今回はメッセージボードの背景を画像でカスタマイズしてみたいと思います。
なお、アメデコでは「カスタム可能」な中にある「CSS編集用デザイン」を元に
記事を書かせて頂いておりますので、そちらをご了承頂いた上でご覧ください。
※記事の表示サイズの関係上、一部実際のサイズとは異なる場合がございます。
通常メッセージボードにCSSを適応していない場合は、この様になっていませんか?

こちらにCSSを追加して画像で背景を表示してカスタマイズしてみたいと思います。
↓こちらがカスタマイズ後の表示になります。

それでは早速やっていきましょう。
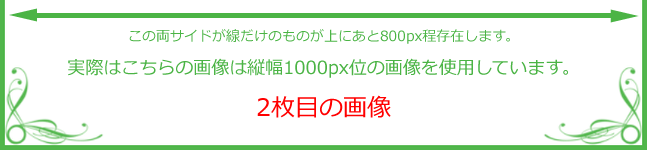
こちらのメッセージボードは下記の様な2つの画像でカスタマイズしています。


記事の表示上長くなってしまう為一部カットして表示してありますが、
2枚目の画像は縦幅1000px程の物を用意してあります。
CSSの編集に追加する内容
.skinMessageBoard{
border: 0 none;
font-size: 15px;
line-height: 1.5;
color: #333333;
}
.skinMessageBoard2{
background-image: url("2枚目の画像のURL");
background-repeat: no-repeat;
background-position: left bottom;
}
.skinMessageBoard3{
background-image: url("1枚目の画像のURL");
background-repeat: no-repeat;
background-position: left top;
padding: 45px 45px 45px 45px;
}
今回は設定するCSSは↑こちらになります。
皆様のブログの雰囲気に合うようにてオレンジ色の部分を変更してください。
どのCSSが何の為に使用したのか少し解説していきたいと思います。
「.skinMessageBoard」から見ていきましょう。
このCSSは元々設定されている罫線を無くしています。
また、メッセージボード全体のフォントに関する設定をしています。
では次に「.skinMessageBoard2」を見ていきましょう。
こちらでは2枚目の縦幅の長い画像を設定しています。
なぜ長い画像を設定しているか、不思議に思う方もいると思います。
これは、メッセージボードに表示する内容が長くなった場合、
表示される長さによって自動で伸びていくように設定してあります。
1000pxの画像が背景に設定してあるのでそれ以上の長さの内容が入った場合、
途中で画像が切れてしまい表示がおかしくなってしまいます。
ですので、伸びてもこの位の長さだろうと思うサイズ位の背景を用意しておきましょう。
背景の読み込みは画像の下からを基準にしているので、今回のサンプルのように
下にデザイン要素がある場合はこの方法を使用してください。
では次に「.skinMessageBoard3」を見ていきましょう。
こちらでは1枚目の縦幅の長い画像を設定しています。
2枚目の画像が先に表示されているので、その上に今回用意しました
1枚目の画像の長さ分が上に表示される事により
今回のサンプルのような表示をする事が可能になります。
なお、メッセージボードの中のテキストの表示位置は
「padding: 45px 45px 45px 45px;」のように調整してあげましょう。
これだけ設定してあれば、メッセージボードのカスタマイズは完了です!
注目してもらいたい内容を見てもらうのにメッセージボードはとても大切なエリアです。
ちょっとしたカスタマイズをしてあげるだけでも印象は大きく変わるものです。
皆様もメッセージボードのカスタマイズしてみてはいかがでしょうか?
最後まで記事を読んでくれてありがとうございました!