こんばんは。
SEO対策のVol.1です。
今回は,SEO対策において、もっとも重要なタイトルタグについての
説明です。
さて、まずは、『タイトルタグって何?』という方の為に・・・

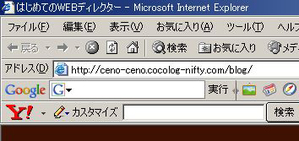
↑上の画像でいうところの【はじめてのWEBディレクター】と表記
されているのが、タイトルタグにて記述されたところです。
一般的に、ホームページビルダーなどのWEBページ作成ソフトを
使用すると、ここの部分が自分の表記したい文言とは異なった
デフォルト(初期設定)の文字が挿入されたりしてしまいます。
SEO対策では、ここの部分をクローラーが非常に重視します。
おっと・・・。クローラーって何?という方の為に・・・。
クローラーとは、GoogleやYahooで使われている
【全世界のWEB上を情報を集めて回る調査員】のようなものです。
例えば、【着物】というキーワードで入力すると、全世界のWEB上を
このクローラーが走り回って、『このサイトは、有益な情報がいっぱい
つまっているな!じゃあ、なるべく人の目につく上の方に載せよう!!』
という具合に、検索エンジンの表示順位を決定しています。
(・・・話がずれてしまうので上記のような概念で十分かと思いますが、
念のため解説しておきますと、いくら足の早いクローラーといえども、
全世界に何十億ページとあるサイトを瞬時に走り回るのは、
不可能です。
ので、本当は、クローラーにはインデクサ―という有能な相棒がいて、
クローラーが全世界から集めまわってきたページを、データベースに
あらかじめ記録⇒整理整頓をしています。
このおかげで、私たち一般的なユーザーたちは、瞬時にして、有益な
情報ページを見ることができるのです。
こうやって解説すると、クローラーがまるでパシリみたいですね(笑))
その全世界を走りまわるクローラーが、一番最初に見るのが、
【タイトルタグ】というわけです。
やっぱりクローラーも人間と同じ様に、最初は【顔】を見て、
そのサイトに惚れるんでしょうね。
というわけで、【タイトルタグ】が一番大事という事は分かって
いただけたかと思います。
さて、具体的には、どうやってこの【タイトルタグ】を自分が思う文言に
書き替えれば良いのでしょう??
答えは簡単です。
HTML上で、<title>はじめてのWEBディレクター</title>と
記述すればいいのです。
『HTMLってなんだ??』という方は、申し訳ありませんが、ここでは飛ばし
ますので、よろしければ、

|
手とり足とりの マンガ ホームページ講座
著者:田口 美帆 |

|
スタイルシート スタンダード・デザインガイド―SEO/ユーザビリティ/アクセシビリティを考慮した実践的HTML&CSSデザイン術
著者:エ・ビスコム・テック・ラボ |
のあたりから、少しずつ勉強していってください。
というわけで、Vol.1では、【タイトルタグが一番大事!】という事で
お話をしてきました。
次回は、【タイトルタグの文言の選び方】をお送りします。
では、つづきまぁす。