ほぼほぼ以下をまねているだけですが。
http://www.koikikukan.com/archives/2012/02/13-000300.php
1.Node.jsのインストール
個人的な好みで、インストール先は
C:\nodejs
とC直下に置くことにする。
2.socket.ioのインストール
Node.jsに含まれているnpmというモジュール管理のツールを使って簡単にインストールできる。
コマンドプロンプトで以下のコマンドを実行するだけ。
npm install socket.io
3.expressのインストール
2.と同じように、npmを使う。
npm install socket.io express
3.ソースコードを書く。(コピペ)
上記でインストールしたnodejsフォルダ直下に、
以下の2ファイルを配置する。
・app.js
・index.html
内容は以下の通り。
app.js
var app = require('express').createServer() , io = require('socket.io').listen(app); app.listen(8124); app.get('/', function (req, res) { res.sendfile(__dirname + '/index.html'); }); io.sockets.on('connection', function (socket) { // クライアントからメッセージ受信 socket.on('clear send', function () { // 自分以外の全員に送る socket.broadcast.emit('clear user'); }); // クライアントからメッセージ受信 socket.on('server send', function (msg) { // 自分以外の全員に送る socket.broadcast.emit('send user', msg); }); // 切断 socket.on('disconnect', function () { io.sockets.emit('user disconnected'); }); });
index.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Canvas</title> <style> body { margin: 20px; } canvas { top: 20px; left: 20px; border: 5px solid #ccc; } #button { position: relative; top: -55px; left: 345px; } #save { font-size: 120%; width: 80px; height: 50px; } #clear { font-size: 120%; width: 80px; height: 50px; } ul { margin: 0; padding: 0; list-style: none; } li { cursor:pointer; cursor:hand; display:inline-block; border: 1px solid #000; width: 50px; height: 50px; } </style> </head> <body> <canvas width="500" height="400"></canvas> <ul> <li style="background-color:#000"></li> <li style="background-color:#f00"></li> <li style="background-color:#0f0"></li> <li style="background-color:#00f"></li> <li style="background-color:#ff0"></li> <li style="background-color:#fff"></li> </ul> <div id="button"> <input type="button" id="save" value="保存" /> <input type="button" id="clear" value="消去" /> </div> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script src="/socket.io/socket.io.js"></script> <script type="text/javascript"> $(function() { var offset = 5; var fromX; var fromY; var drawFlag = false; var context = $("canvas").get(0).getContext('2d'); var socket = io.connect('http://localhost'); // サーバからメッセージ受信 socket.on('send user', function (msg) { context.strokeStyle = msg.color; context.lineWidth = 2; context.beginPath(); context.moveTo(msg.fx, msg.fy); context.lineTo(msg.tx, msg.ty); context.stroke(); context.closePath(); }); socket.on('clear user', function () { context.clearRect(0, 0, $('canvas').width(), $('canvas').height()); }); $('canvas').mousedown(function(e) { drawFlag = true; fromX = e.pageX - $(this).offset().left - offset; fromY = e.pageY - $(this).offset().top - offset; return false; // for chrome }); $('canvas').mousemove(function(e) { if (drawFlag) { draw(e); } }); $('canvas').on('mouseup', function() { drawFlag = false; }); $('canvas').on('mouseleave', function() { drawFlag = false; }); $('li').click(function() { context.strokeStyle = $(this).css('background-color'); }); $('#clear').click(function(e) { socket.emit('clear send'); e.preventDefault(); context.clearRect(0, 0, $('canvas').width(), $('canvas').height()); }); function draw(e) { var toX = e.pageX - $('canvas').offset().left - offset; var toY = e.pageY - $('canvas').offset().top - offset; context.lineWidth = 2; context.beginPath(); context.moveTo(fromX, fromY); context.lineTo(toX, toY); context.stroke(); context.closePath(); // サーバへメッセージ送信 socket.emit('server send', { fx:fromX, fy:fromY, tx:toX, ty:toY, color:context.strokeStyle }); fromX = toX; fromY = toY; } $('#save').click(function() { var d = $("canvas")[0].toDataURL("image/png"); d = d.replace("image/png", "image/octet-stream"); window.open(d,"save"); }); }); </script> </body> </html>
4.起動してみる
nodejsディレクトリにて、以下のコマンドを実行する。
node app.js
以下にアクセスすれば、起動したアプリにブラウザからアクセスすることができる。
http://127.0.0.1:8124/
アクセスしてみると・・・
おおおお、それっぽい画面が出た!
5.お絵描きの同期
ここからが今回やりたかった本題の部分!
一方のブラウザで描いたものが、
画面を開いている他の人のブラウザに反映されるようになっているか確認する。
さっそく複数ウィンドウ開いてやってみる。
同期されませんでした。
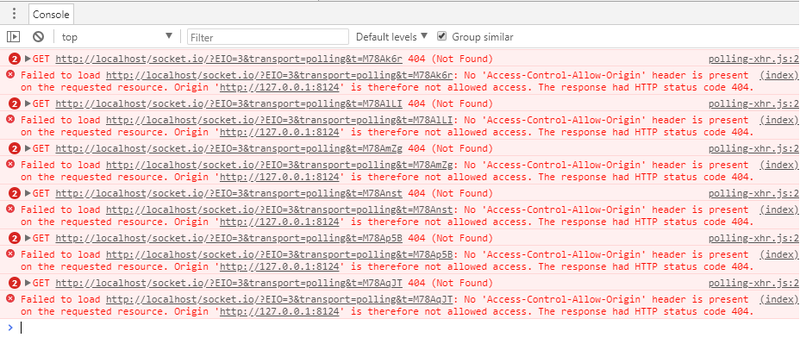
なぜ?と思い、Chromeの開発者コンソール(F12ボタンを押す)を開いてみると、
以下のようなエラーが。
以下の部分を修正してみたら、行けた!
index.htmlにもともと以下のように書いてあったのを、
$(function() {
var offset = 5;
var fromX;
var fromY;
var drawFlag = false;
var context = $("canvas").get(0).getContext('2d');
var socket = io.connect('http://localhost');
以下のように修正。
$(function() {
var offset = 5;
var fromX;
var fromY;
var drawFlag = false;
var context = $("canvas").get(0).getContext('2d');
var socket = io.connect('http://localhost:8124');
さらに、
app.jsも
var io = require('socket.io')(server);
を
var io = require('socket.io')(server, {origins:'localhost:* 127.0.0.1:8124'});
に変更。これでやってみると…
同期された!!
思ったより、簡単に行けましたね!
ほぼコピペですが!!
5.余談
インストールするexpressのバージョンによって、書き方が若干違う部分があり、そこの対応を行った。
もともとコピペしていたapp.jsでは動かず、以下の公式サイトを参考にほんの一部分だけ書き換えた。
修正前
var app = require('express').createServer()
, io = require('socket.io').listen(app);
app.listen(8124);
修正後
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server, {origins:'localhost:* 127.0.0.1:8124'});
server.listen(8124);
ソースコードの内容だったり、使っている技術に関しては、また後日。
キーワード的には、
・Socket.IO(WebSocket)
・HTML5(Canvas)
あたりか。
ほとんど備忘録的な内容でした。
ではまた。