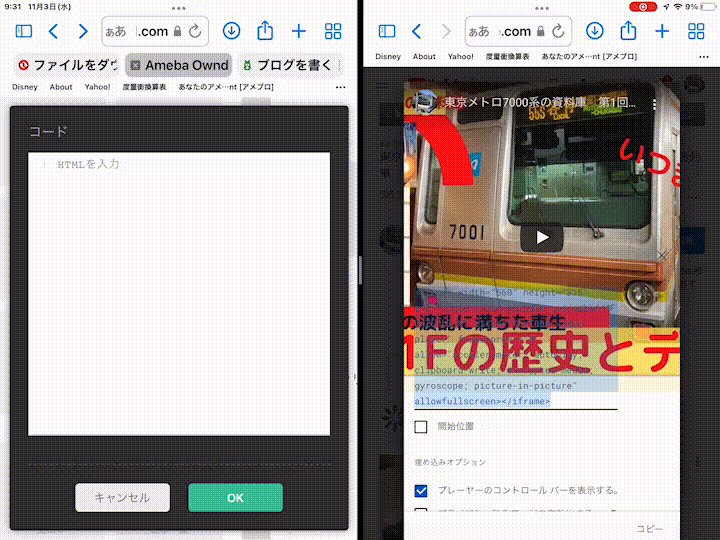
そして、貼り付けたい動画を開いたら共有ボタンを押します。また、左側のAmeba OwndのほうもHTMLブロックを挿入したいところに追加します。
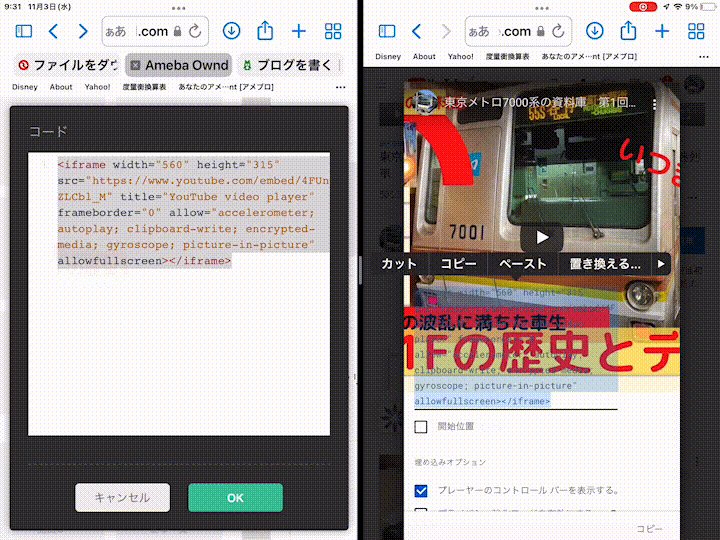
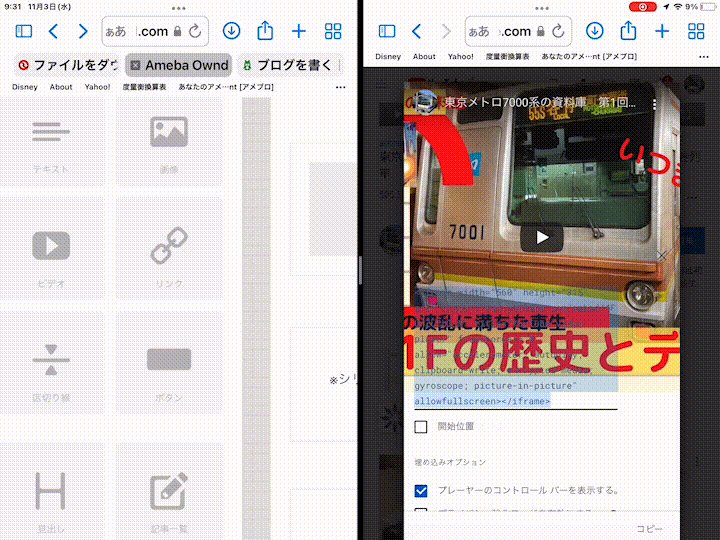
そしてそのまま右側のコードをコピーして左側にペースト…と行きたいのですが。実はアメーバオウンドのHTML機能は長押しや右クリックでのペーストは利用できません。パソコンならCommand+Vでコピー&ペーストができるのですが、タブレットにはキーボードがありません。
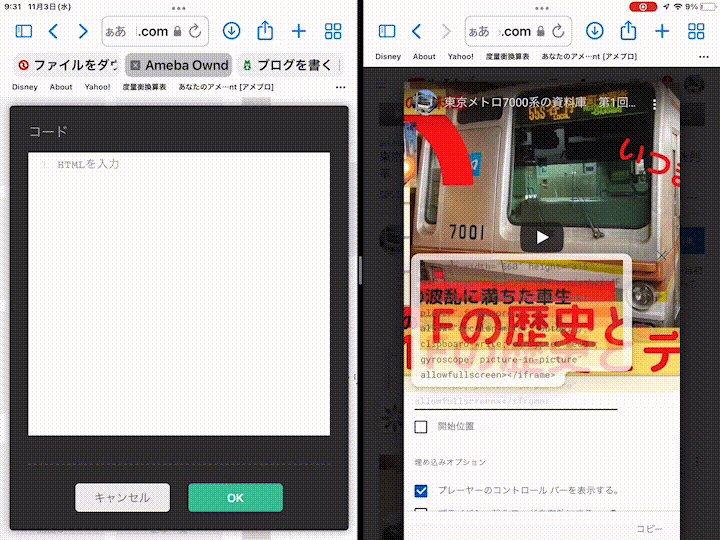
そこで役立つのが、ドラック&ドロップ機能です。はじめにHTML入力欄(左側)は拡大して最大にしておきましょう。次にコードの部分を選択します。そして長押しすると文字が浮き出るので左側に動かします。そしてHTML入力欄に貼り付けます。
そしてOKをタップすれば完了です。
3.見出しをつける
先程の編集画面の見出しブロックを配置すれば完了です。
4.テキストや画像にリンクをつける
ただこの方法は、例えば上にツールバーが出ず、下にコピーやペーストと言うボタンが表示されてしまったり、ボタンを押したら突然真っ白になったりとバグが大変多いです。スクロールさせたり拡大させたりいろいろ試して何度かやってみてください。
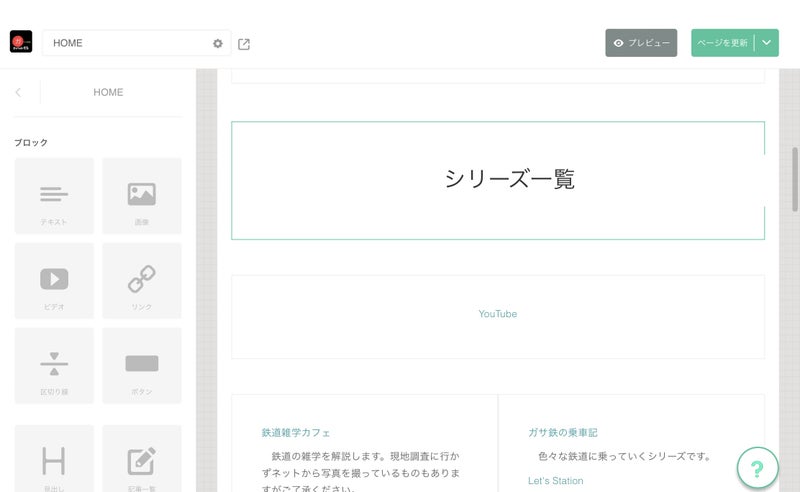
5.ホーム画面にブロックを配置する
ウェブサイトのトップページは、アプリの場合あまり編集できません。できる事は、カバー写真と紹介文と記事一覧の表示方法の設定位でそれ以外のブロックの配置等は全くできません。
しかし、デスクトップ版の場合はテキストやリンク、見出しなど様々なものを配置できます。
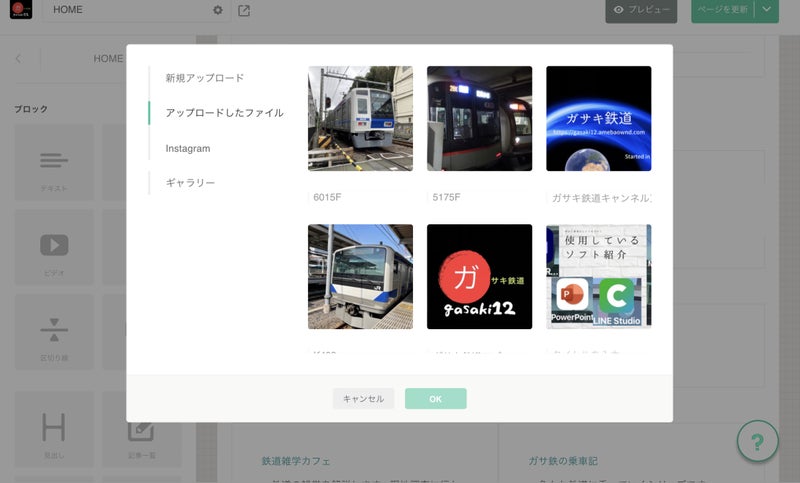
6.既にアップロード済みの画像を別のページで利用する(アップロードファイル制限回避)
Ameba Owndは無料プランの場合、アップロードできる画像の量に制限があります。普通にやっていれば制限を越す事はありませんが、大量の画像を使う場合はこすことがあるかもしれません。モバイルアプリの場合画像を挿入するときは端末のフォトライブラリからの挿入となります。しかしウェブバージョンだとアップロード済みの画像から挿入と言う機能が使います。これは既に別のページで使った写真と同じ写真を利用したいときにアップロードをせず、容量を削減することができます。
バグが起きたときの対処法
Ameba Owndのデスクトップ版をiPadで表示した時によく起こるバグが、画面が拡大されてしまい元に戻らないと言うことです。その時は、画面上部のお気に入りに追加されているリンクを適当にタッチしてそこに飛んだ後ブラウザの戻るボタンで再び戻ってくると正常になります。そして編集途中だった画像やテキストは消えません。
いかがでしたか。この方法を使えばパソコンではなくiPadでも本格的なウェブサイトが作れます。皆さんもぜひ使ってみてください。今回は以上です。