JavaScript 記事下に定型文を自動挿入してみる jQuery
JavaScript 記事下に定型文を自動挿入してみる を書いてから2年半以上たってしまいました
この間にjQueryなども使えるようになって簡単に書くことができるようになってきました
って~ことで
記事下に定型文を自動挿入してみる jQuery版
以前のを使われている方でフリープラグインの文字数がキツイなどの問題がなければ変更する必要はありません・・
やっていることは同じなんで・・・・(チョット動作は軽くなるのかな?)
ではでは・・ほとんど前の記事のコピペですが・・
全部の記事下に表示する場合・・・
こんなバナーを記事下につけてみようと思います
![]()
<a href="http://blog.with2.net/link.php?123456 " target="_blank"><img height="15" src="http://stat001.ameba.jp/user_images/12/f3/1000000123_s.gif " width="80" border="0" target="_blank" /></a>
標準エディタを使って組み立ててみます

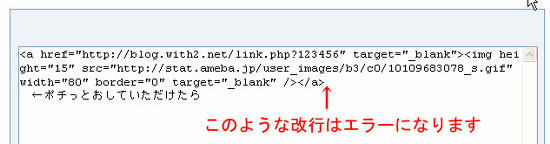
HTMLタグを表示にしてみると下のような変な改行があるはずです

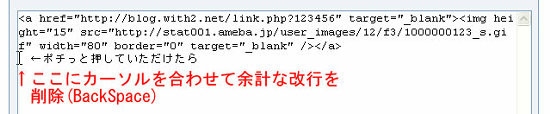
このような改行はエラーになりますので削除してくっつけてしまいます


注意・・この部分に1ヶ所でも改行が残っていると動作しません
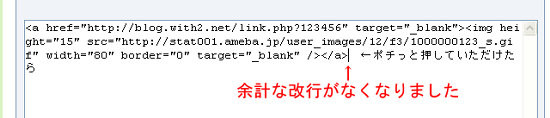
できましたら・・・・
コピーして ここにタグを書いてください ←ここに貼り付けてから フリープラグインに貼り付けます
ここにタグを書いてください ←さわるのはこの部分だけです この中の改行はNGです
前後についています ' は、消さないようにしてください
また ここで ' を使用していますので タグで使えるのは " だけです
<script type="text/javascript">
var myMe ='ここにタグを書いてください'
$(function() {
$(".entry .foot").before('<div class="fix">'+ myMe + '</div>');
});
</script>
※タグの書き方はJavaScript 記事下に定型文を自動挿入してみる の記事下も参考にして下さい
CSSは・・
.entry .fix{
padding:30px 0 30px;/*上 左右 下*/
text-align:center;/*中央寄せ*/
}
CSSの編集が出来ないスキンの場合は・・
フリープラグインに
<style type="text/css"><!--
.entry .fix{
padding:30px 0 30px;
text-align:center;
}--></style>
padding:30px 0 30px;/*上 左右 下*/ の 上下は 自由に設定下さい
中央寄せしない場合は text-align:center;/*中央寄せ*/ を削除します
一番上の記事の場合・・・padding:30px 0 30px;の場合

2番目以降の記事の場合・・padding:30px 0 30px;の場合

記事と記事下広告の間に表示する場合(1番上の記事だけに付きます)・・・
↓CSSの編集が出来ないスキンでも大丈夫です

記事下広告の上に表示しますので・・・・・
1ページに3記事、5記事表示している場合・・・
記事下広告の付いている一つめの記事にしか付けることは出来ません
フリープラグインに・・
<script type="text/javascript">
var myMe ='ここにタグを書いてください'
$(function() {
$("#advertising2").before('<div class="fix">'+ myMe + '</div>');
});
</script>
※タグの書き方は上やJavaScript 記事下に定型文を自動挿入してみる の記事下も参考にして下さい
CSSは・・
.entry .fix{
padding:30px 0 30px;/*上 左右 下*/
text-align:center;/*中央寄せ*/
}
CSSの編集が出来ないスキンの場合は・・
フリープラグインに
<style type="text/css"><!--
.entry .fix{
padding:30px 0 30px;
text-align:center;
}--></style>
padding:30px 0 30px;/*上 左右 下*/ の 上下は 自由に設定下さい
中央寄せしない場合は text-align:center;/*中央寄せ*/ を削除します

前のJavaScriptのに比べたらメチャ短くなっていますね・・
それにwindow.onload命令もなくなったので使いやすくなっています
※jQueryで記事下に挿入していますのでメッセージ部分のCSSは今回は必要ありません
携帯からは見ることが出来ません
携帯はフリープラグインを読み込みませんのでどうしようもありません