こんにちは〜
ポケットで2Dのモーション作業を担当しておりますKの人です。
さて、先日告知しました、
Spine(スパイン)の取扱説明講座
を今回より開始致します〜
今回は初回ということで、初めてSpineを触りますという方に向けて、Spine導入からアニメーション作成までをなるべく丁寧に解説していこうと思います。
Spineに興味がおありの方はぜひご一読ください〜
・・・しかしながら「Spineって何なん?」という方もこの記事をのぞいてるかもしれないので、概要も少し喋っていきます。
それではよろしくお願いいたします〜
(イラストをSpineに取り込む前の段階でPhotoshopを使用します。なくても取り込む方法はありますが、今回はPhotoshopが使える前提で話を進めて参りますのでご了承ください)
今回の内容はこちら↓
0.Spineの概要説明
1.Spineのトライアル版を導入する
2.イラストデータをSpineへ取り込む形式に変換し、Spineにインポートする。
3.Spineで腕を動かす(セットアップ編)
4.Spineで腕を動かす(アニメーション編)
0.Spineの概要
まずSpineとは何ぞやという方のために説明しますと、
2Dイラストにボーン(動きをつけるための軸やハンドルになるもの)を貼り付けて、イラストに様々な動きをつけることができるツールです。
psdデータ上でこんな感じ↑に部位ごと、関節ごとにパーツを分けて、これをSpineに取り込んで、ボーンで動きを制御します。
するとこんな風↓に動きます。
Spineは主にSDキャラクターのモーションを制作するのに使用されており、全身が派手に動くモーションが手早く作れます。
歩いたり走ったりもお手の物です。
もちろんSDキャラクターしかできないということはなく、使い方を覚えればリアル寄りな頭身のキャラ(立ち絵など)や背景を動かしたり、エフェクトの作成などもできます。
ゲーム用アニメーションの開発に特化したツールのようですが、作成したモーションはgifやAviデータなど動画形式でのエクスポートもできますので、キャラクターイラストをただ動かしてみたいという方でも使えます。
興味がある方はトライアル版を導入して、その操作感を確かめてみましょう。
1.Spineのトライアル版を導入する。
Spineはトライアル版が無料でダウンロードできます。
トライアル版には重要な注意点が一つあり、
プロジェクトの保存やアニメーションの書き出しができません。
こんな機能があって、こんな動きが作れます、というのが試せるだけのバージョンです。
しかしながら、
動きをつけるための機能は全て使えます
ので、これは使えるぞと思えたなら有料版を購入すると良いでしょう。
有料版は2種類あります。
1.Essential版($69 USD、およそ7,500円)
一部の機能が使えない
2.Professional版($299 USD、およそ32,000円)
全機能が使える
当たり前ですが有料版はどちらも保存、書き出しが可能です。
(企業向けのものでない限りライセンスは買い切りで、月額料金などは発生しません。詳しくは公式で確認していただければと思います。)
今回はとりあえずSpineを触ってみるということで、トライアル版の導入から説明します。
まずはSpineをダウンロードするため、esotericsoftwareさんのHP↓に飛びましょう。
http://ja.esotericsoftware.com
右上の「今すぐ試してみる」からダウンロード画面に飛び、使用しているOSに一致するものを選んでダウンロードしましょう。
ダウンロードが完了してSpineTrialを起動したらメールアドレスを登録します。
登録したアドレス宛にTrial用のライセンスキーが記載されたメールが届くので、それを登録したら使用できるようになります。
2.イラストデータをSpineへ取り込む形式に変換し、Spineにインポートする。
次はSpineにイラストを取り込むための準備をします。
まず、psdデータをSpineに取り込む形式に変換するスクリプトを使えるようにします。
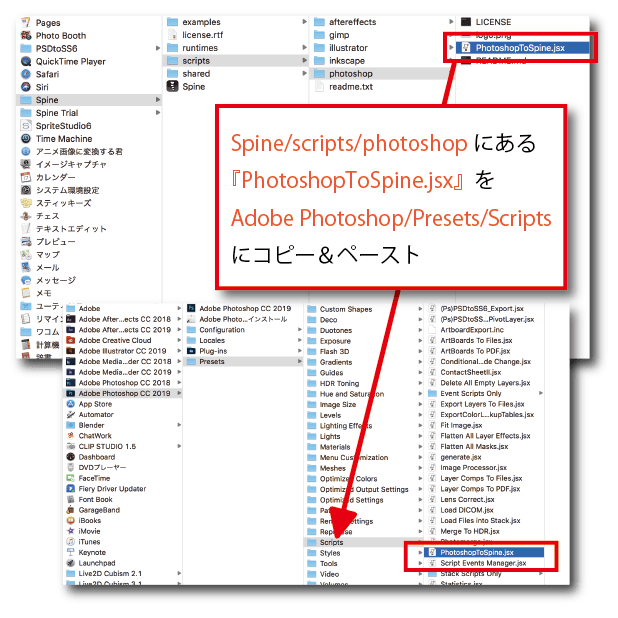
Spine Trialのアプリケーションデータ内にphotoshop用のスクリプトを使えるようにするデータが入っているので、下の図のようにデータを移します。
次に、動かしたいイラストのpsdデータをphotoshopで開きます。psdデータのレイヤー構成ですが、変換をかける前に1パーツが線画と塗りに分かれている場合は結合しておきます。
パーツ名は今回の例では半角英数のみを使用していますが、gifなどの動画を作るだけであれば全角文字を使っても問題はありません。
ゲームに組み込むことを考える場合は、全て半角英数にする必要があるようです。
psdデータの準備が良ければ、PhotoshopToSpineを使って変換をかけます。
これでjsonデータというものとパーツのPNGデータがまとめられたimagesフォルダが生成されます。
以上でイラストデータをSpineに取り込む準備が整いました。
SpineTrialを起動し、データインポートからjsonデータを読み込みます。
これでインポート完了、こんな風になります。
Spineでの作業に入る前に、基本操作について少々記しておきます。
※windowsをお使いの方はcommandをCtrlと読み替えてご覧ください。
左クリック:ボーンや(パーツ)、その他様々な項目の選択
スペースキー:選択解除
右ドラッグ:キャンバス移動
マウスホイール:キャンバスの拡大縮小
command+Z:戻る
command+shift+Z:進む
ショートカットや修飾キーの設定がクリスタやphotoshopなどと異なるところが多く、最初は操作に戸惑うと思いますが、頑張って慣れましょう・・・
Spineの作業モードは2種類あります。
①セットアップモード
ボーンとパーツを関係付けてどう動くかを設定する
②アニメーションモード
セットアップしたボーンに動きを登録してキャラクターにアニメーションさせる
Spineロゴの下にうっすらとある「設定」と「アニメ化」の文字を押すとそれぞれのモードに切り替えられます。
ここからいよいよ腕にボーンをつけて手を振るアニメーションを作ります。
3.Spineで腕を動かす(セットアップ編)
何は無くともまずはボーンを作ります。
が、その前に画面下部のツールについて説明します。
作成:新規にボーンを作成する
回転:ボーンやパーツを回転させる
トランスレート:ボーンやパーツを移動させる
スケール:ボーンやパーツを拡大縮小させる
シアー:ボーンを軸にしてパーツを傾ける
作成したボーンに対して4つの変形をかけてアニメーションを作成する、というのが基本の流れです。
今回は「作成」と「回転」だけを使って説明を進めていきます。
では、「作成」を選んで、キャンバス上で左クリックするか、あるいはそのままドラッグして離してみましょう。
これでできた点とか針のようなものがボーンです。適当に2つほど作ってみてください。
今度は画面下部の「回転」を選択し、先ほど作成したボーンを選択して画面上をドラッグしてみてください。
ボーンがぐるぐると回ります。
このとき、一つのボーンを回したのにそれに付いてくるように回るボーンがいます。
次にその付いて回ってきたボーンを回してみると、今度はさっき回したボーンは微動だにしないはずです。
このときこの二つのボーンには「親子関係」が成立しており、親が動くと子はその影響を受けて動き、子の動きは親に影響を与えません。
この親子関係はボーンとパーツの間にも成り立ち、ボーンの動きにパーツを追従させることで、キャラクターにアニメーション
させることができるようになります。
(ボーンやパーツの親子関係の状況は画面右の「ツリー」を見れば確認できます)
それでは、ボーンをパーツと関連付けながら作成していきましょう。
「作成」を選択し、rootを選択します。これが、これから作るボーンの親を選ぶ操作です。
(rootはデータの取り込み時に自動で作られる最初のボーンです。)
次に、commandキーを押しながらパーツを選択します。今回は上腕を回せるようにします。
最後に、commandキーを離して左クリックし、腕に沿わせるようにドラッグしてボーンを作成します。
これで、上腕がボーンと一緒に動くように設定できました。
続いて、前腕にボーンを設定します。
上腕のボーンを親に選択して、前腕と袖の裏のパーツをcommandキー+左クリックでそれぞれ選択します。
上腕と同様に腕に沿わせるようにボーンを作成すれば前腕も完成です。
このように一つのボーンに対して複数のパーツを子に設定することもできます。
パーツは分かれているけど同じように動かす場合は、この方法でボーンを作成しましょう。
手も同じようにボーンを作成します。
親子関係はボーンを作るとき以外でも変更可能です。
肘の部分にもう一つパーツが隠れていましたので、これも上腕のボーンの子にします。
ツリー上で子にしたいパーツを、親とするボーンまでドラッグするか、
あるいは子にしたいパーツを選択し、ツリー下部にある「親設定」を押して、親にしたいボーンを選択します。
これで腕のボーン設定が完了しました。
ツリーの構造が図のようになっていれば問題ありません。
腕を振るためのセットアップはこれで終わりです。
これで、
上腕のボーンを回すと腕全体が回り、
前腕のボーンを回すと肘から先が回り、
手のボーンを回すと手首が回る
という設定ができました。
左上の設定の文字を押して、アニメーションモードに切り替えましょう。
4.Spineで腕を動かす(アニメーション編)
アニメーションモードに切り替えると、ドープシートというものが現れます。
ここのタイムラインに各ボーンの動きを登録して、キャラクターの動きを組み立てます。
まずタイムラインの青い線が0地点にあることを確認して、上腕のボーンを選択します
ボーンを選択すると緑色の鍵マークが現れますので、「回転」の右にあるマークを押してみましょう
鍵マークが赤くなり、タイムラインに細長いマークが現れます。
このマークをキーフレームと呼びます。
次はタイムラインを20地点に合わせてボーンを回転してみましょう。
腕を持ち上げるように回転します。鍵マークがオレンジ色になりますので、それを押すとタイムラインにキーフレームが出ます。
これで、タイムラインの0から20にかけて、腕を持ち上げる動きができました。
このように、ボーンを選んで動かしてキーフレームを打って、時間を進めてボーンを動かしてキーフレームを打って・・・を繰り返して、アニメーションを組み立てていきます。
もう少しキーフレームを増やして一連の動作を作ってみます。
では、動きを確認するためにアニメーションを再生してみましょう。ループボタンを押して再生ボタンを押します。(キーボードのDが再生、停止のショートカットとなっています。)
腕を振ってくれました。
が、腕の振りに緩急がなく、肘などの関節もカチカチなので、なんとも機械的な動きですね。
もう少し手を加えて、滑らかに人間らしく動くようにしてみましょう。
まずは肘と手首も回るように、腕を振る動きに合わせて前腕と手のボーンも左右に回転させます。
ひとまず同じタイミングで各関節を動かすように設定しました。
次は動きに緩急がつくようにします。
ドープシート内にある「グラフ」を押してグラフウィンドウを表示し、キーフレームを一つ選択してみます。
ウィンドウ内にあるベジェカーブを押すと、グラフの形状が変化して動きに緩急がつくようになりました。
他のキーフレームも同様に緩急をつけます。
基本的に生物的な柔らかい動きを作るときはベジェカーブを使用すると良いでしょう。
もう一工夫しましょう。
今、3つのボーンは同じタイミングで左右に揺れるように設定されていますが、これを少しずらしてやるとより柔らかさが出ます。
キーフレームは選択してドラッグすればその位置を変更することができます。範囲選択で複数のキーフレームをまとめて移動できます。
また、ループした時にポーズが一致せずカクッとした動きになってしまう場合は、キーフレームをコピペしましょう。
キーフレーム選択状態でcommand+Cを押し、command+Vで青線の位置にコピーしたキーフレームをペーストできます。
ループ開始、終了位置のキーフレームが同じなら、ループした時に同じポーズになっており、滑らかにループします。
ここまで調整したものを見てみましょう。
振りに緩急がついて関節も曲がるようになり、先ほどのものと比べてとても柔らかくなったと思います。
これで腕を振る動作が完成です。
かなり長くなってしまいましたが、ここまでお付き合いいただきありがとうございました。
導入からアニメーション作成までの流れを説明しましたが、いかがだったでしょうか?
単純な動きしか作りませんでしたが、ボーンやパーツがどのような関係を持って動いているか、その仕組みが少しでも伝わっていたら嬉しいです。
今回は片腕だけだったのでこんな感じですが、全身にボーンを張り巡らせて色々設定すると、本記事の冒頭で紹介したような全身を生き生きと動かすアニメーションが作れます。
この講座で少しでもSpineに対する理解が深まったという方がいらっしゃいましたら幸いです。
解説していない機能がまだまだ山のようにありますので、もっと機能が知りたい方は引き続きお付き合いください〜
次回もお楽しみに〜(∵)ノシ