という企画で連載中。
前回は・・・
新しいページを追加しました。
フォトギャラリー(簡易版)として設定しています。
・・・ですので、いよいよ中身を作っていきます。
まるでブログのようにホームページが作れます!
手順と概念を覚えれば、HTMLやCSSを知らなくても、お手軽に更新が出来るようになります。
今回の記事で、フォトギャラリーの簡易版を作ります。
簡易版・・・?
なぜ簡易版なのかというと・・・
まず基本操作だけで作ることからはじめましょう。
次第に応用を加えながらアレンジしますので、まずは基本から。
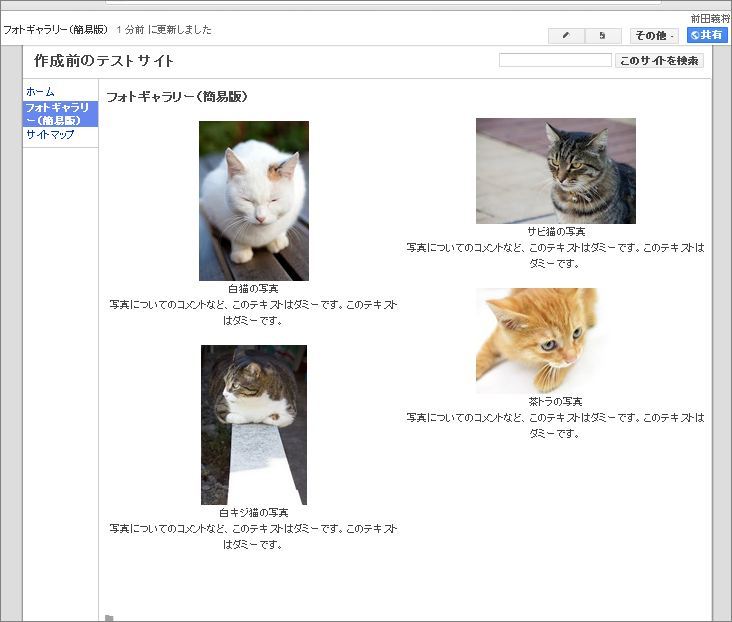
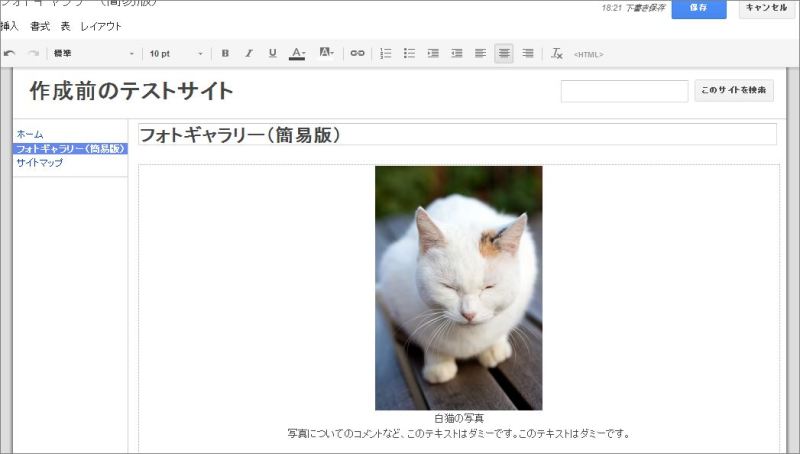
本日の目標はコレです!
フォトギャラリー(簡易版)
とってもシンプルに作っています。
習得したい事は、5つです。
 画像を挿入する
画像を挿入する 画像とテキストの揃え方を変更する
画像とテキストの揃え方を変更する ページのレイアウトを変更する
ページのレイアウトを変更する 画像をクリックして別ウィンドウ(別タブ)で開く
画像をクリックして別ウィンドウ(別タブ)で開く プレビュー表示で作成したページを確認する
プレビュー表示で作成したページを確認するでは、実践開始です。
①Googleサイトのホーム(ページ)を開きます。
左サイドメニューに フォトギャラリー(簡易版) が追加されています。(前回の記事で作成)
 フォトギャラリー(簡易版)をクリック
フォトギャラリー(簡易版)をクリック
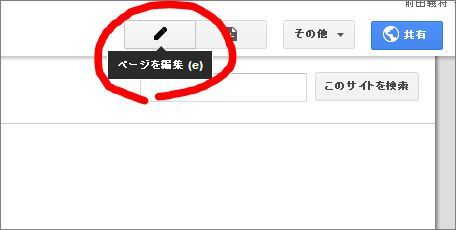
②フォトギャラリー(簡易版)ページを編集する
フォトギャラリー(簡易版)ページが表示されます。

テキストや画像を挿入するエリアが破線で囲まれ、編集可能な状態になります。

③画像を挿入する
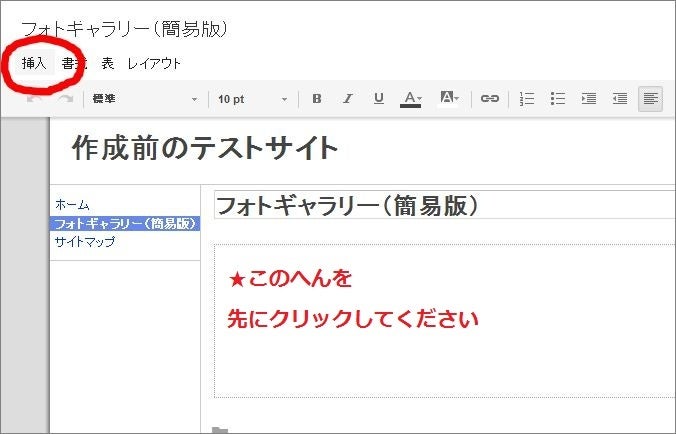
画像を挿入する場所を指定します。 破線で囲まれた 編集エリアをクリック。
破線で囲まれた 編集エリアをクリック。 左上の 「挿入」メニューをクリック。
左上の 「挿入」メニューをクリック。

 今回使用する写真は
今回使用する写真は
PAKUTASO-ぱくたそ-
というサイトから入手しました。 とっても良い写真素材のサイトです。
商用利用も可能なので、ウェブなどのイメージ素材に重宝します。
:http://www.pakutaso.com/ 画像を追加 の画面でアップロードされた写真を確認します。
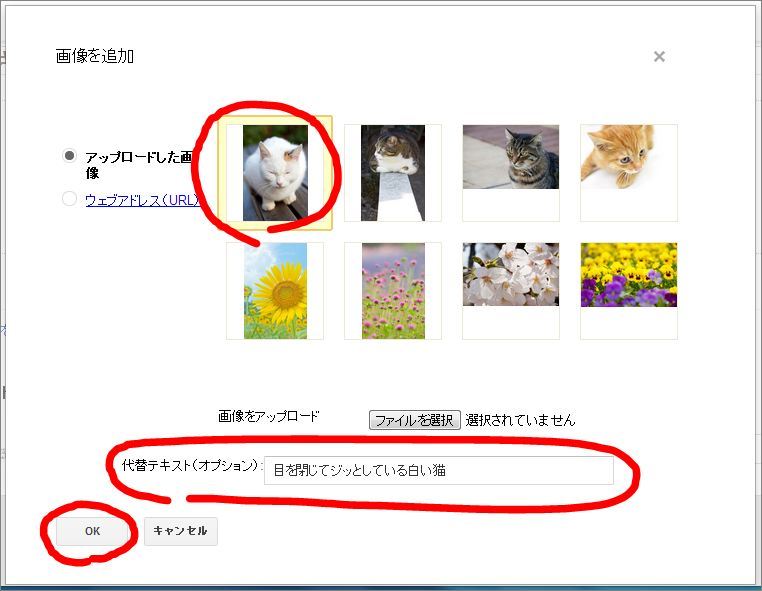
画像を追加 の画面でアップロードされた写真を確認します。

 使用する写真が決まっている場合は、続けて画像をアップロードしておくと便利です。
使用する写真が決まっている場合は、続けて画像をアップロードしておくと便利です。 続けてアップロードする場合、更に ファイルを選択 ボタンで同じ手順で追加してください。
続けてアップロードする場合、更に ファイルを選択 ボタンで同じ手順で追加してください。
私のサンプルサイトでは、全部で8枚アップロードしてみました。

 画面中の 代替テキスト(オプション)は重要なポイントです!
画面中の 代替テキスト(オプション)は重要なポイントです!
用途に応じて未記入でもかまわないのですが、軽視はできません。
専門的な話でいうと、HTMLでのalt属性にあたる部分です。装飾や背景の画像ではないので、アクセシビリティやSEOを考慮して写真の説明は記入しましょう。
HTMLを知らない方の為に、分かりやすくいうと・・・
「何の写真であるのか」 ということを代替テキストで記載することはホームページを作成する上で推奨されています。
(1)たとえば、視覚障害・色覚障害を持たれている方もインターネットを利用しています。写真そのものを見なくても、音声ブラウザやテキストブラウザなどによって代替テキストを元に閲覧出来るようにしておきます。
(2)環境によって画像表示を許可していなかったり、接続の速度が遅い場合、ブラウザ上で代替テキストを表示します。
(3)Googleなどの検索システムに、ページや写真の情報を発信するために必要です。より適切に検索してもらうために記入します。たとえば、情景、色味、感情、モチーフの名前、表情など・・・。【 例文:縁側で眠たそうにしている白い猫 】
(4)代替テキストの目的は、誰もが閲覧できて、利用者・訪問者の利便性を考慮するものです。 過剰な記載は必要ありません。写真1枚につき200文字のテキストを書いたりしないようにしましょう。
(5)複数のページで『次のページへ進む』という矢印ボタンを使用した場合、空白のままにします。矢印画像そのものの情報が必要ない、ページを移動することが目的だからです。向きも色も形も大きさも必要な情報ではありません。仮に書くとすれば【例文:次のページへ進む】となります。 記入の制限があるわけではありませんが、ホームページはあらゆる環境であらゆる人が見ているのだと心掛けて作りましょう。
記入の制限があるわけではありませんが、ホームページはあらゆる環境であらゆる人が見ているのだと心掛けて作りましょう。 画像を選択し、代替テキストを記入したら、OKボタンを押す。
画像を選択し、代替テキストを記入したら、OKボタンを押す。
テストサイトで使い方を覚えるために進行しますので、代替テキストはあまり深く考えずに進めます

④画像表示サイズを変更する。 挿入された画像をクリックして、画像設定メニューを表示し、表示サイズを変更します。
挿入された画像をクリックして、画像設定メニューを表示し、表示サイズを変更します。 ここでは サイズ中 を選択してみます。
ここでは サイズ中 を選択してみます。

 貼り付けた画像によって原寸サイズが異なりますので、小・中・大・原寸 をいろいろ試してみてください。
貼り付けた画像によって原寸サイズが異なりますので、小・中・大・原寸 をいろいろ試してみてください。
⑤画像の位置を変更する。 同じく、挿入された画像をクリックして画像設定メニューを開き、位置を変更します。
同じく、挿入された画像をクリックして画像設定メニューを開き、位置を変更します。 ここでは 中央揃え を選択してみます。
ここでは 中央揃え を選択してみます。

 左揃え・中央揃え・右揃え についても効果を試してみてください。
左揃え・中央揃え・右揃え についても効果を試してみてください。
⑥画像の説明文を記入する。 画像の右横(画像ではない白いエリア)をクリックし、Enterキーで改行します。
画像の右横(画像ではない白いエリア)をクリックし、Enterキーで改行します。
上部のメニューは、エリア内で選択下箇所に効果を与えます。

 テキストを入力したものは、上部の書式メニューでお好みの書式に変更ができます。
テキストを入力したものは、上部の書式メニューでお好みの書式に変更ができます。

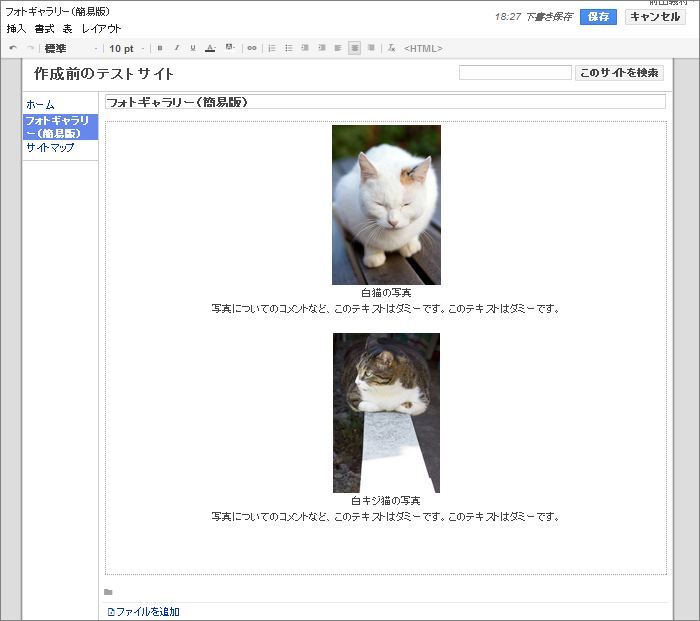
⑦ ③~⑥の手順を繰り返して、画像とテキストをもう一つ追加してください。 画像・テキスト中央揃えにしています。
画像・テキスト中央揃えにしています。

⑧レイアウトを変更する 左上の レイアウト をクリックして レイアウトメニューを開きます。
左上の レイアウト をクリックして レイアウトメニューを開きます。 2列(シンプル)を選択しました。
2列(シンプル)を選択しました。

 この段階で、他のレイアウトも試してみてください。
この段階で、他のレイアウトも試してみてください。
⑨ ③~⑥の手順を繰り返して、画像とテキストを追加してください。 2列の右側の空白エリアに 更に2つの画像とテキストを挿入する。
2列の右側の空白エリアに 更に2つの画像とテキストを挿入する。
 右上の 保存ボタンを押して ページを保存してください。
右上の 保存ボタンを押して ページを保存してください。
ひとまず完成・・・と書きました
このブログを公開した時点の状態を下記のアドレスで確認して頂けます。
オープンに公開しています。
作成前のテストサイト フォトギャラリー(簡易版)
https://sites.google.com/site/sakuseimae/gallery_easy
白猫の写真をクリックしてみてください。
別ウィンドウ(または別のタブ)で開きます。
この白猫の写真だけ、少し手を加えています。
その他の猫の写真は、同じ画面で大きな画像が開きます。
元のページを表示するにはブラウザで戻らなくてはいけません。
ウッカリと閉じるボタンを押すと・・・もう一度見ようと思う気も失せてしまいます。
このようなギャラリーページは、別ウィンドウの方が向いていると思いますので
この方法について、次回解説いたします。
質問や疑問があれば、出来る限り返答します。
不備も多々あるかと思いますので、ご指摘大歓迎です。
どんなことでもお気軽にコメントいただけたら嬉しいです。
画像が多くなってしまって、読み辛くなってしまいました。
欲張り過ぎました。申し訳ありません。以後、気をつけます。