アメブロのサイドバーにある「最近の記事一覧」が非常に見づらい!を何とかしてみる【カスタマイズ編】
まずは【準備編】
で列挙した、アメブロのサイドバーにある、
「最近の記事一覧」に関するカスタマイズポイントを、
ここでもう一度確認しときます。

- 【1】フォントをもすこし大きくしたい
- 【2】リスト項目ごとの上下の間隔あけてみる?
- 【3】リストの左右の間隔ももうちょっとあった方が良くね?
- 【4】リスト項目の先頭に小さなアイコンを表示してみるとか
- 【5】ついでにボーダーで境界線つけてみたりして
そして、前回のおさらいもかねて、
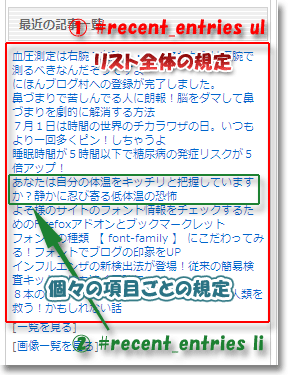
これらを規定するCSSの場所を考えてみます。

【2】~【5】に関しては、全てリスト全体ではなく、
それぞれのリスト項目に関するカスタマイズなので、
リスト項目を規定する・・・
}
この中に、コードを放り込んでいく必要があります。
【1】に関しては、リスト全体で規定することも、
リスト項目それぞれに関して規定することもできますが、
ここは、他の【2】~【5】とまとめてしまうって意味で、
これもリスト項目の方に規定することにします。
}
この中には、たとえばリスト全体の表示位置の微調整など、
リストの全体的な規定のみを集めることにしました。
では早速(でもないか)、【1】から順番にサクっといきます!
【1】フォントをもすこし大きくしたい
ココ
でも説明したんですが、
最近の記事一覧は、ブログの中の各要素の中でも、
メインコンテンツに密接に関連する重要な要素です。
なので、ユーザビリティを考えると、
ここの文字サイズは固定しない方が良いですね。
と言うことで、記事本文同様、
ここも「 % 」で規定することにします。
【2】リスト項目ごとの上下の間隔あけてみる?
各リスト項目の上に15px、下に10pxの間隔をあけてみます。
↓こんな感じ。
【3】リストの左右の間隔ももうちょっとあった方が良くね?
各リスト項目の左に15px、右に5pxの間隔をあけてみます。
↓こんな感じ。
ちなみに、リスト項目の左側をめっちゃあけてるのは、
この後の「リスト項目の先頭に小さなアイコンを表示してみる」
のためのアイコン用のスペースを空けたためです。
もちろん【2】と【3】は同じ「padding」の規定なので、
1つにまとめることができます。
と言うか、まとめちゃいましよう!
【4】リスト項目の先頭に小さなアイコンを表示してみるとか
リスト用の小さいアイコンを用意して、
それを背景画像として表示させます。
コードはこんな感じ↓
background-image:url(http://hogehoge.gif); background-repeat: no-repeat; background-position: 0 16px;
「 background-position 」の値は、
背景画像の表示位置の微調整に使います。
上の例では、デフォルトの表示位置から、
右に0px、下に16pxだけズラしてんか!って意味です。
この辺はアイコンの大きさによっても違ってくるんで、
目視で確認しつつ最適な表示位置を得てくださいな。
ちなみに・・・下へのずらし幅が大きいのは、
【1】でリスト項目をpaddingで下へ大きくずらしてるからだす。
【5】ついでにボーダーで境界線つけてみたり
リスト項目ごとにボーダーラインで区切ってやると、
すごく見やすくなったりします。
コードはこんな感じ↓
「1px」ってのはラインの太さ。
「dotted」ってのは線種で「点線」を意味します。
直線の場合は「solid」、破線の場合は「dashed」
と指定してくだされ。
「#ccc」ってのは線の色。お好きな色でどんぞ。
そして最後に微調整を
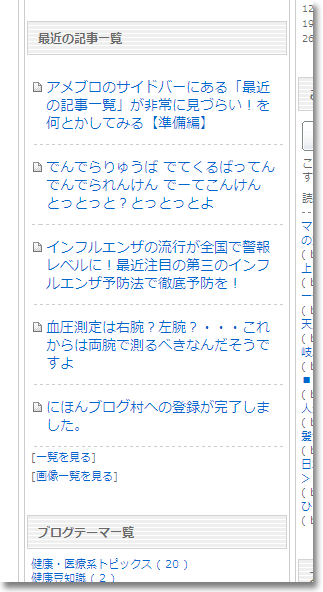
以上の【1】~【5】をすべて規定してみると、
↓こんな感じになりました。

ほぼ思った通りの表示になったわけですが、
あえてイチャモンをつけてみると・・・
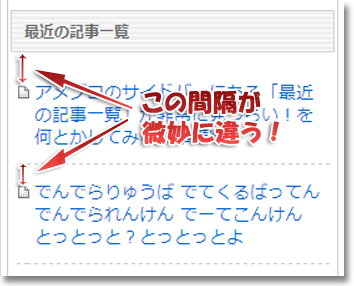
「最近の記事一覧」のタイトル部分と、
一番先頭の記事リストとの間の間隔、
この部分↓だけ、他のリスト項目の上の間隔よりも、
気持ち広くあいてるような気がします。

これはサイドバーのタイトルを規定する部分で、
各サイドバータイトルの下に、
10pxのマージンをとっているからで、
その分だけ余分にあいちゃってるんですよね。
このサイドバータイトルの下マージンを、
修正してやっても良いんですが、
ここをいじっちゃうと、
サイドバーの全ての要素に影響がでてくるので、
ここは個別に対応していくことにします。
どうするかってぇと・・・
リスト項目「li」の上マージンをいじっちゃうと、
各リスト項目すべてに影響がでちゃうんで、
ここはリスト全体を規定する「ul」の上マージンを減らします。
#recent_entries ul{
margin-top:-8px;
}
するとこんな感じに↓

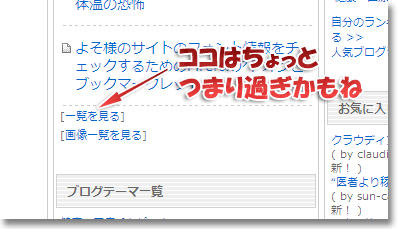
あと、めっちゃ細かいですが、
この部分↓

ちょっち上とつまりすぎてますんで、
上のリスト部分と同じくらいの間隔をあけてみます。
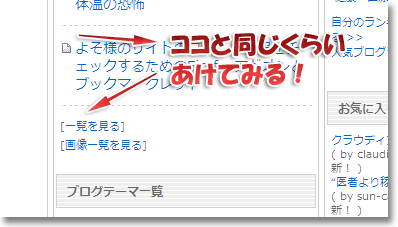
#recent_entries ul{
margin-bottom:10px;
}
するとこんな感じに↓

このブログの「最近の記事一覧」に関するCSSコード
以上、これらを全部まとめると、
このブログの最終的な「最近の記事一覧」に関するCSSコードは、
こんな感じ↓になりました。
#recent_entries{
}
#recent_entries ul{
margin-top:-8px;
margin-bottom:10px;
}
#recent_entries li{
font-size:130%;
padding:15px 5px 10px 15px;
border-bottom: 1px dotted #ccc;
background-image:url(http://hogehoge.gif);
background-repeat: no-repeat;
background-position: 0 16px;
}