ホームページは言うまでもありませんが、ブログはもちろんFacebookなどのSNSも、写真はとても大事です。
今はスマホのカメラの性能が上がったことで、スマホから写真設定をしてもそこそこ綺麗な写真を使うこともできます。
「気軽さ」「便利さ」が進んだからこそ、あえて気をつけないといけないポイントをお伝えしますね。
表示サイズを知って、「見せ方」に配慮する
アメブロのヘッダーやFacebookのカバー写真は、表示サイズが独特です。
「アメブロ ヘッダー サイズ」とか「Facebook カバー サイズ」などで検索すると出てくるので、気になったらぜひご自分で検索して欲しいところです。
アメブロのヘッダーは、またちょっと違うので今回は割愛しますが
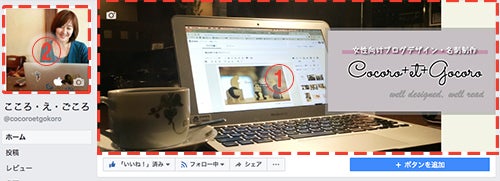
たとえばFacebookページのトップ部分
① Facebookページ カバー写真の表示サイズは
幅820px 高さ312pxです。
② プロフィール写真は縦横170pxの正方形になります。
個人ページでは
③ 個人ページカバー写真では 幅851px 高さ315px
④ プロフィールは縦横168px正方形の表示です。
つまり、微妙な違いはあれど、カバー写真は横長、プロフ写真は正方形ということです。
普通、スマホに入っている写真などは縦長が多いと思います。
で、それをそのままFacebookのカバー写真、プロフ写真に使えるんですが、表示部分を選んで設定します。
プロフ写真の場合は、正方形にトリミングされるだけなので、縦長の写真もさほど影響は受けません。
が、カバー写真に置く場合は、縦の位置調整は可能ですが、横幅はいっぱいいっぱいの表示になります。
何が言いたいかと言うと、縦長の写真は、横に細長く表示されることには不向きなんです。
横向きの写真の方が、写真自体の印象が変わらず、あまり影響を受けません。
カバー写真には横向きの写真をオススメします。
サイズにあった加工が出来れば一番いいですね。
最近話題の「Canva」というアプリでは、Facebookカバー用に加工できる機能がありますし
オンライン画像サイトのPixrl Editorを私はよく使っています。
写真は、「百聞は一見に如かず」と言うように、パワフルなツールです。
大事に使って欲しいな、と思います。