表示崩れ自己診断チェックシート
「CSSをやっていたらブログの表示がおかしくなっちゃったんですけど~・・・」
よく問い合わせいただくフレーズです・・・
突然・・・文字が大きくなってしまいました・・・・
他にも小さくなってしまった、文字色が変わってしまった・・・
記事がサイドバーに入ってしまった・・・・などなど
みなさま・・ CSSを原因だと思われているのですが・・・
が
・・が!
・・・・が!!
CSSが原因で表示が崩れた例はほとんどありません!!!
ブラウザーによって見え方が違う場合は・・・
CSSかブラウザーのバグかです・・・
原因さえわかれば元の戻せますので落ち着いて対処ください
で・・・・・
表示崩れ自己診断チェックシート
質問に対して○(正常に表示)か×(表示が崩れている)をクリックしてください
表示が崩れる原因はいろいろありますので全部を説明はできませんが
原因がどこにあるのかは突き止めることができます
表示が崩れているのに気がつくのはトップページだと思います・・・・・・
自分のブログのトップページを別のウィンドウに表示させてから行ってください
どれにも当てはまらない場合のみCSSのエラーが疑われます
http://ameblo.jp/un001/
http://ameblo.jp/un002/
見本ブログは表示が崩れています
どこに原因があるのか試してください・・・・・
サイドバーの途中までしか表示されない・・・・ 全部が表示されるのにいつもより極端に時間かかかるようになった・・・ そんな場合は・・・・・ こちらです
|
||
トップページ(表示が崩れているページ)以外を表示してください
どの方法でもかまいません1つだけ実行してください  |
||||
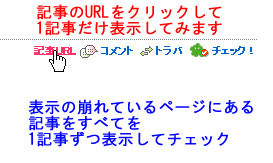
トップページに表示してある記事全部を
1記事ずつ記事のURLをクリックして表示してみます  |
||||
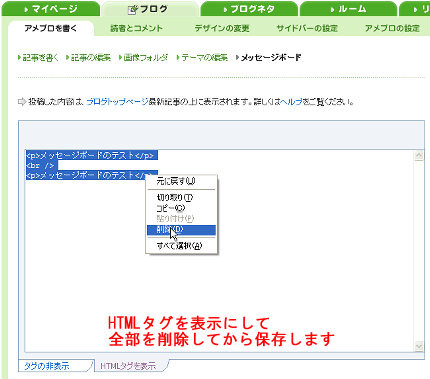
メッセージボードをメモ帳とかに保存してから
メッセージボードのHTMLタグを表示させて全部を削除します
 |
||||
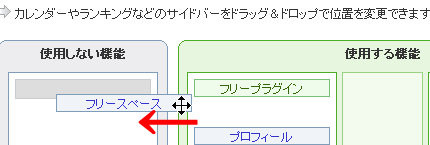
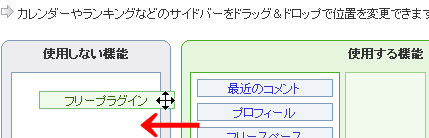
サイドバーの配置でフリースペースを使用しない方にドラッグします
 使用するに戻してから○×ボタンをクリックして下さい |
||||
サイドバーの配置でフリープラグインを使用しない方にドラッグします
 |
||||
表示が崩れている記事に原因があります ・fontタグの閉じ忘れ・・・ ・余計な</div>が入っていませんか? |
||
メッセージボードに原因があります ・fontタグの閉じ忘れ・・・ |
||
</div>が<div>になっていたりとか・・・・ 1ページに複数記事表示されることにより 1つでは崩れなくても複数個あることで影響している可能性があります |
||
フリープラグインに原因があります ・途中まのプラグインがありませんか? ・余計なタグは入っていませんか? |
||
フリースペースに原因があります ・ ・・・border="0"></a 一番最後タグが閉じられていますか? </a → </a> ・<div align="center">など中央寄せをしたのに</div>閉じられていますか? ・逆に余計な</div>が入っていませんか? ・ブログパーツを貼り付けていないですか? |
||
フリープラグインとフリースペース両方に原因があります またはCSSに間違いがあります |
||
こんなんが原因でおかしくなっていたよ~ってコメントください m(_ _)m
事例として枠内に載せます
もちのろん・・ これで見つからなかったって~場合もお願いします