Illustratorアピアランス活用術【STEP2】
STEP2
アピアランス基本操作

それでは早速アピアランスを使用したタイトル作成をしてみましょう。
任意のテキストを打ってください。見本は
フォント→M+2p Black
フォントサイズ→100pt
での参考値になります。

まず前提として必ず行って欲しい事が2点あります。
テキストを打ったらそのテキストのみを選択してグループ化(command+G)をしてください。
前回アピアランスの適用範囲は「グループ」と説明しましたが、これを最初にする事により後で編集が楽になります。詳しくは後述します。後からグループ化すると違う意味合いになってしまいますので必ず最初に行ってください。
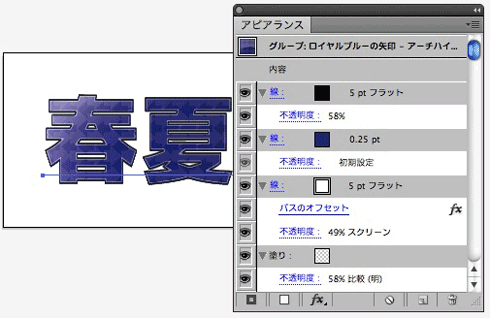
以下のようにパレットの最上部が「グループ」となります。最上部が「テキスト」の場合はグループ化されてませんのでしっかりとグループ化してください。

次にテキストを打った状態だと「塗り」がK100ですが、一端これを「塗り無し」にします。
カラーパレットから行ってください。

何故塗りを無しにするかというと、後の編集を混乱させない為です。
テキスト本体(以下本体)はアピアランスパレット上では「内容」の中に存在します。見てみましょう。
「内容」をダブルクリック

「文字」をダブルクリック

ここに本体の塗り・線の情報が入っています。

この「塗り」が特定の色に指定されていると後で塗りの編集をする時に混乱します。また、「塗り」の上に「塗り」を重ねるというケースもあるので更に混乱します。あえて本体の塗り情報を残す作り方(1文字だけ色を変える場合等)もありますがそれは後述しますので、ここでは基本的に本体の「塗りは無し」にしてください。
ここまでがアピアランス使用時の共通のベースとなります。
■テキストを打ったらグループ化
■本体の塗りは無し
この2点だけ必ず最初に行って下さい。
ベースを元にタイトルを作っていきます。最初は基本操作の説明になりますので簡単な物でいきますね。
パレットの左下の「塗りを追加」をクリックしてください。「線を追加」でも最初は結局「塗り」「線」両方追加されますのでお好みで大丈夫です。

「線」「塗り」が追加されました。

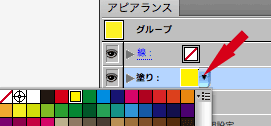
ここで塗りを任意の色に替えます。カラーパレットでもスウォッチパレットでもOKです。
アピアランスパレットの▼ボタンからスウォッチを呼び出す事もできます。

ここではY100にします。

次に線の色を指定します。塗り同様に替えてみてください。ここではM50Y100のオレンジに。

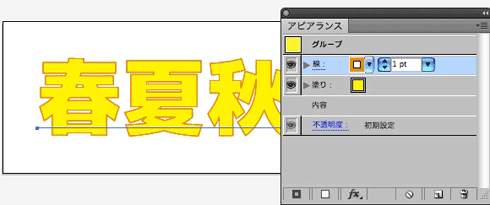
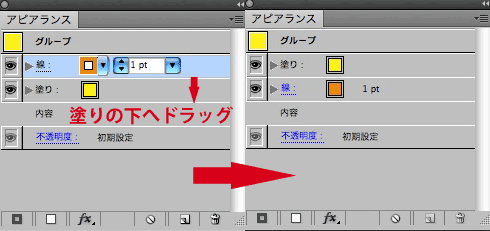
このままだと「塗り」の上に「線」がある状態ですので線を塗りの下へドラッグします。

線が塗りの下へ来ました。線幅は勿論自由に替えられます。ここでは10ptにしてください。
線幅は線パレットでもアピアランスパレットでも変更できます。アピアランスパレット左の「線」をクリックすれば角の形状等も変更できます。

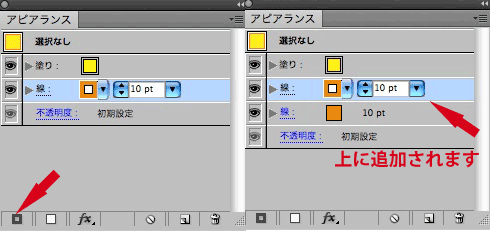
次に線をもう1つ増やしてみましょう。「線」を選択した状態で「線を追加ボタン」を押してください。

同じ線が追加されますので下段を太くして色を替えます。ここではY100M100・20ptにします。

このように線や塗りは幾つでも追加可能です。選択した上に追加されます。何も選択していなければ最上位に追加されます。
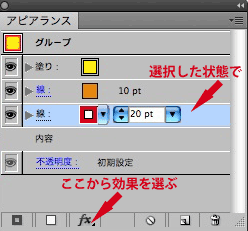
次に「効果」を使用してみましょう。効果はアピアランスのオブジェクト毎にかけることができます。
ここでは下の赤い線を選択してドロップシャドウをかけます。メニューの効果からも選択できますが、折角パレットにボタンがついているのでこちらから選びましょう。

スタイライズ>ドロップシャドウ
数値は以下の通り入れてみて下さい。色はK100になっています。プレビューを押しておくと設定しやすいです。

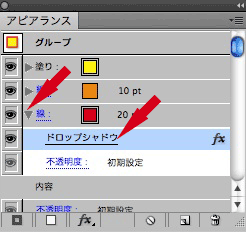
うまくドロップシャドウかけられましたか?
効果や透明度の情報は左の三角ボタンを押すと中に格納されてますのでここをクリックすれば後で数値変更が可能です。

これで一通りの基本操作が学べました。最後に折角作ったアピアランスなので「グラフィックスタイル」に保存しましょう。
Photoshopの「スタイル」と同定義です。
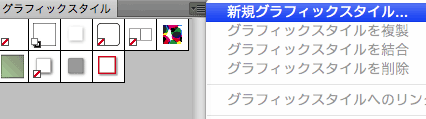
グラフィックスタイルパレットを呼び出してください。
右上のメニューから「新規グラフィックスタイル...」で登録できます。

名前は自分のお好みで保存してください。
これでいつでもグラフィックスタイルから作成したアピアランスが呼び出せます。他のテキストやオブジェクトに同様の効果がかけられます。
※「全て無し」(塗り・線・効果・透明度全て空の状態)のグラフィックスタイルを登録しておくと、アピアランスを一端破棄する時に便利です。
因みにグラフィックスタイルのメニューからは「グラフィックスタイルライブラリを開く」という項目があり、こちらから色々なデフォルトスタイルが呼び出せます。あまり実用的な物は入っていませんが、色々試してみて気になるスタイルがあったらアピアランスを見てみてください。中身を分析してみると自分で作成する時のヒントになります。

今回の基本操作はしっかりと身につけてください。次回更に詳しくアピアランスを説明します。