という企画で連載中。
どの範囲まで解説が必要かを思案したり
私事でバタバタしていた事もあって、久しぶりのブログ更新です。
少し間が空いてしまいました。
申し訳ございませんでした。
少しペースを上げつつ、再開いたしますので
よろしくお願いします。
前回は・・・
フォトギャラリー(簡易版)を作ってみました。
ブログのようにホームページを作れるっていう意味合いが少し分かりましたでしょうか?
そして、前回の記事の最後に
写真をクリックすると、別のウィンドウ(または別のタブ)で表示する。
ということについて触れました。
今回の記事は・・・
画像をクリックして別ウィンドウで開く方法!
①画像を貼り付けたページを編集画面に切り替える
 画面右上の エンピツボタンをクリック
画面右上の エンピツボタンをクリック②画像設定メニューを開く
 貼り付けた画像をクリックする。
貼り付けた画像をクリックする。③画像設定メニューの 操作 をクリック
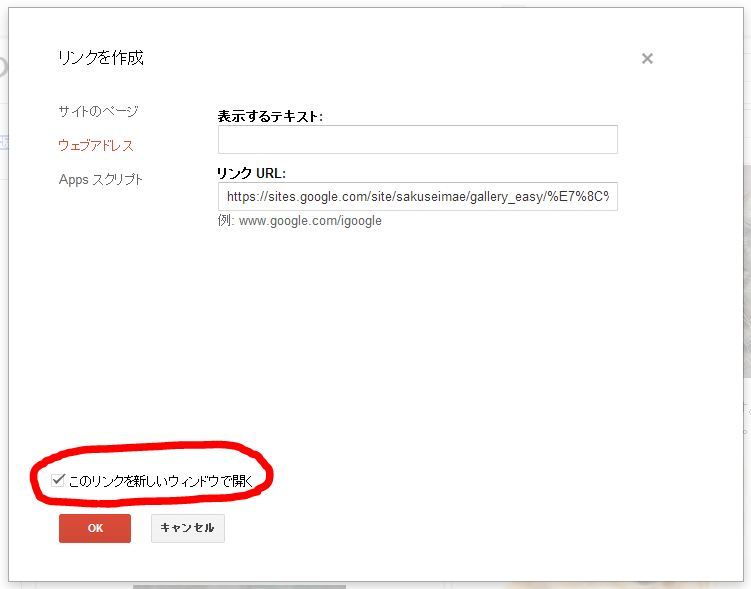
④「リンクを作成」画面の このリンクを新しいウィンドウで開く にチェックを入れる
 画面内 チェックを入れたら
画面内 チェックを入れたら⑤ 最下部の OK をクリック
以上です。
必要な箇所の画像に同様の手順で設定をしたら
ページ編集画面の 右上にある 保存 を押して完了です。
作業自体は、とても簡単です。
 注意点
注意点このような設定の権限は、ホームページを作る人にあります。
製作意図によって変わってきます。
別ウィンドウの方が良いのか、同一のウィンドウが切り替わった方が良いのか・・・。
個人的には、フォトギャラリーの場合は、別ウィンドウで開くほうをお勧めします。
 多くの画像を次々に見てもらいたい。
多くの画像を次々に見てもらいたい。 大きな画像を完全に表示するまで時間が掛かる場合がある。
大きな画像を完全に表示するまで時間が掛かる場合がある。 大きな画像が表示されたら、写真以外の表示がないので誤ってブラウザウィンドウ右上の×ボタンで閉じてしまう場合がある。すると全ての人が元の写真一覧ページへ再び訪問してくれるとは限らない。
大きな画像が表示されたら、写真以外の表示がないので誤ってブラウザウィンドウ右上の×ボタンで閉じてしまう場合がある。すると全ての人が元の写真一覧ページへ再び訪問してくれるとは限らない。 元の写真一覧ページを残したまま複数の写真を展開できる。
元の写真一覧ページを残したまま複数の写真を展開できる。などが理由です。
ホームページは、訪問者の行動を想定して作成していきましょう。
年齢や性別、インターネット利用頻度、指向や傾向・・・あらゆる人が居ます。
万人向けを想定しながら設計するのが理想的です。
ただし、ホームページの内容や意図によっても仕掛けや構想が変わることがあります・・・。
見た目のデザインだけでなく、訪問者や閲覧者の行動パターンを想定し誘導することもデザイン設計だと考える事ができれば、ホームページの質が上がってくると思います。
画像をクリックして、別ウィンドウか同じウィンドウか・・・。
いろんなホームページを見ながら考えたり、ほかの人がインターネットを見ているときの様子を横で眺めたりしてみると、何か発見があるかも知れません。
次回は、フォトギャラリー(簡易版)のレイアウトについて記事にしようと思います。