なんだか唐突に、キーボードの自作をやってみたくなってしまったので、エイヤッと作ってみることにした。キットとかじゃなく、イチから自分の設計で…というか、知識ゼロから調べて作ることにしたのだ。なんたる無謀の極み。
いや、特に作りたいキーボードがあるわけでもないし、そもそも俺はトラックポイント信者なので、パソコンのキーボードを自作してもメインでは使わないと思う。作るとしても、いわゆる「左手キーボード」かな。でも、キーボード自作のスキルを身に付けておけば、他の工作に役立つだろうという目論見で、手を出そうと思ったのだ。

まず情報収集
ともあれ、現状では知識がゼロなので、まずは情報収集から。「自作キーボード」というワードで検索して、色々なサイトを見て回ったら、あるねあるね、興味深いサイトが。
いちばん興味深かったのが、遊舎工房という自作キーボードショップのサイト。ここはキットやパーツとかを取り扱っているのかな。色々な自作写真が載っていて、まあアガること。どれもカッコイイんだよなあ。自作キーボードってカッコイイ。

で、色んなサイトを見ていくと、芋づる式に「分からないこと」「知るべきかもしれないこと」が増えていく。うんうん、これが勉強の醍醐味だ。
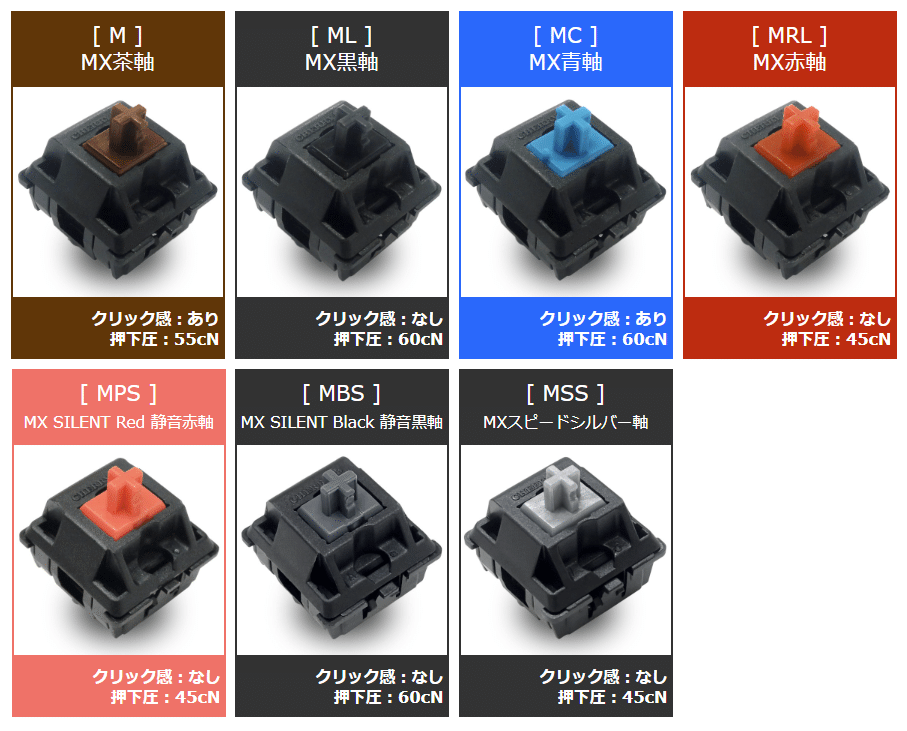
とりあえず分かったのは、よく耳にする「茶軸・赤軸・青軸」という言葉が、Cherry MXというキースイッチのバリエーションを表しているということ。で、このCherry MXは超メジャーな部品なので、これの使い方さえ押さえておけば、あとはその派生みたいなものだということだ。

さらに、Cherry MXは特許切れ(2013年)になってから互換スイッチが沢山発売され(それが自作キーボード流行の後押しをしたっぽい)、その互換スイッチメーカーの中でも、Kailhというところが出しているソケットを使えば、MXスイッチを挿し替えできるんだそうな。


要するに、Kailhソケットを並べた基板を作って、MXスイッチを挿せばいいってことか。細部の理解は怪しいけど、まあ大筋は把握した。なんだ簡単じゃないか。早速やってみよう。
安く部品調達
メジャーな部品は、大体AliExで安く買えるし、なんならAmazonでもそう変わらない値段で入手できる。検索してみたら山のようにヒットしたので、適当に見繕って注文した。
ソケットはこれ:
キースイッチはこれ(打鍵感の違うものを2種類):
キーキャップはこれ:


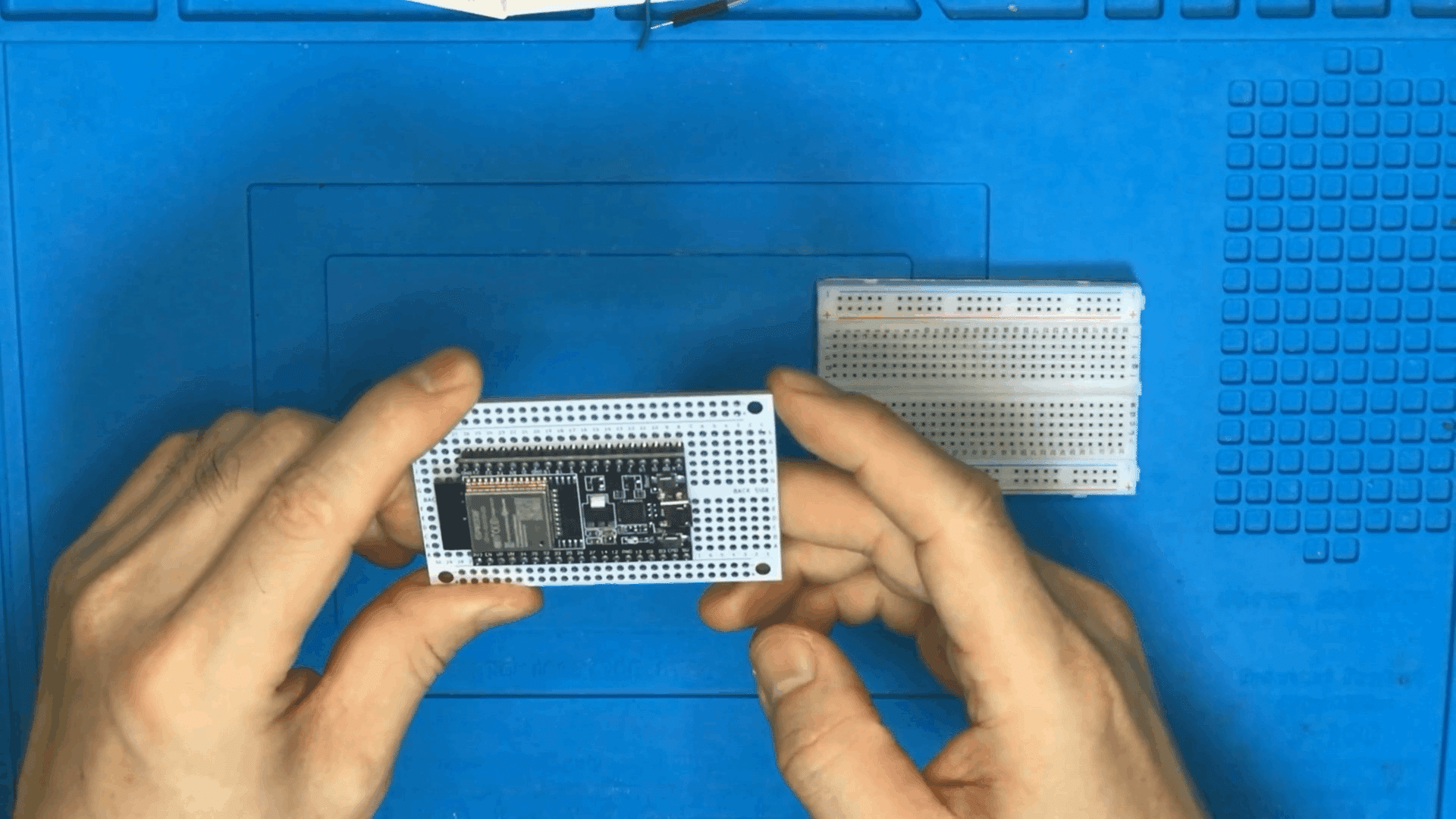
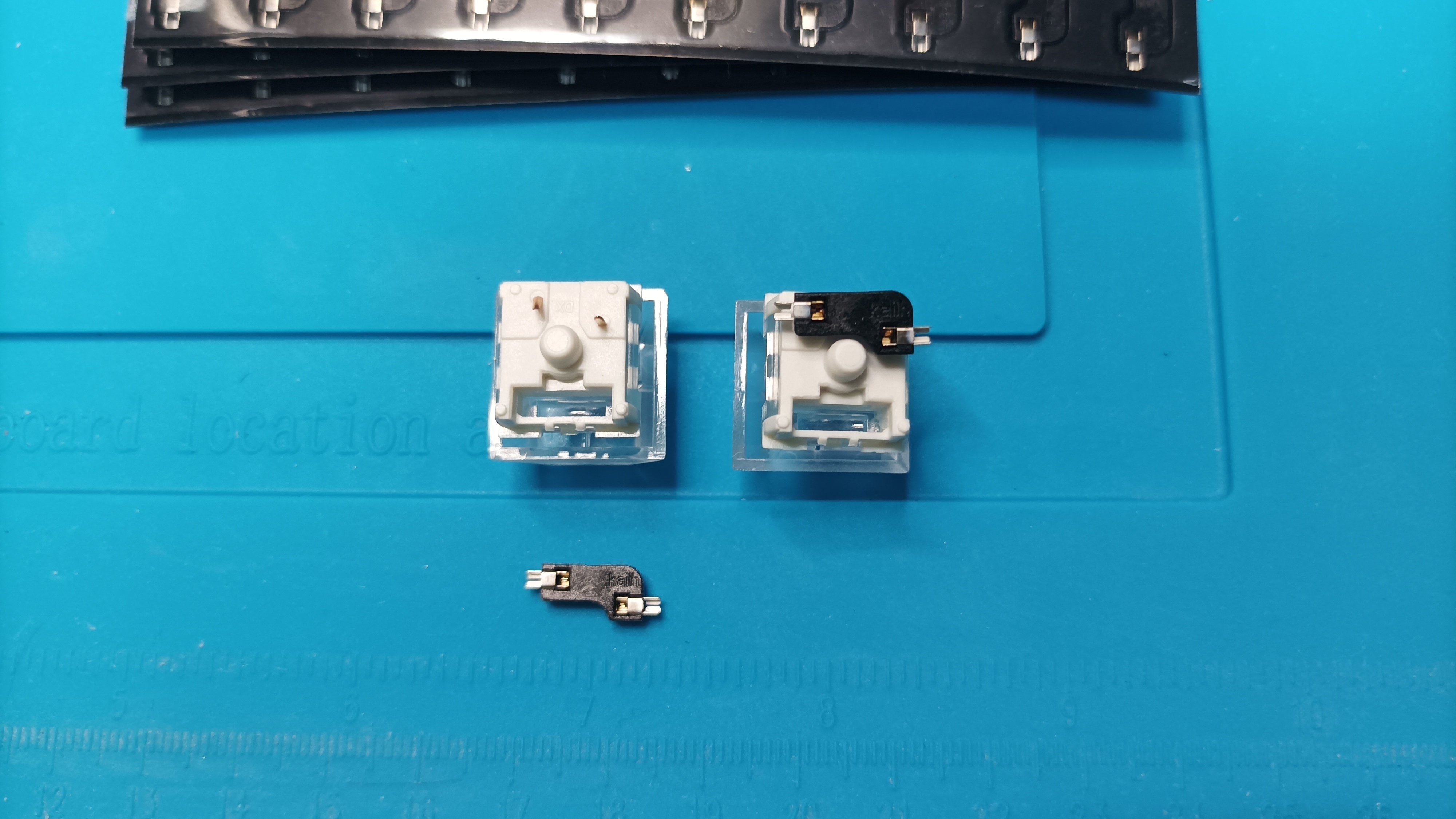
というわけで、部品が全部到着。スイッチをソケットに挿したりキャップを付けたりして、仕組みを確認しておく。実際に手元に部品があると、設計イメージが湧いてくるな。



じゃあ、お膳立ては揃った。設計に取り掛かろう。っていうか、どんなキーボードを作ろうか(今さら)。

試しに基板設計
例によってKiCad 7で作業開始。バージョン7もすっかり安定してるね。念のためバージョン6も残してあるけど、もう削除してもよさそうだ。
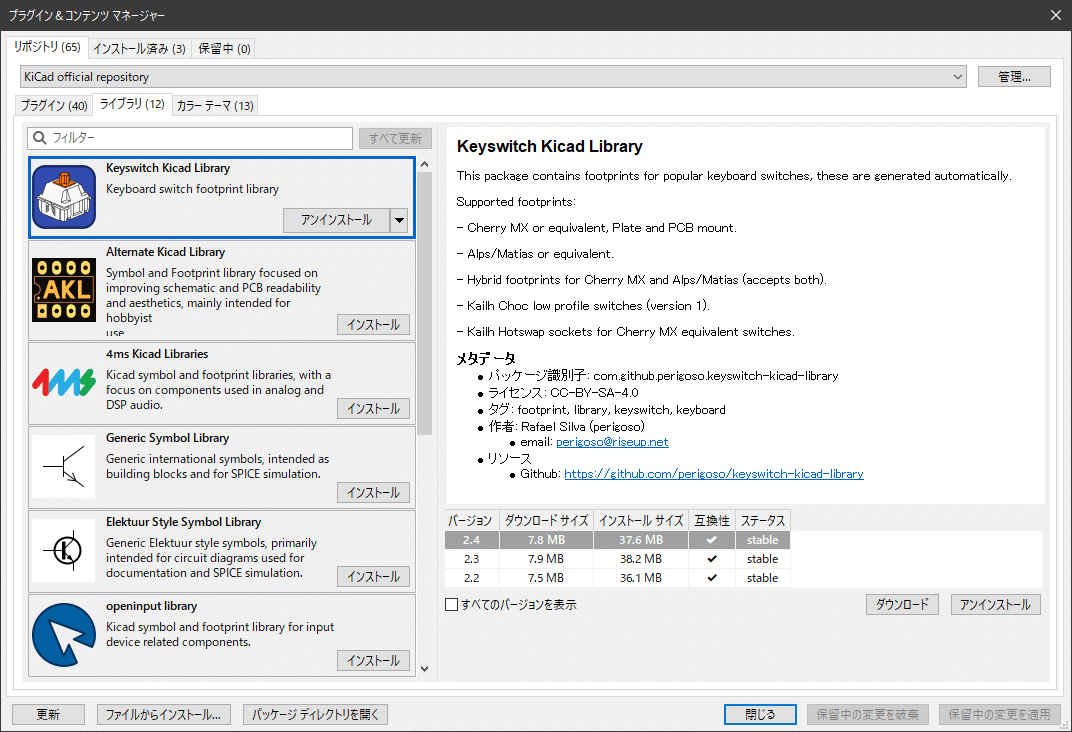
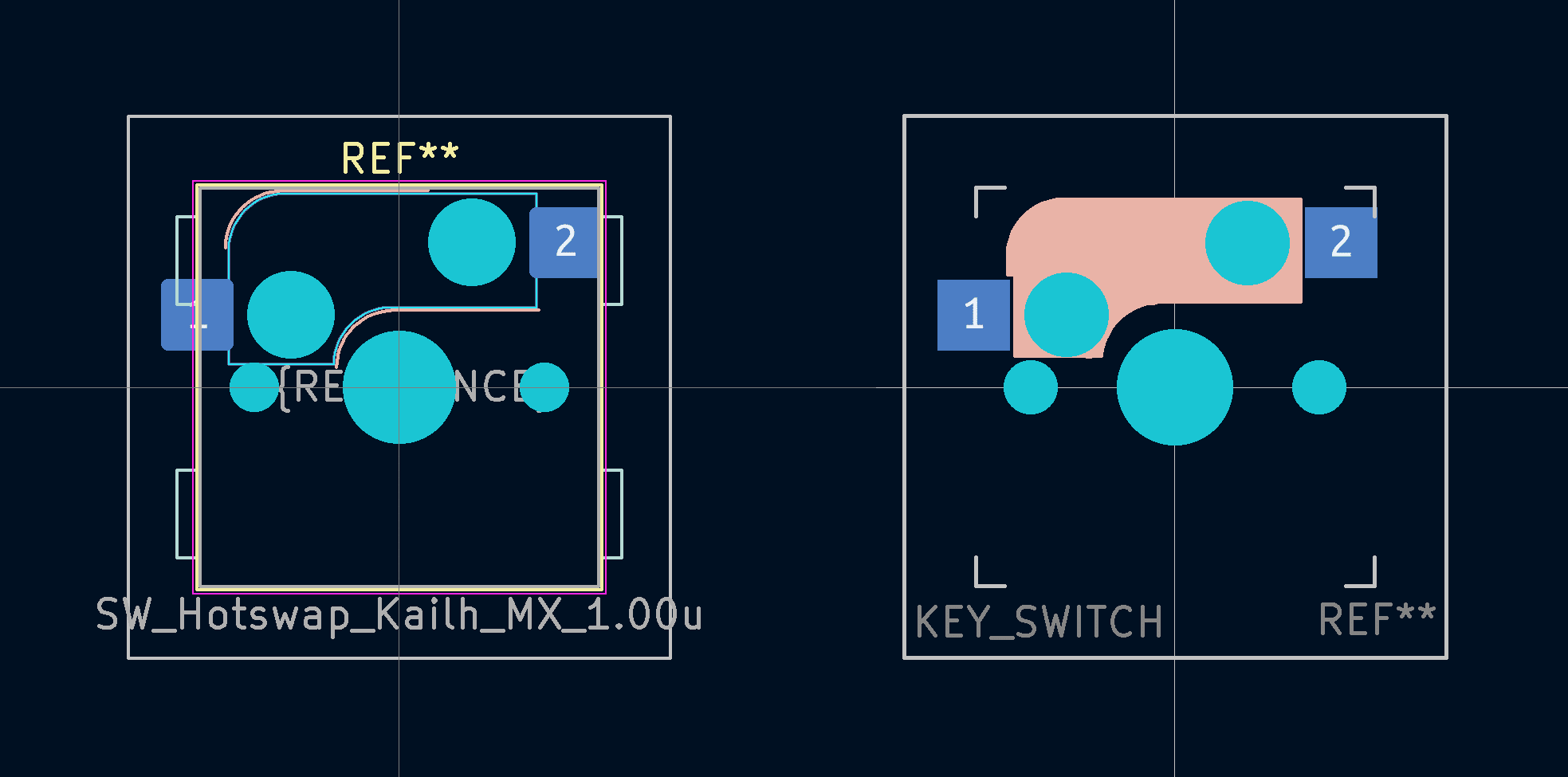
作業にあたって、まずはフットプリントを準備する。メジャーな部品なら大抵はメーカーなり部品販社なり有志なりが公開しているわけだけど、Cherry MXスイッチにKailhソケットといえば超メジャーなパーツなので、「Cherry MX Kailh KiCad footprint」で検索したら、複数のライブラリが苦もなく見つかった。GitHubに上がっているものもあれば、KiCadのプラグイン&コンテンツマネージャーからインストールできるものまで、よりどりみどりだ。

GitHubからダウンロードしてインストールするものは、こちら:
どのフットプリントも問題なく使えそうな気はするけれど、0.1mm単位で穴サイズに違いがあったりもするので、基板製造業者の精度や個別のスイッチの形状なんかと相性があるかもしれない。なので今回は、複数のフットプリントを混在させて試してみよう。

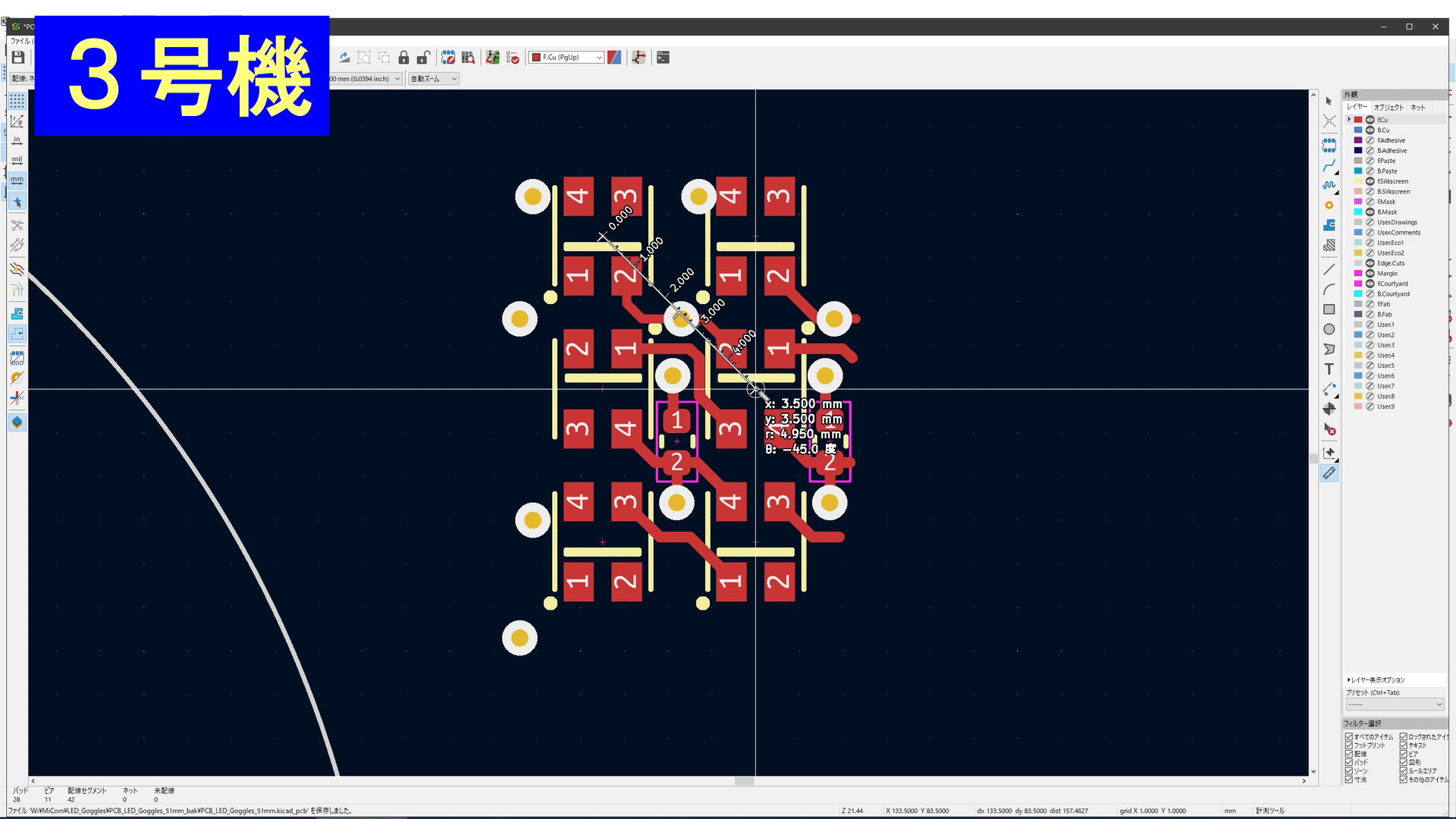
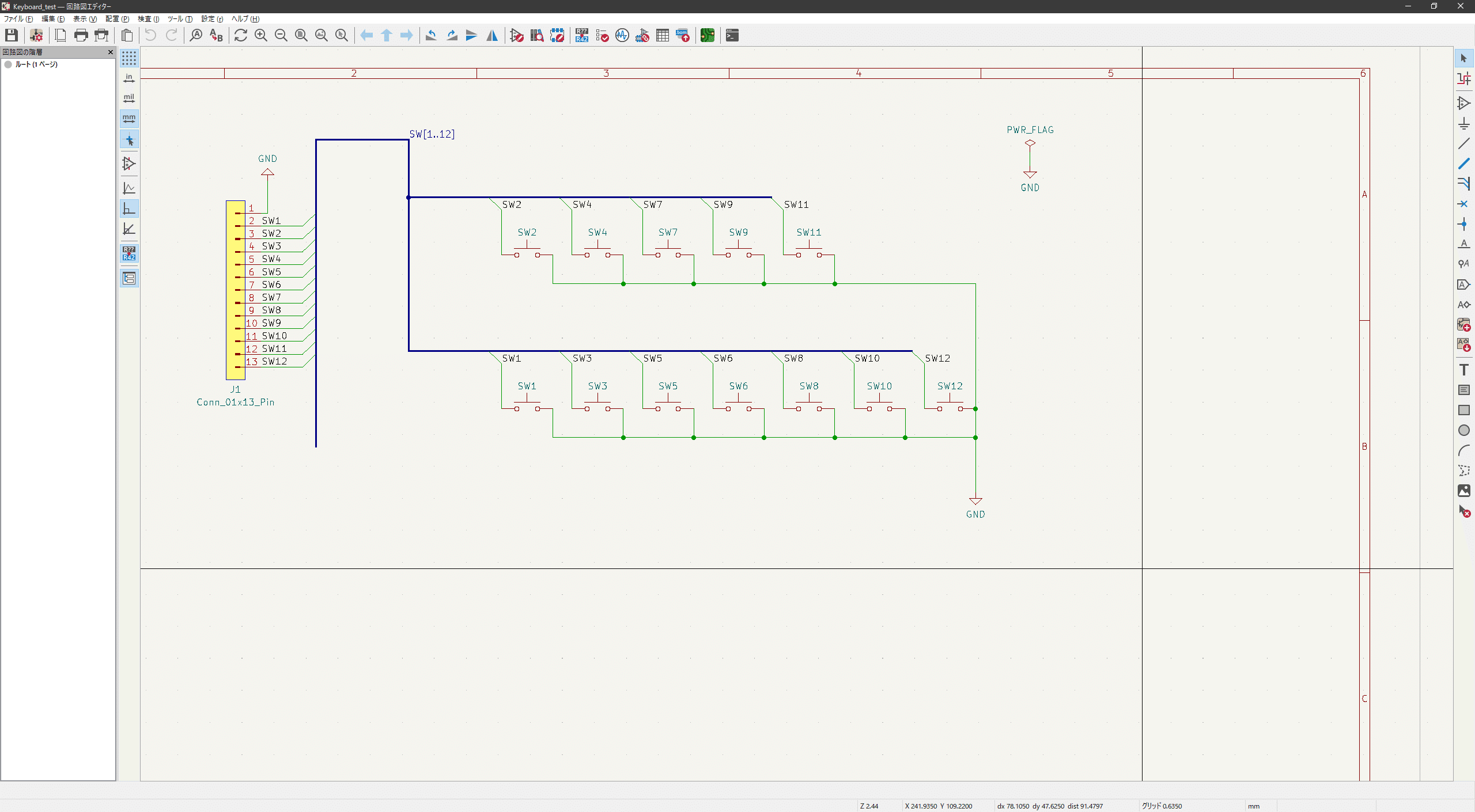
まず回路図は、こんな感じ。まだ実験段階なんで、キーを12個並べて、それぞれからピンヘッダに線を引き出しただけの単純な構造だ。マトリクスとかダイオードとかは、この次の段階かな。

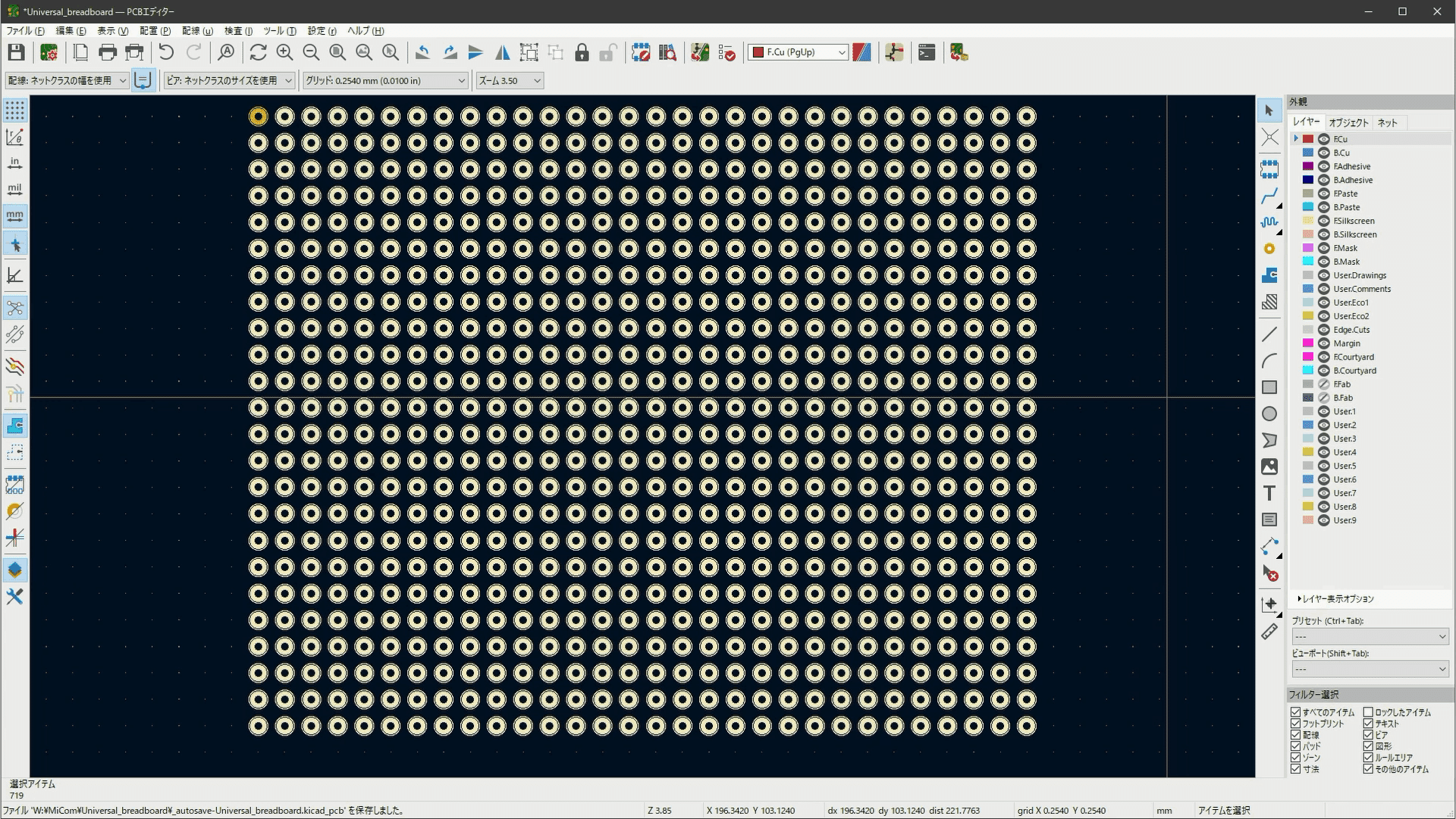
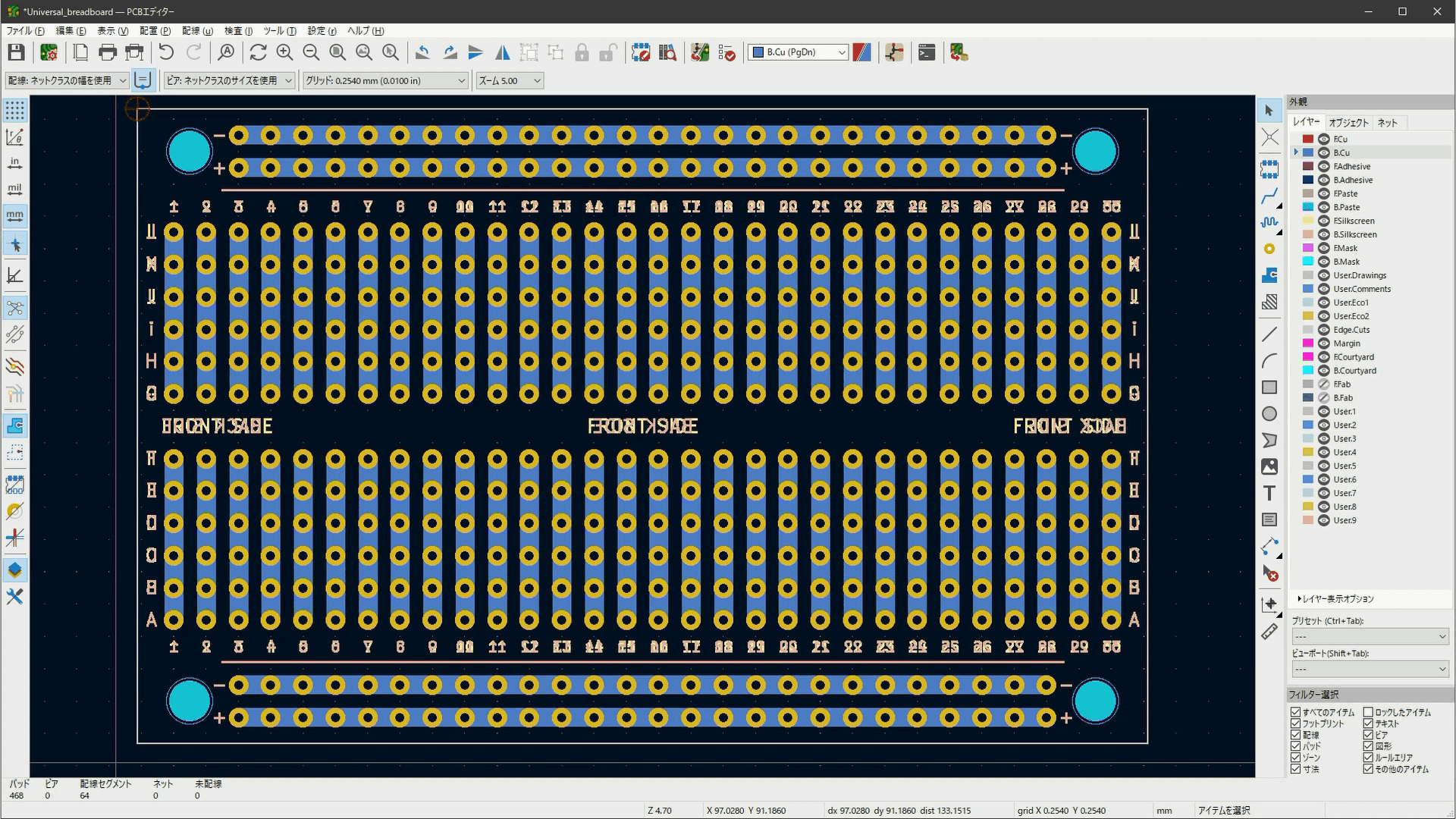
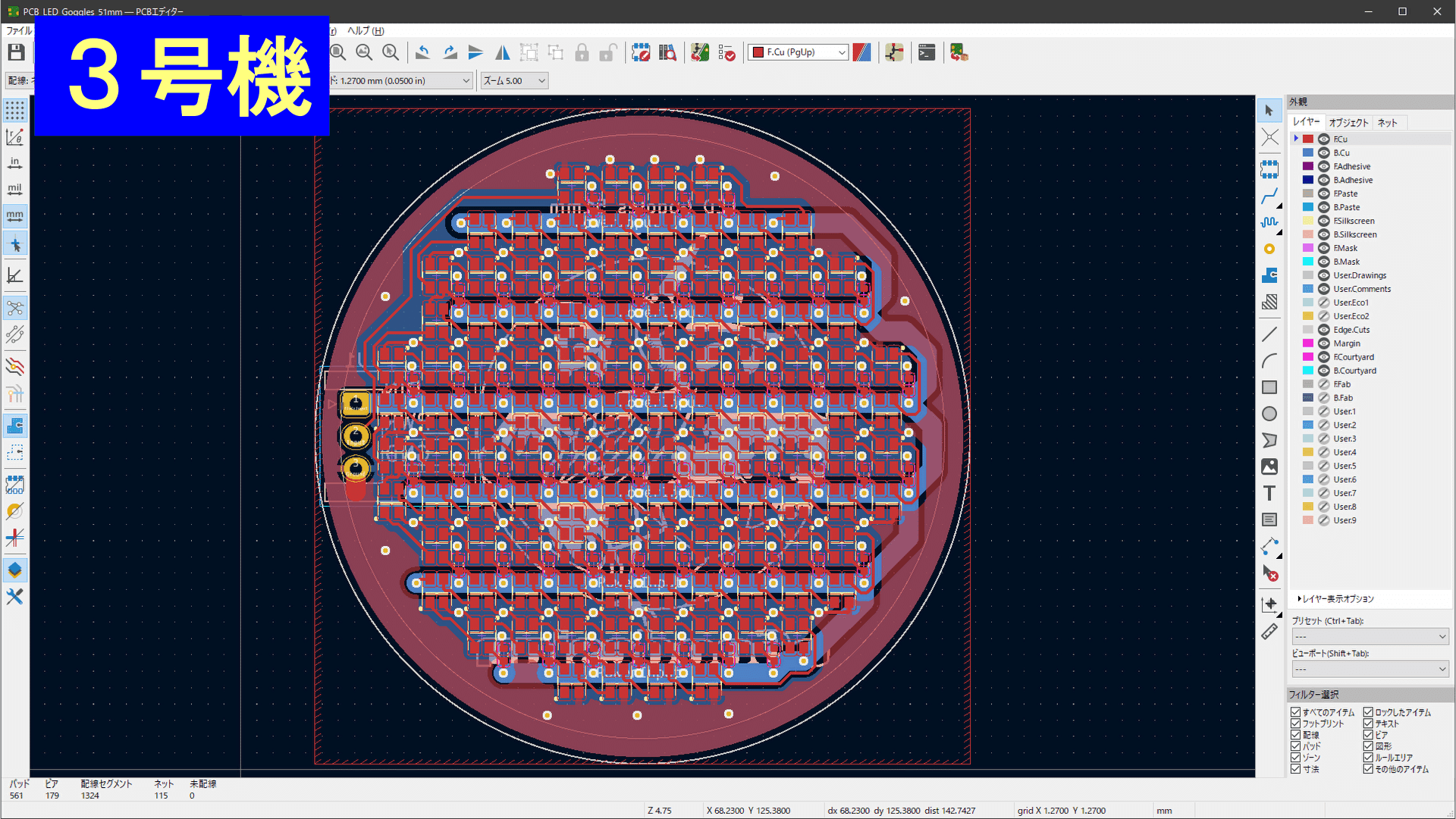
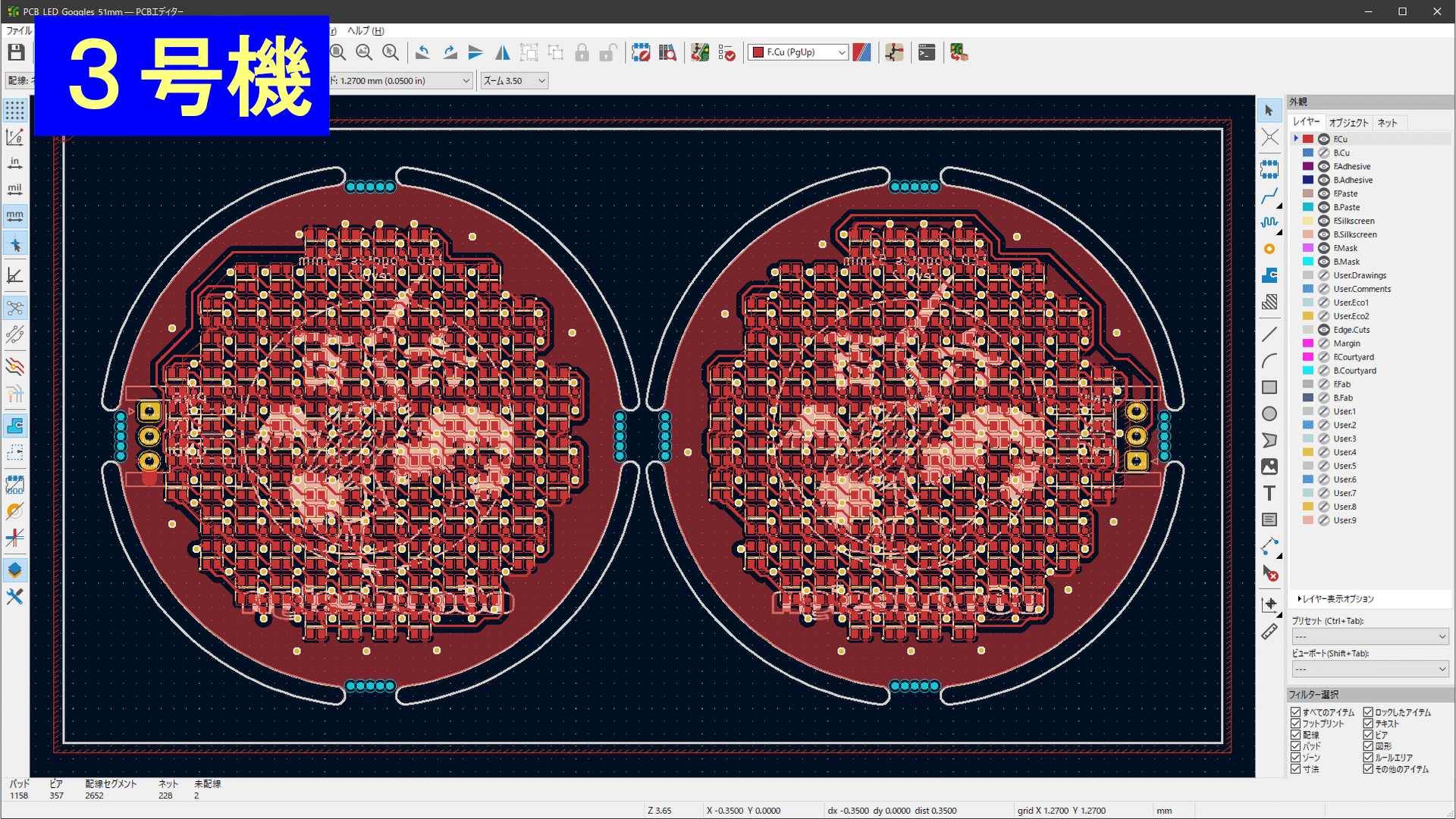
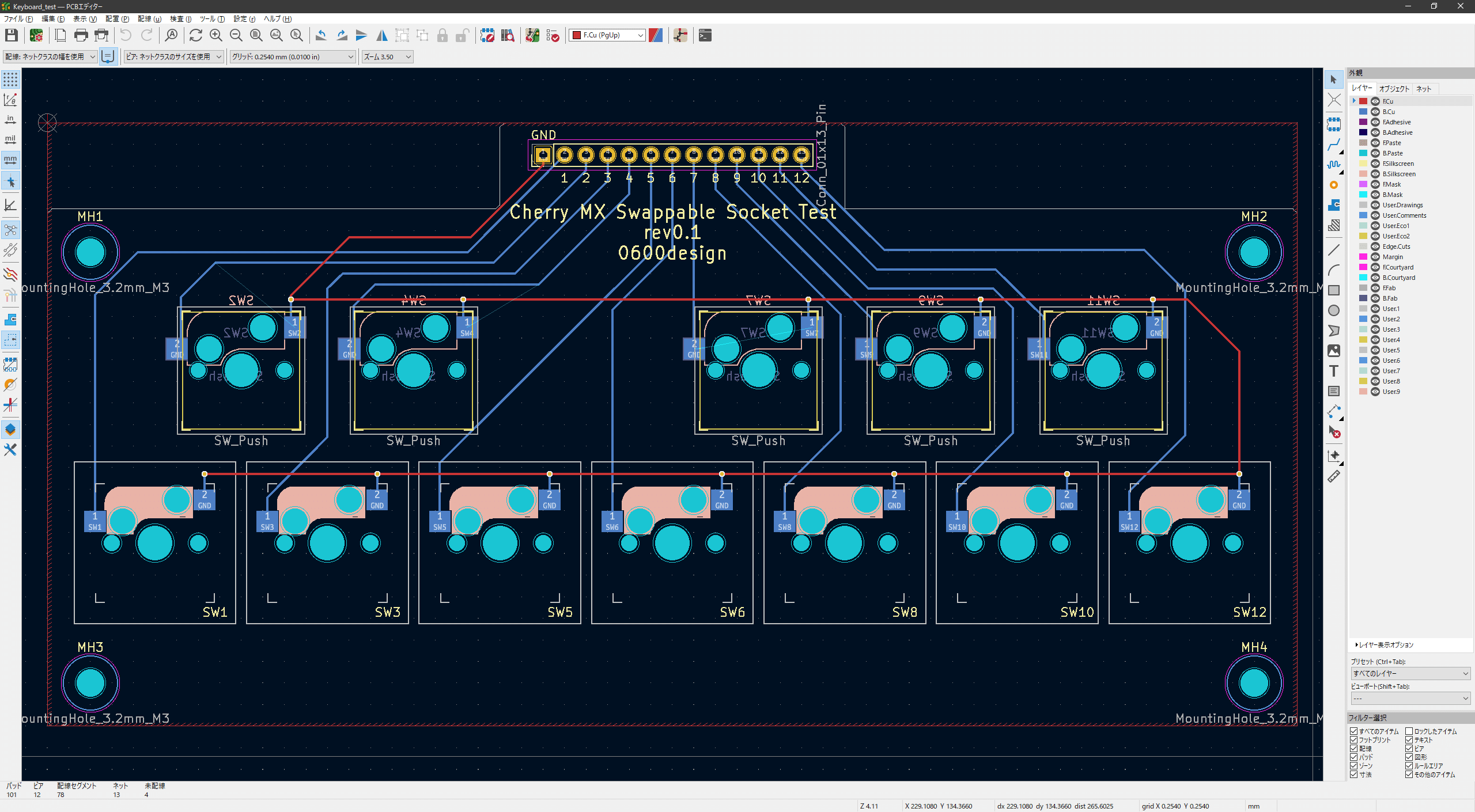
それを基板のパターン図に起こすと、こうなる。

パターン図に起こす前は、4個×3列の左手デバイスでも実験しようと思っていたのだけれど、並べている最中に用途を思いついたんでこの配列にした(用途については後述する)。端子は、ブレッドボードに挿す想定で、1列にしてある。
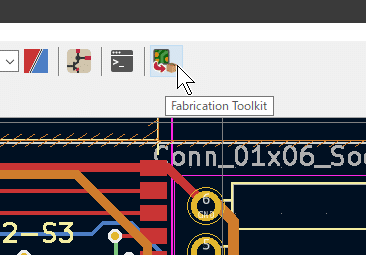
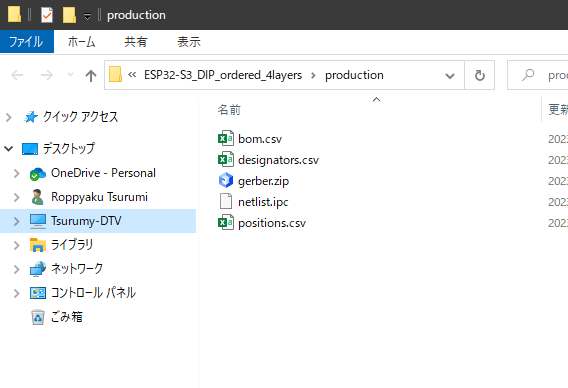
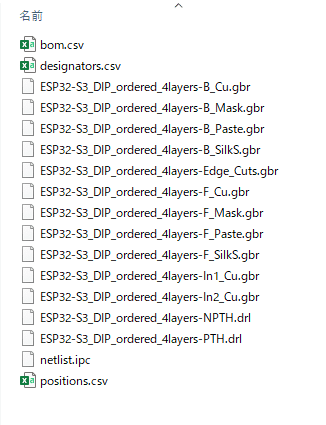
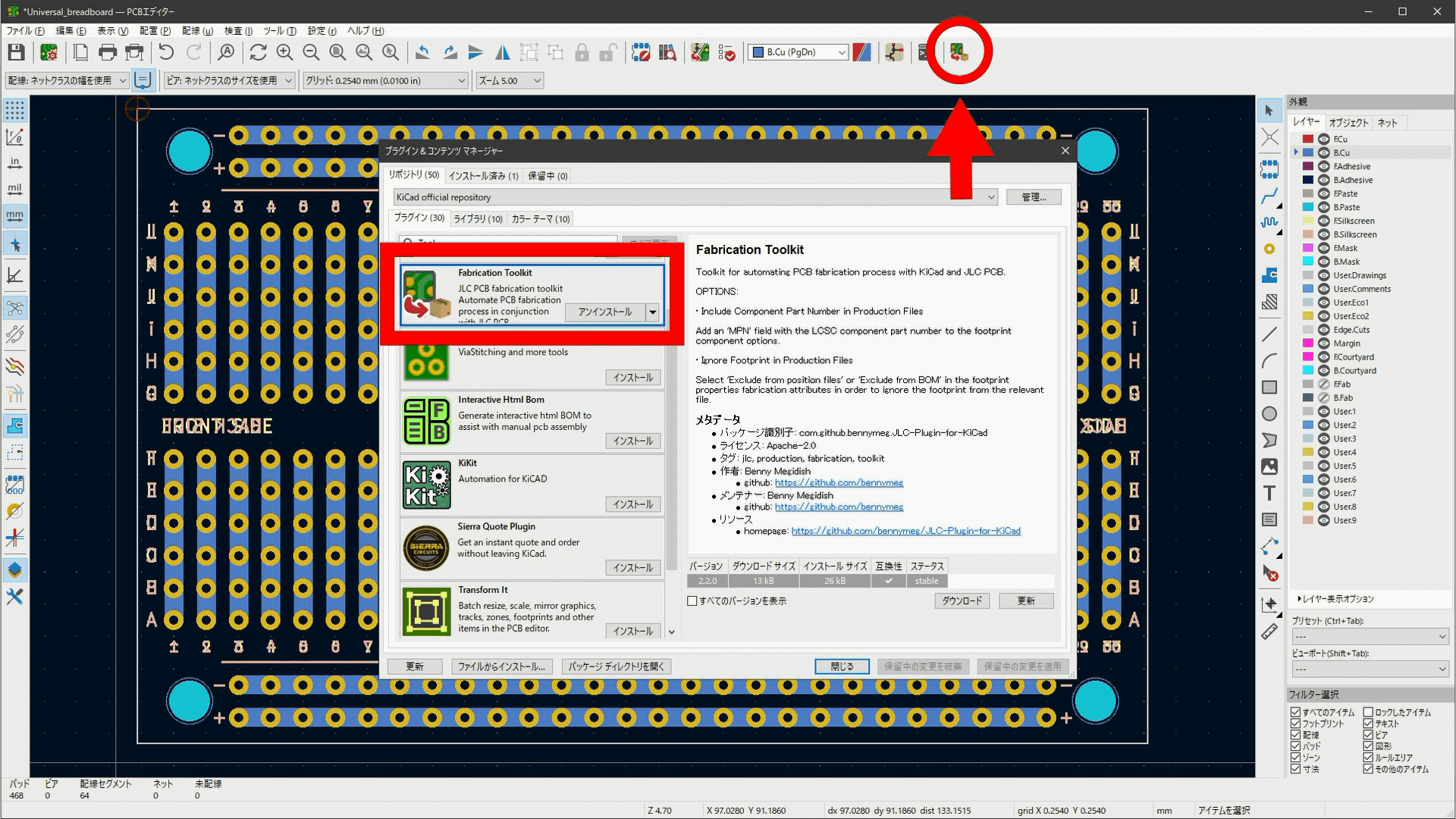
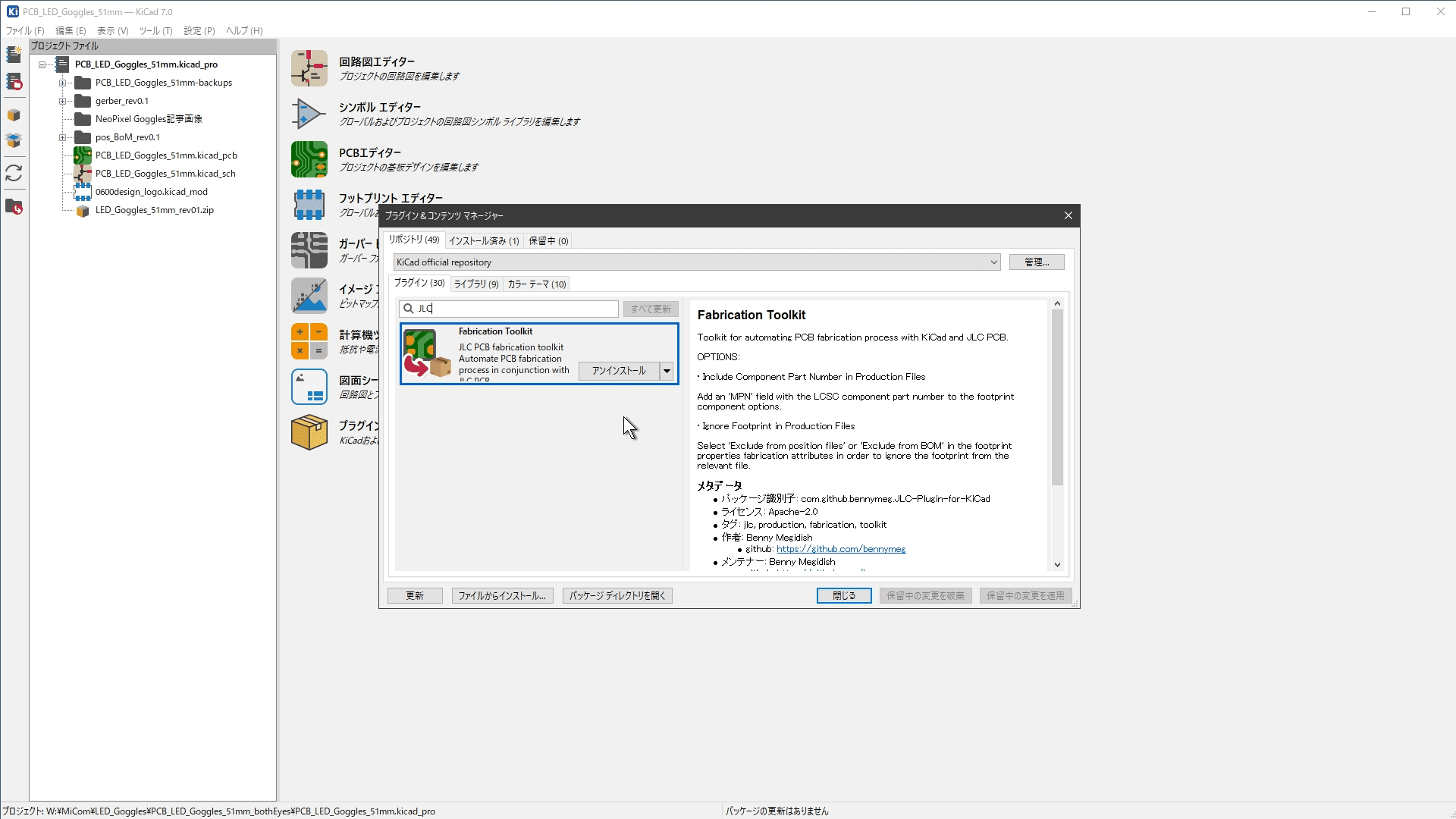
目視で配線に問題はなく、またDRC(デザインルールチェック)でも問題がなかったので、早速ガーバーデータに起こしてしまおう。KiCadのプラグイン「Fabrication Toolkit」を1クリックで、データ作成完了。何度もオススメしてるけど、このプラグインはマジで便利だわホント。データを作ってから発注するまでの手間がないのがいいんだよなあ。

さて、データもできたんで、発注するか。
サクッと基板発注&組立
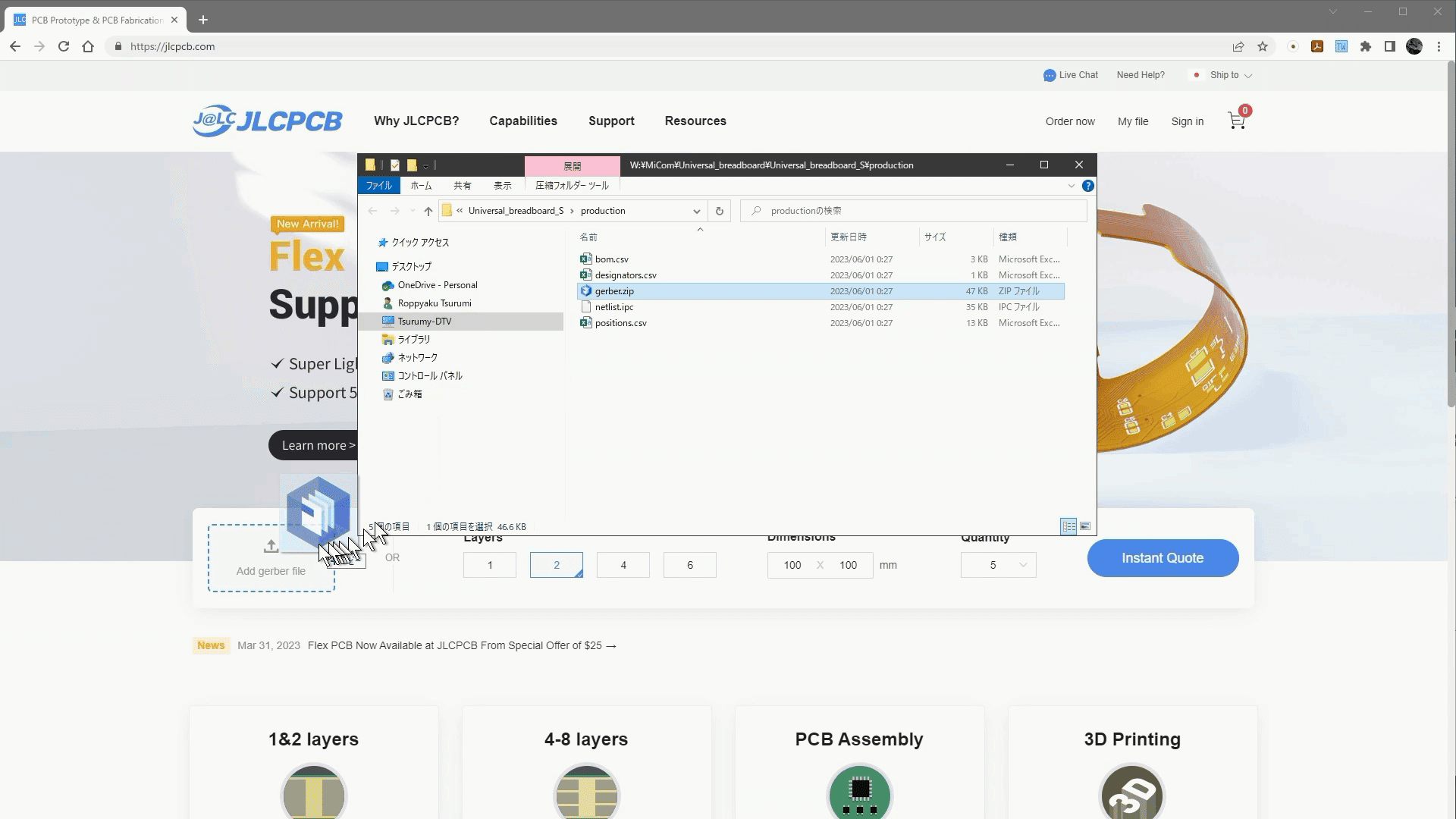
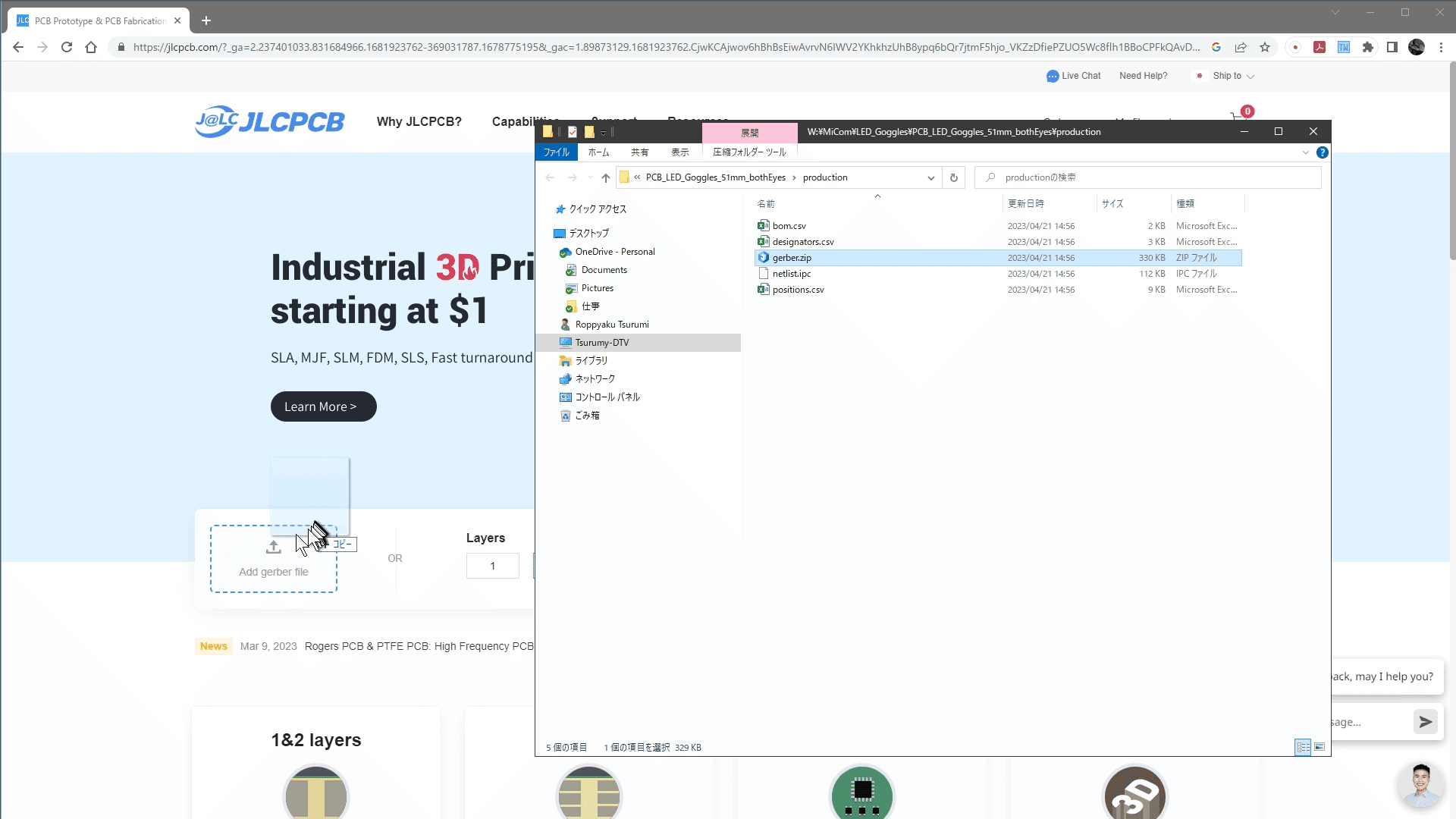
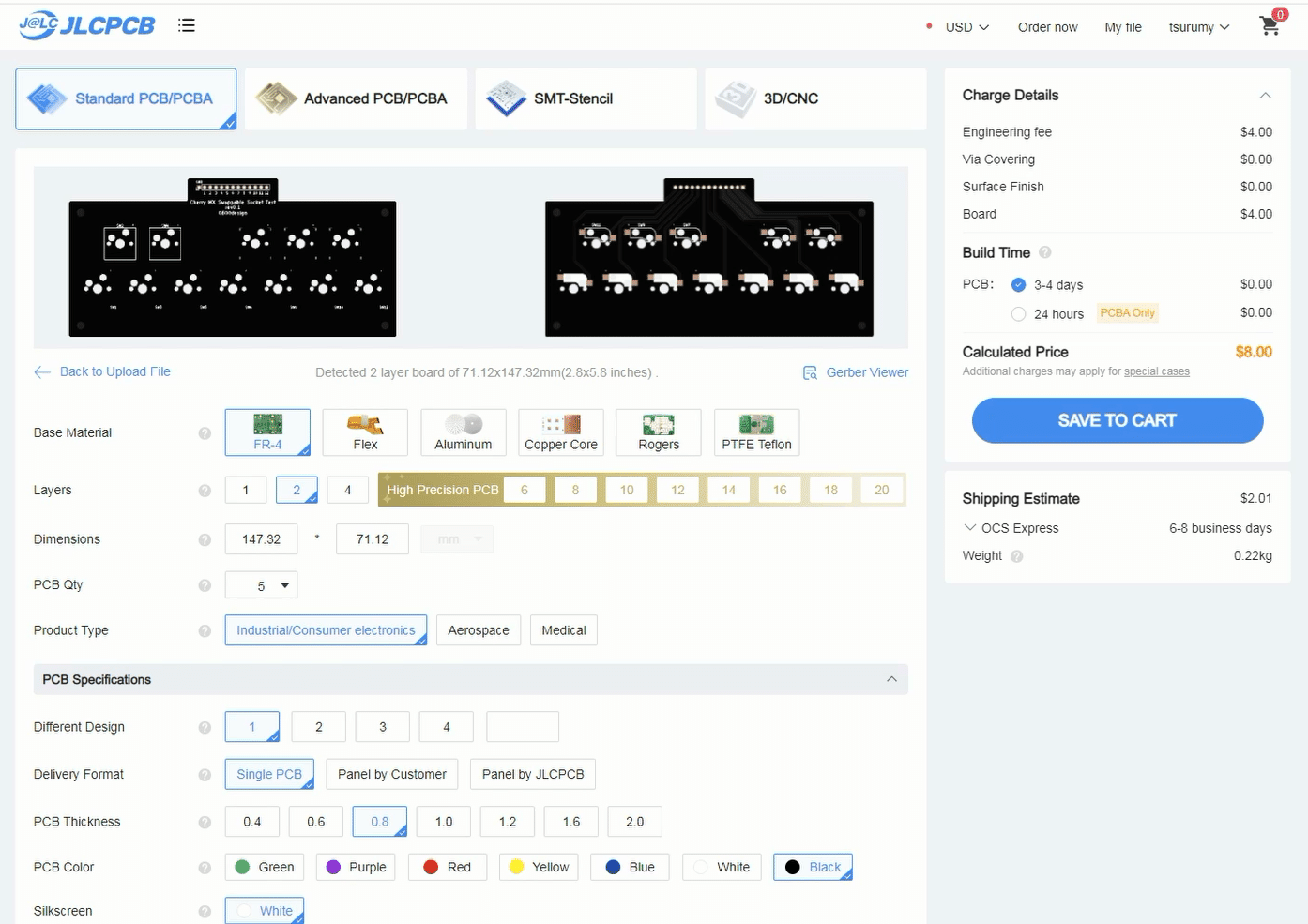
発注先は、いつものJLCPCBだ。Fabricaation Toolkitで生成したZIPファイルを、サイトの「Add gerber file」という枠にドラッグ&ドロップ。読み込まれたらカートに入れて、配送手段を選んで支払いを済ませれば製造が開始される。発注までの流れが、本当にラクチンすぎる。



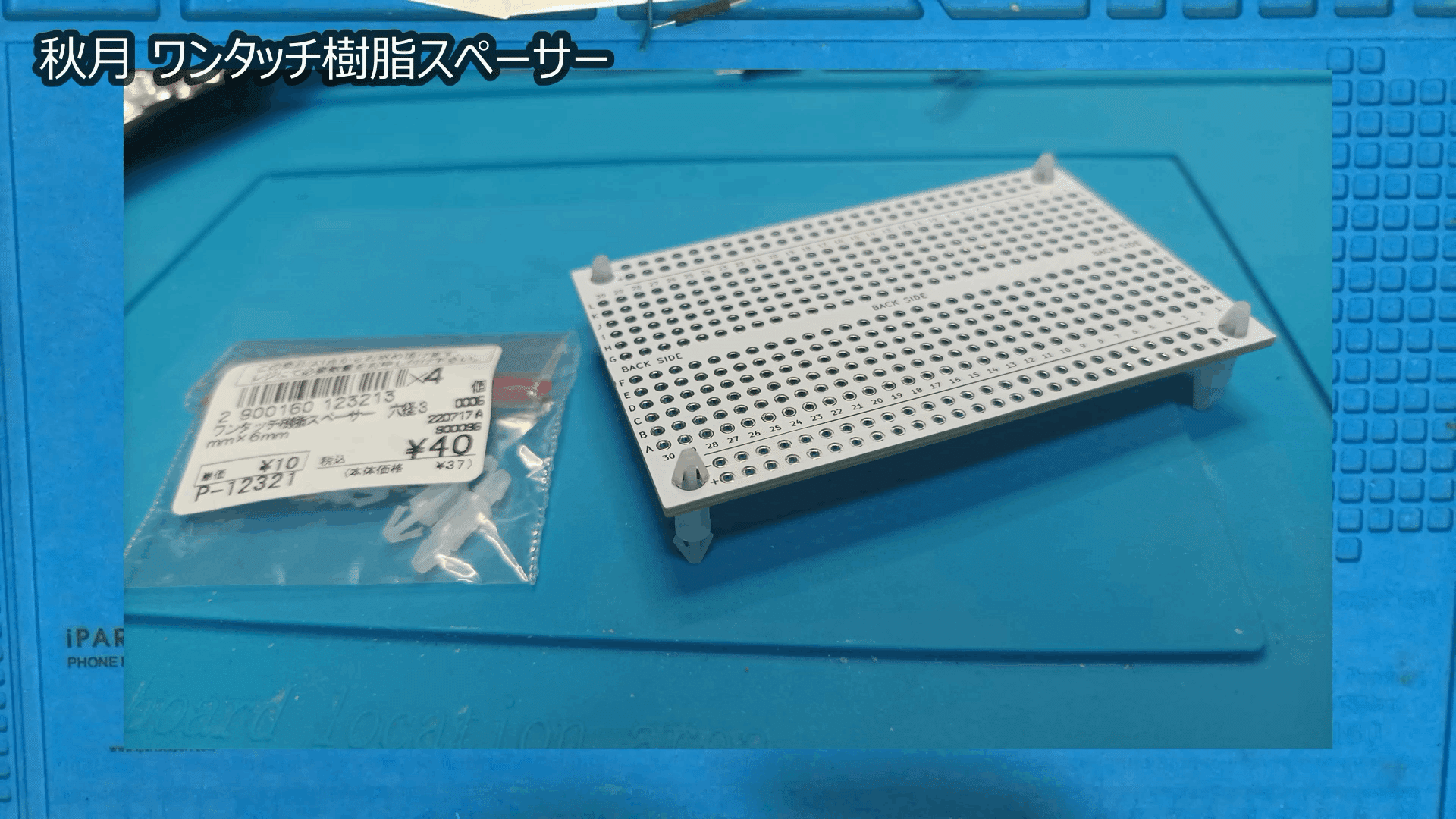
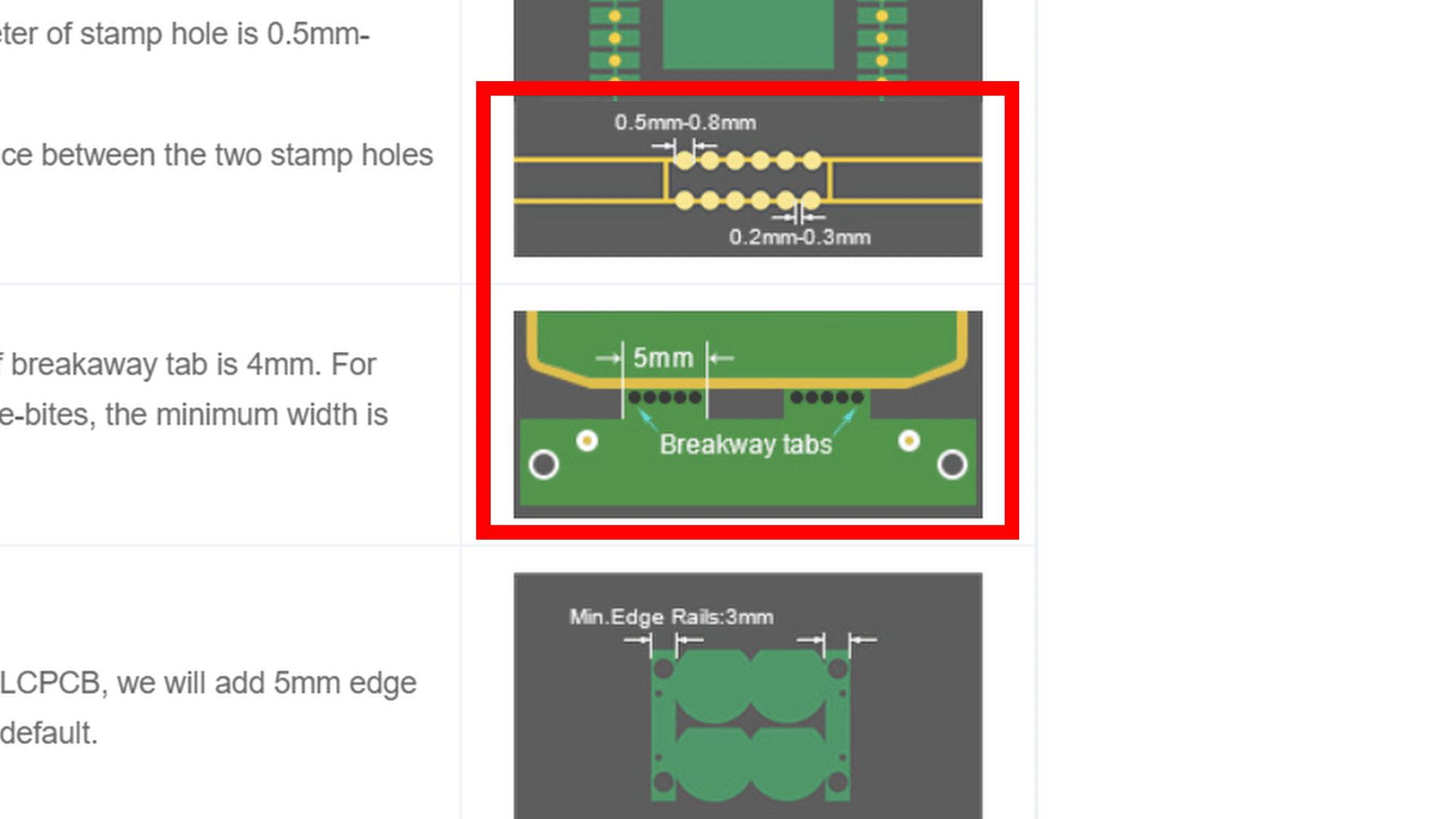
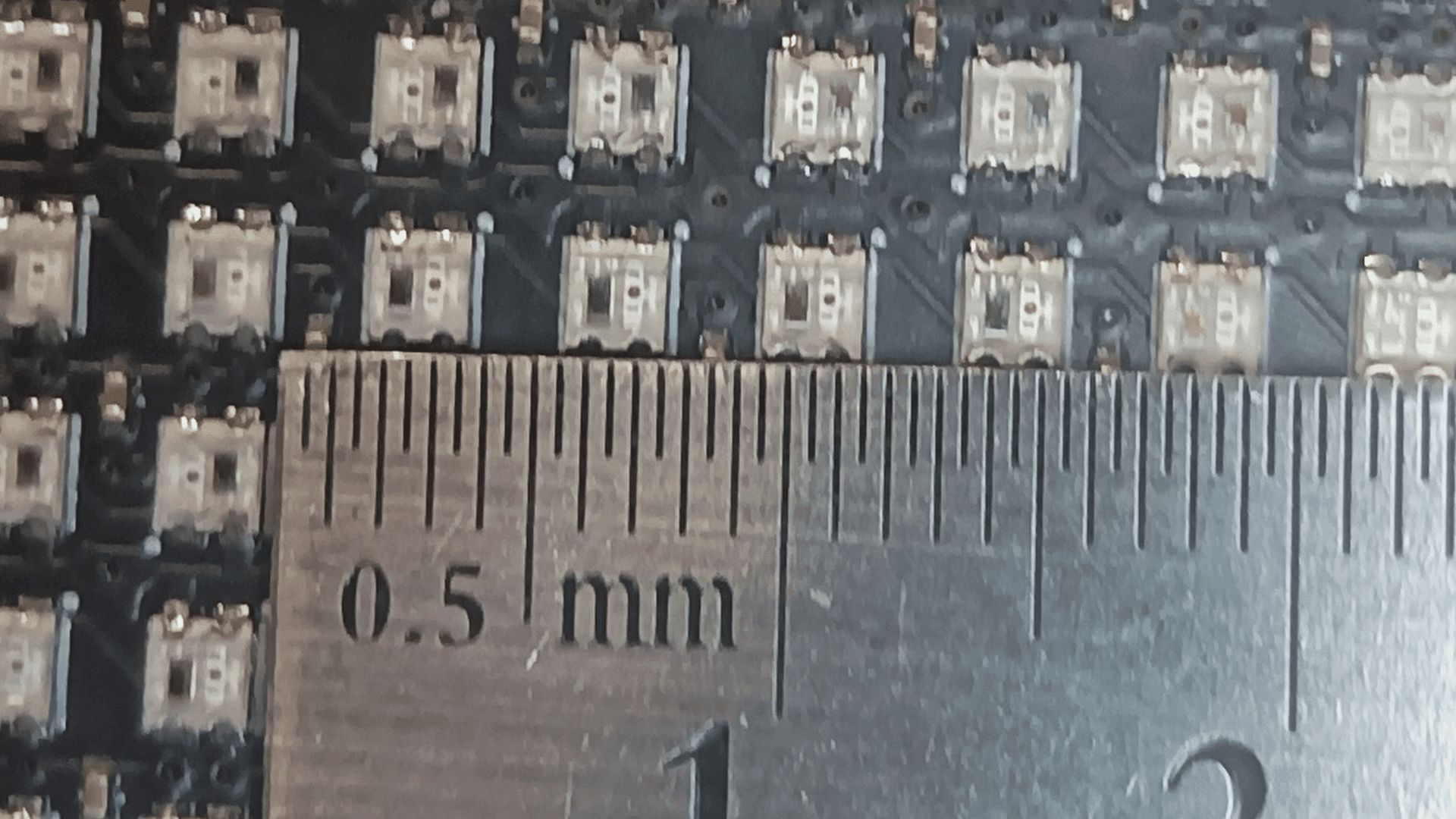
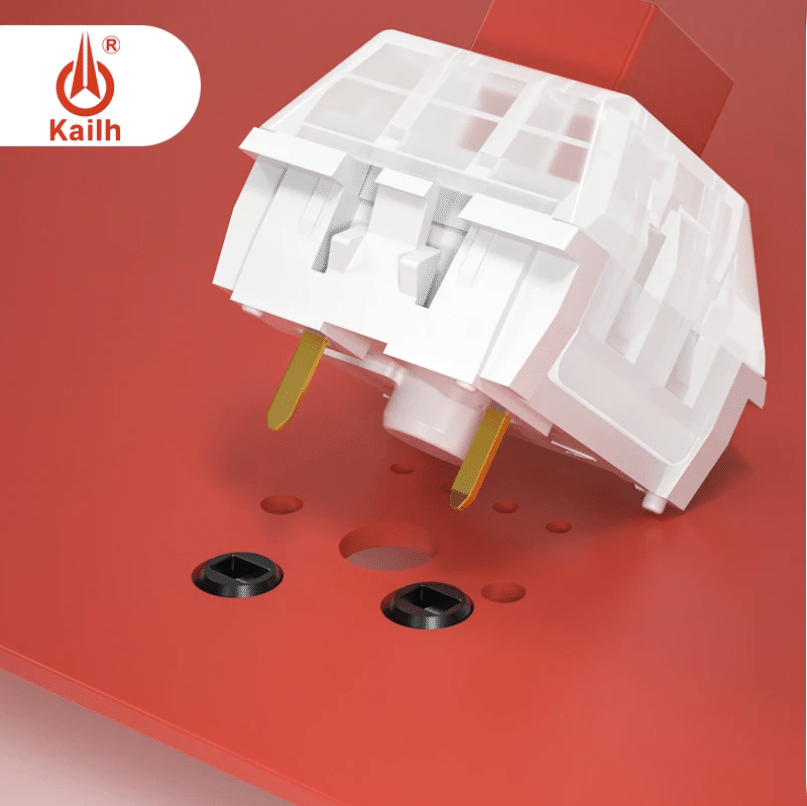
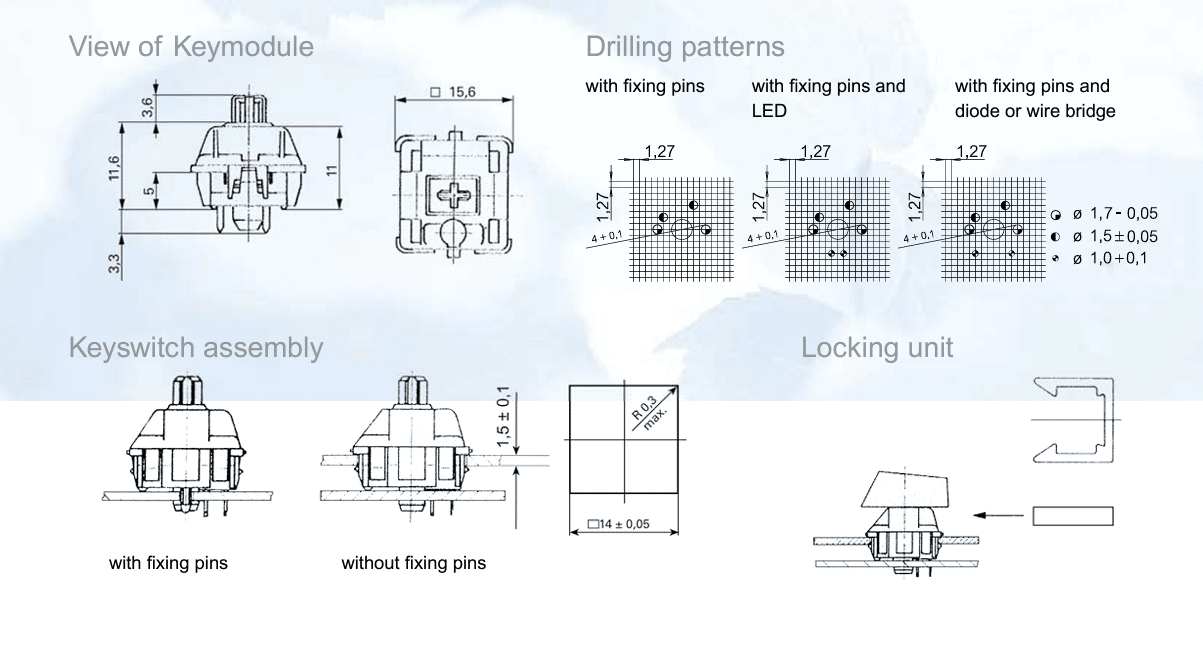
なお、いつもは基板の厚みを1.2mmにするんだけど、今回は下の画像を参考にして、ソケットの一部が僅かに顔を出すように、0.8mm厚で発注してみた(0.6mm~1.6mmは価格が変わらない)。ちょっと薄い感じはするけど、まあ実験だから問題なし。何かあったら、その次に作る時に反映させればいいのだ。

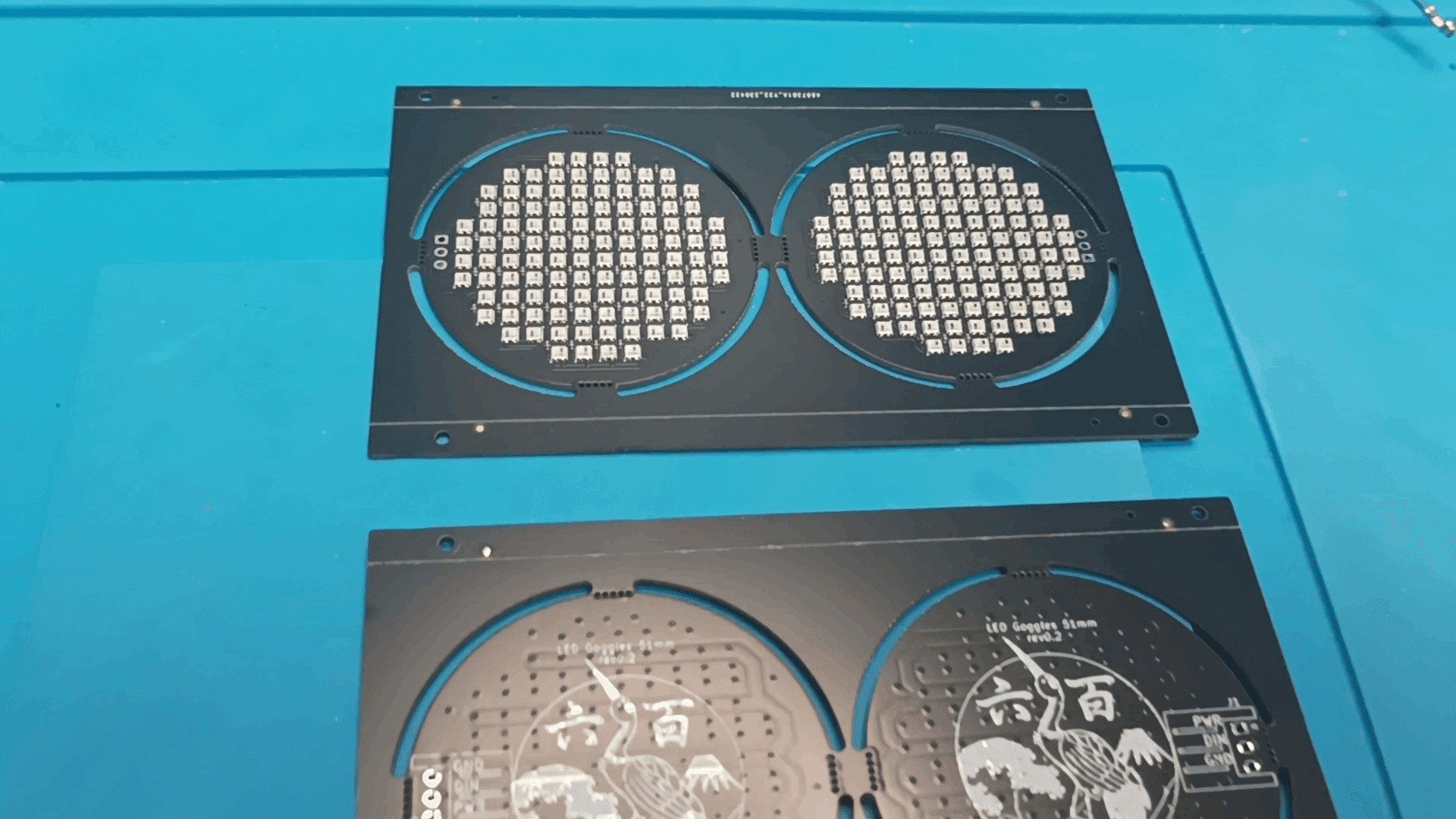
配送にはDHLを選んで1週間ほどで到着。DHLは10ドル以上お高いのだけど、今までに全部の配送会社を試してみた結果、所要日数や受け取りの融通なんかを考慮して、ここがベストだというのが俺の評価。配送情報に携帯番号を登録しておけば、SMSにお知らせが来て、そこから受け取り日時を変更できるんだよね。俺はもっぱら宅配ロッカーを指定してる。クロネコヤマト並みに便利。



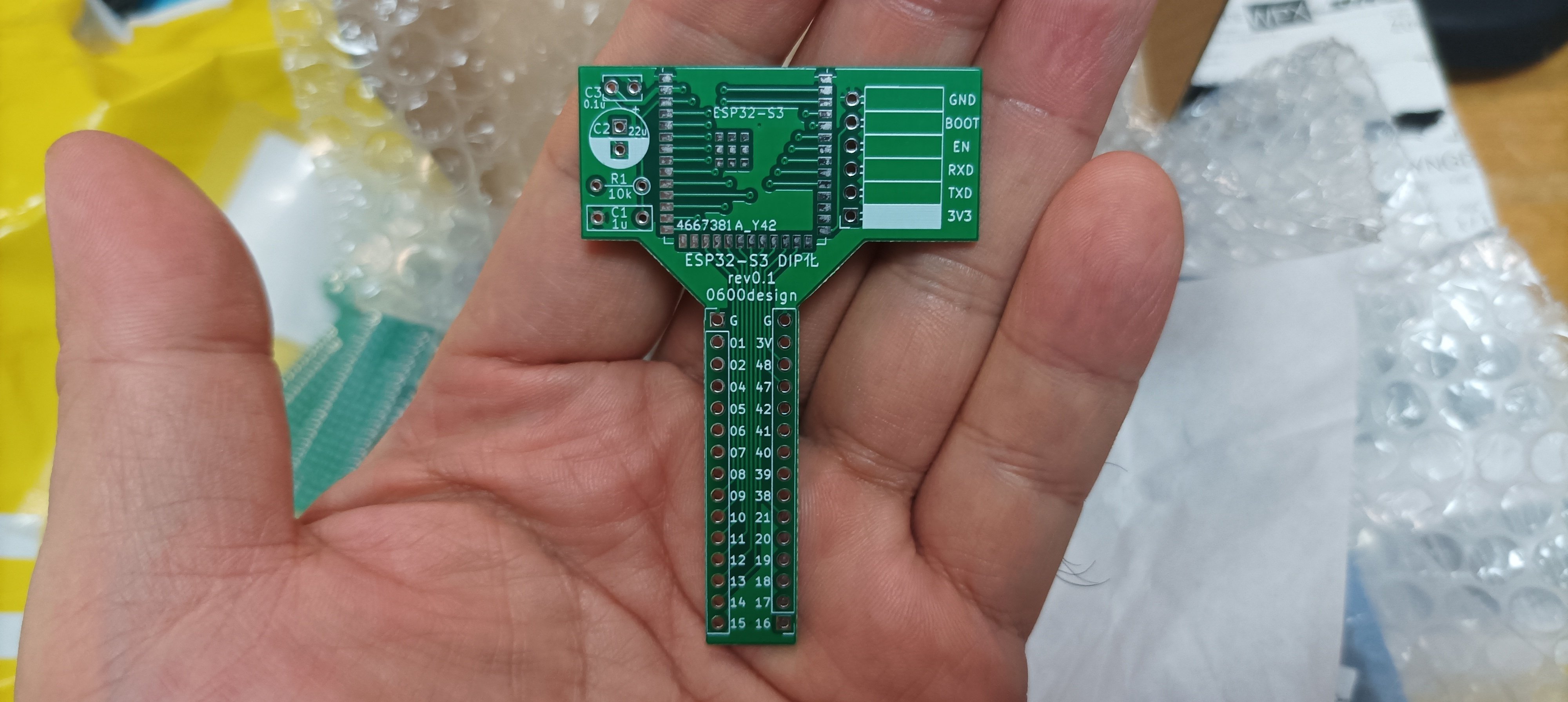
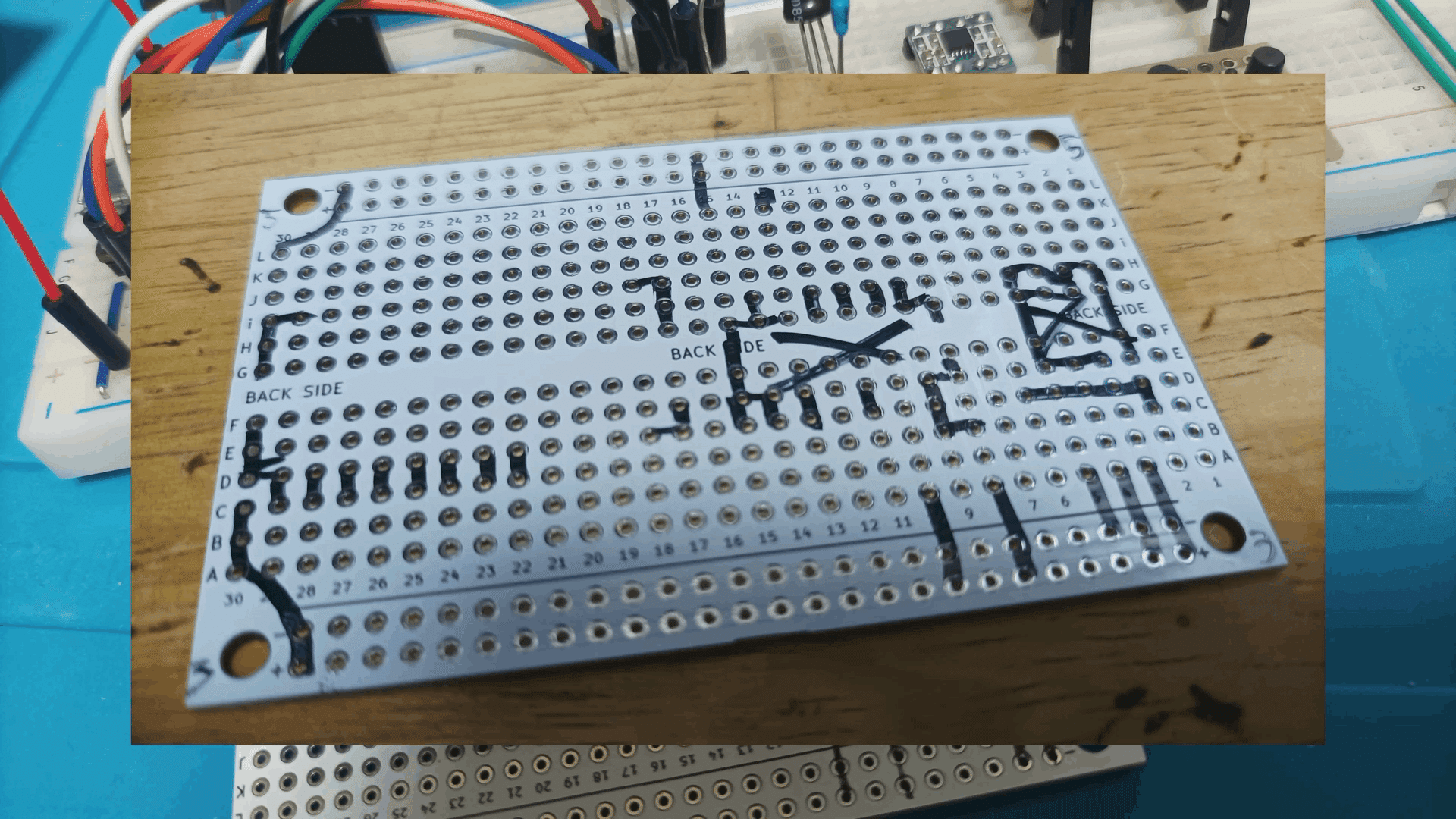
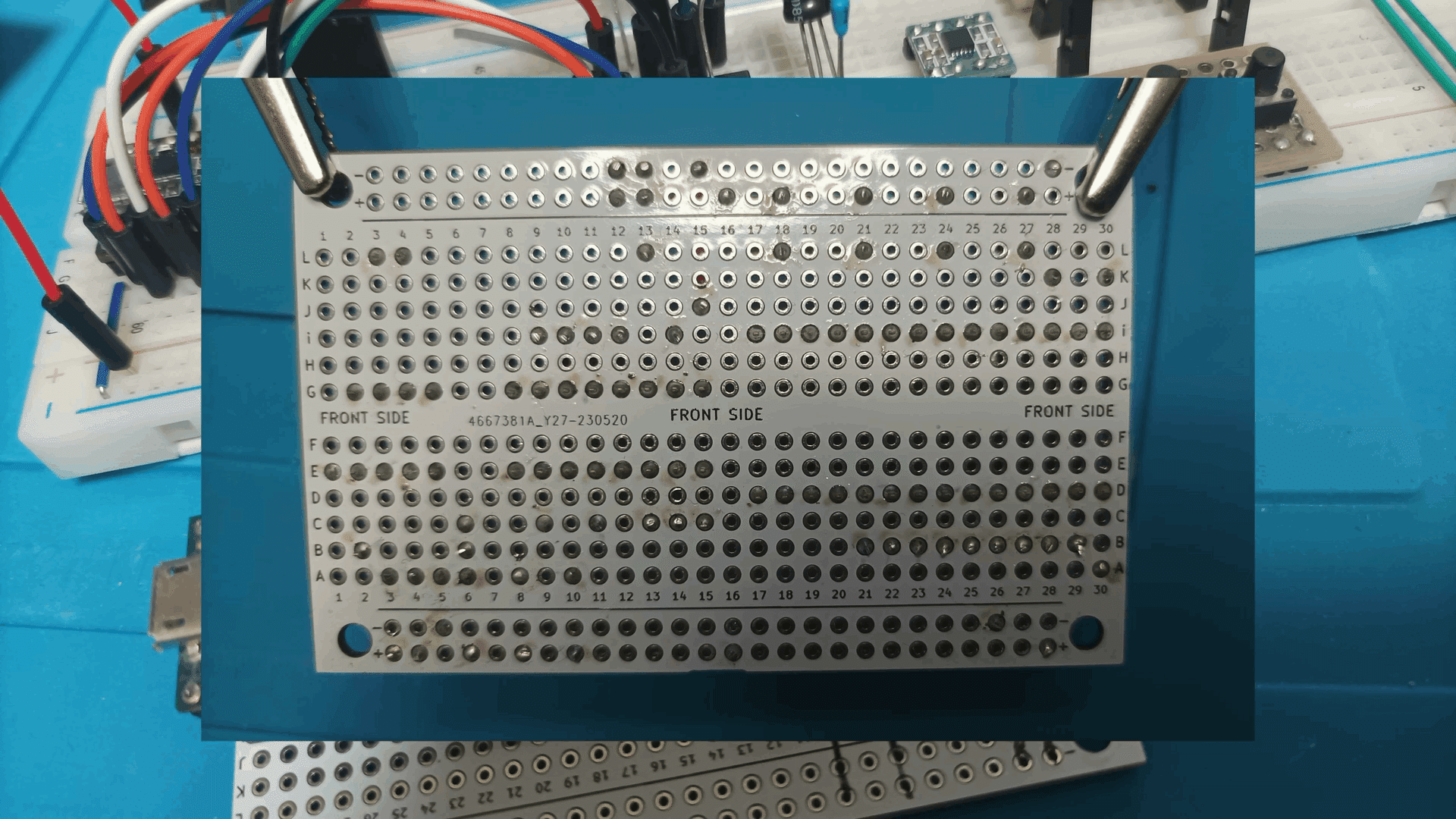
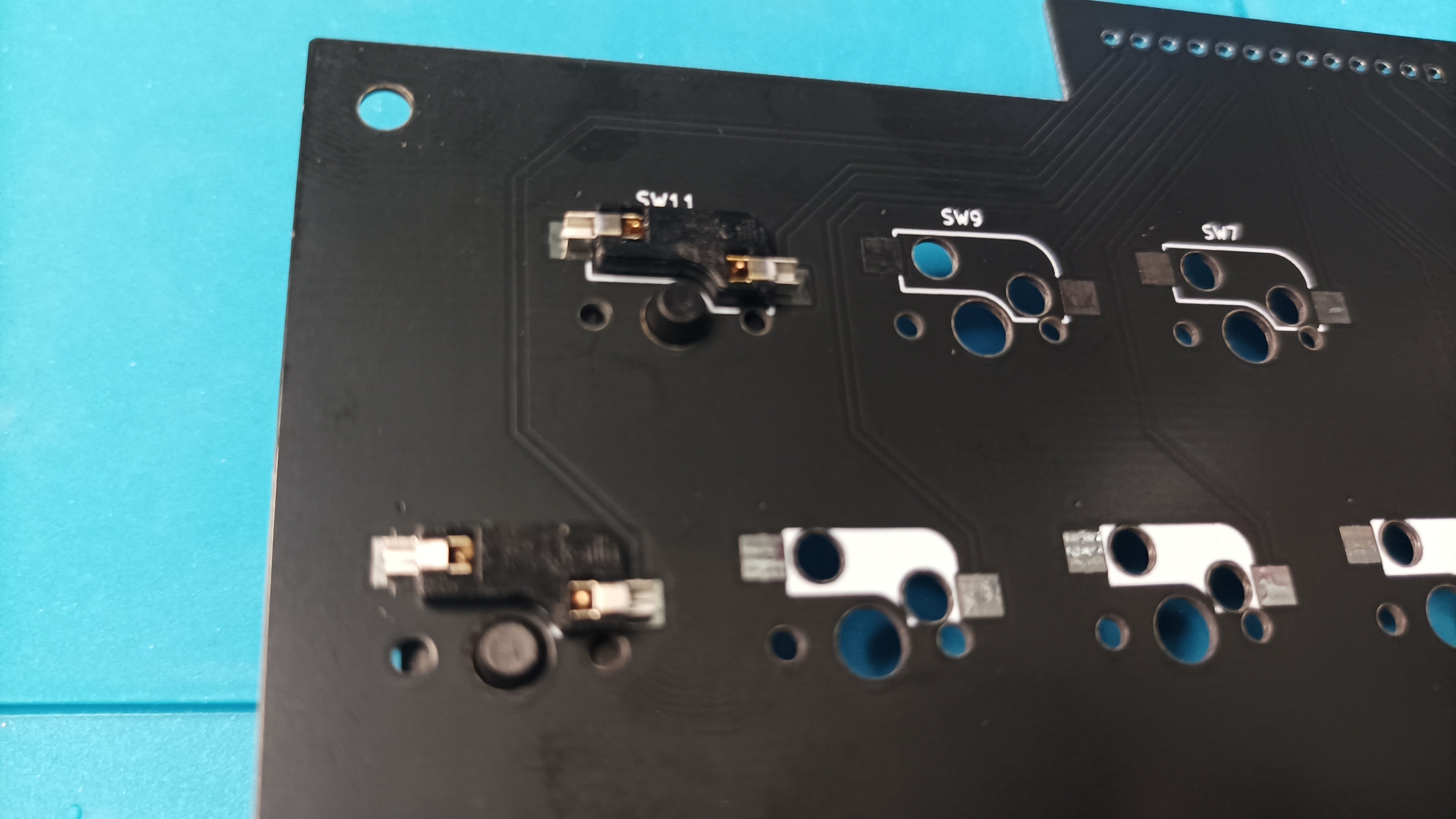
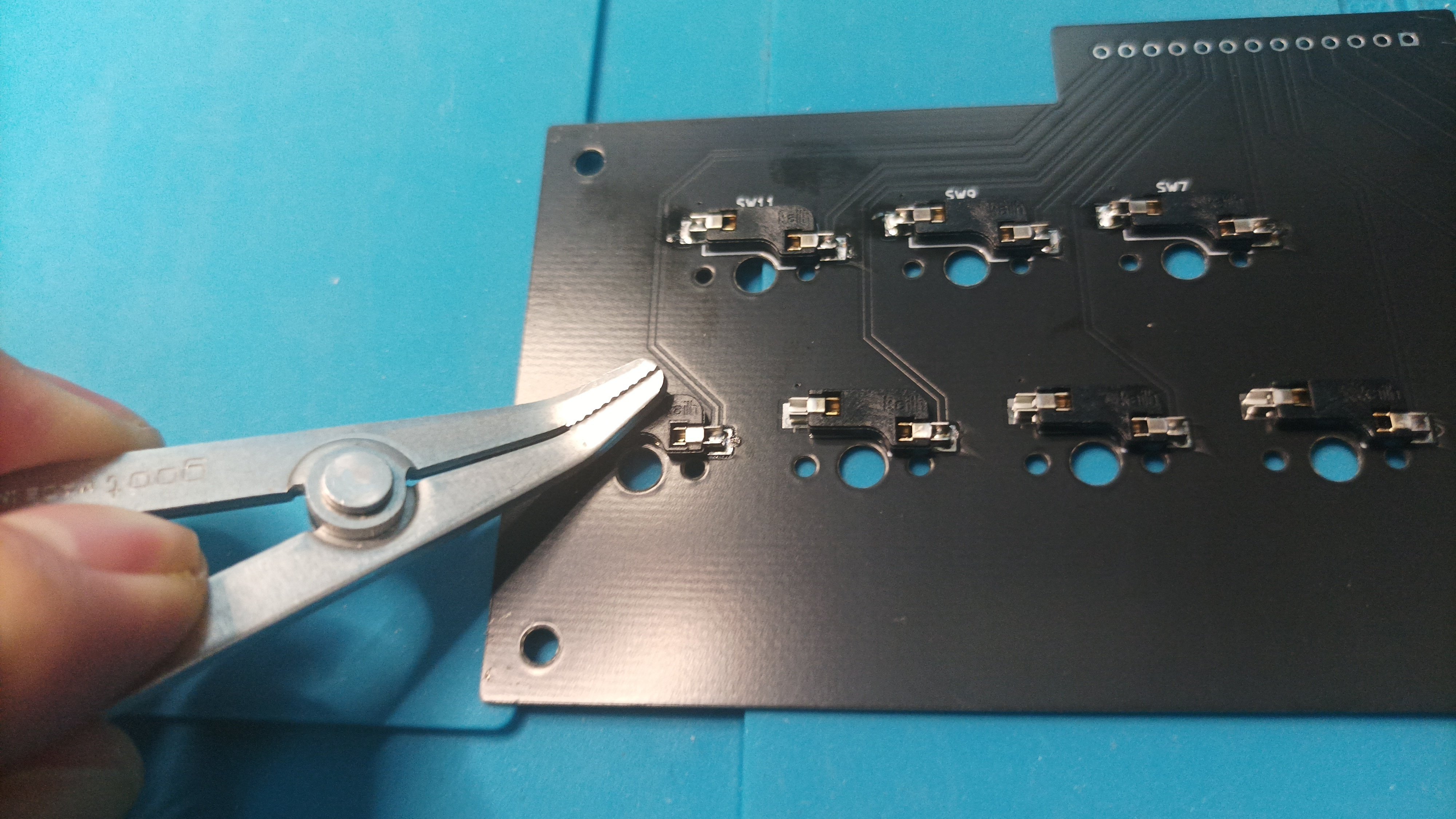
んで検品。今回の基板は、回路としては間違えようがないぐらい単純なものだけど、穴のサイズや位置がソケットに合っているかどうかが肝だ。まずはソケットとキースイッチを仮にはめてみる。

フットプリントはどちらも緩めに作ってあるのか、若干のガタつきがある。まあ公差の範囲内なので問題ではないのだけれど、キーのガタつきについては後々問題になってきそうな気もするな。

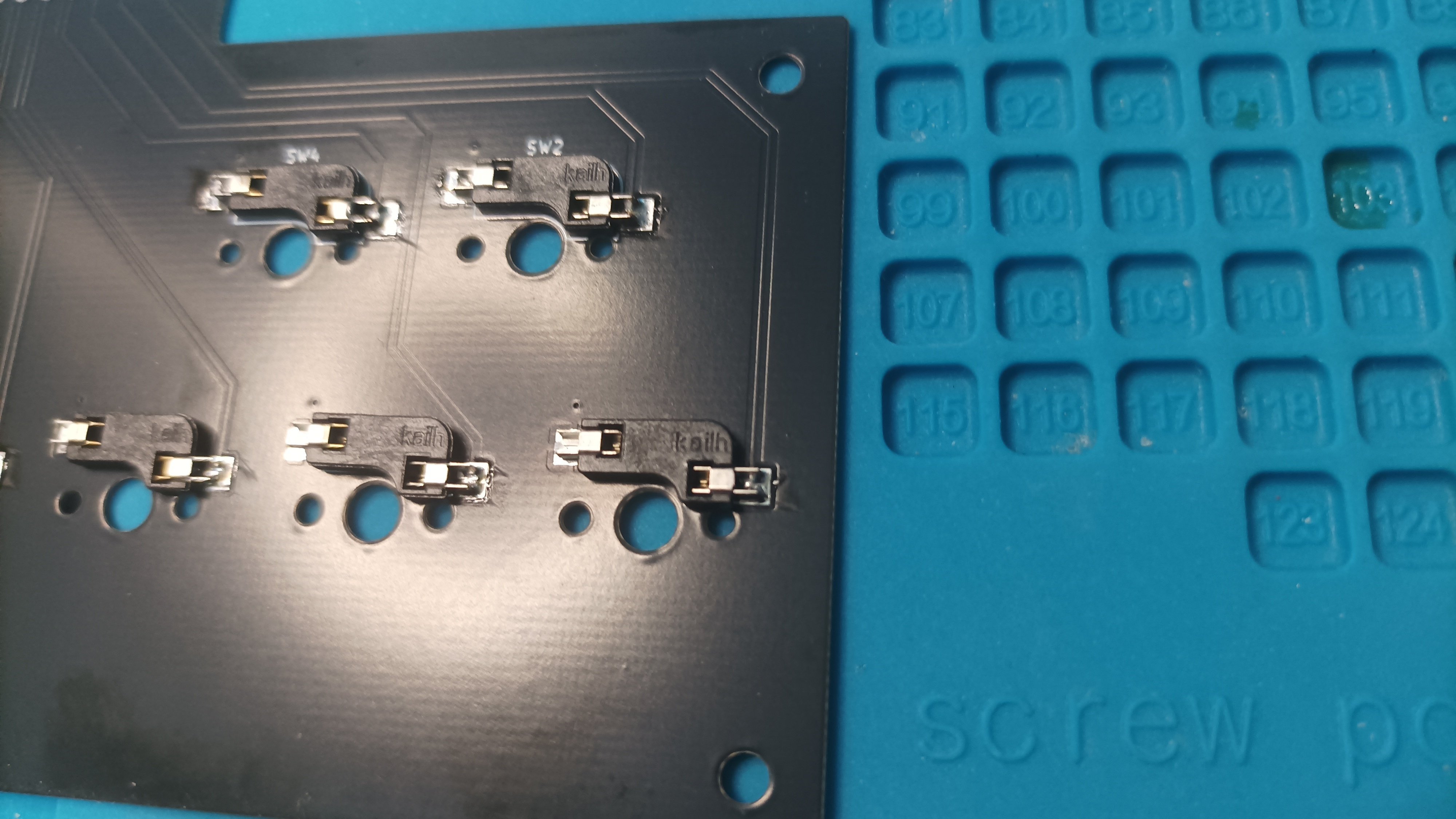
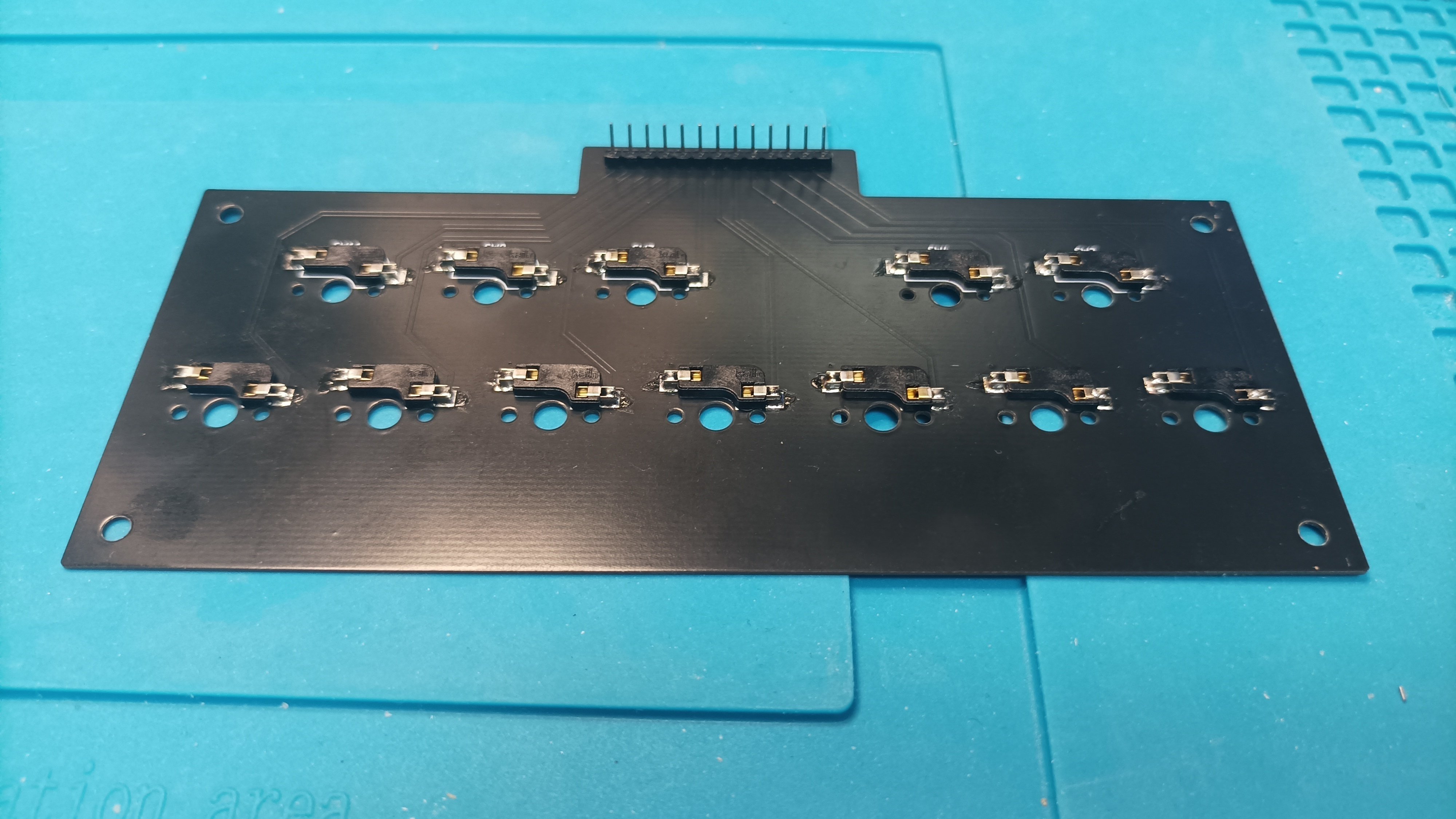
使用感は後で判断するとして、ソケットを半田付けしてしまおう。端子の部分は割と大きめなので、半田付けの難易度はかなり低めだ。


やりながら気づいたのだけれど、ソケットを基板にしっかり密着させて固定するためには、まずざっと仮止めした後に、ソケットを押さえつけながら半田を溶かすと、いい感じに密着してくれる。

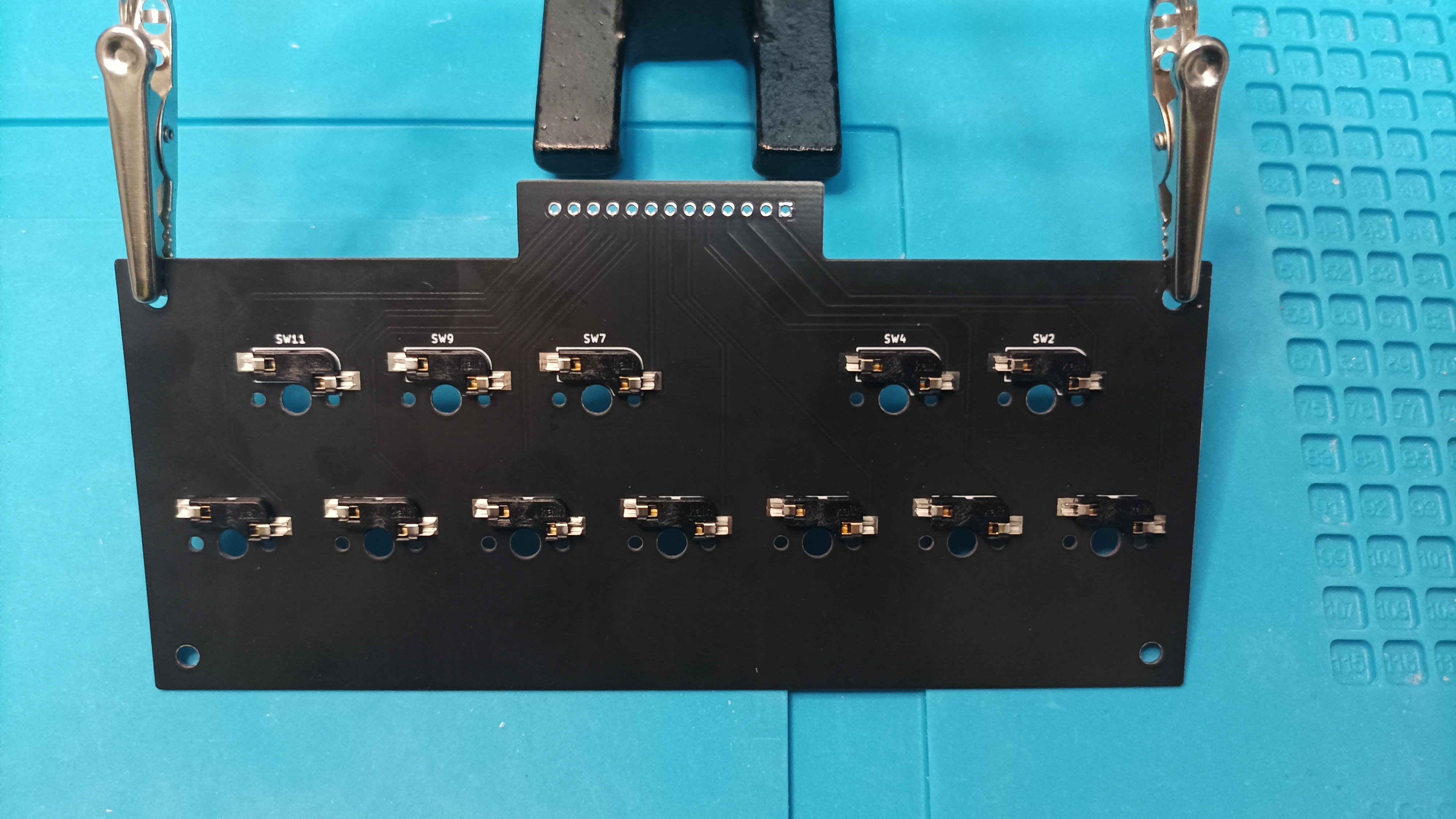
ソケット12個と、ブレッドボードに挿すためのピンヘッダも半田付けして、あっという間に完成。


よし、じゃあ早速動作させてみよう。
動作確認と、今後に向けて
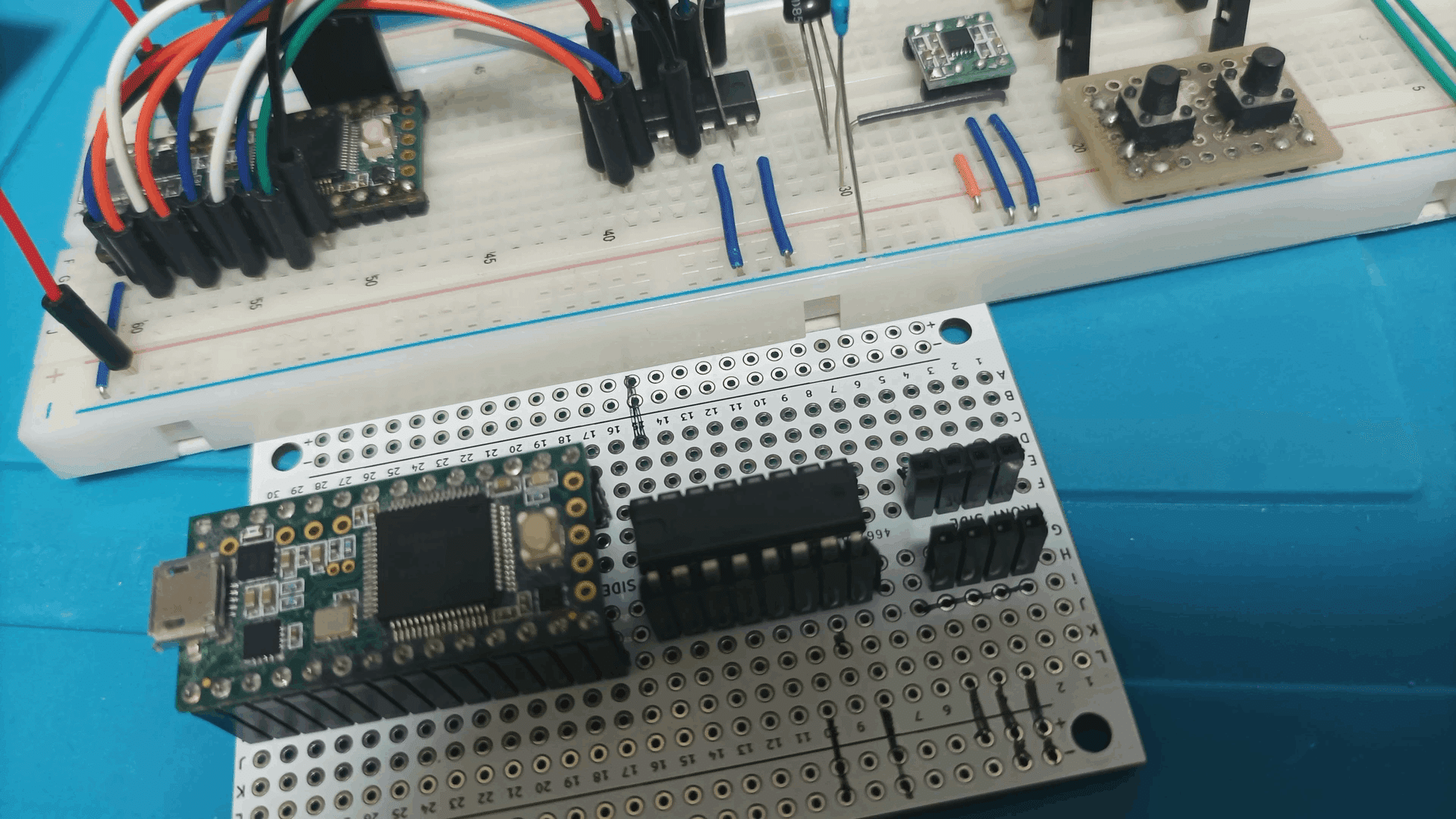
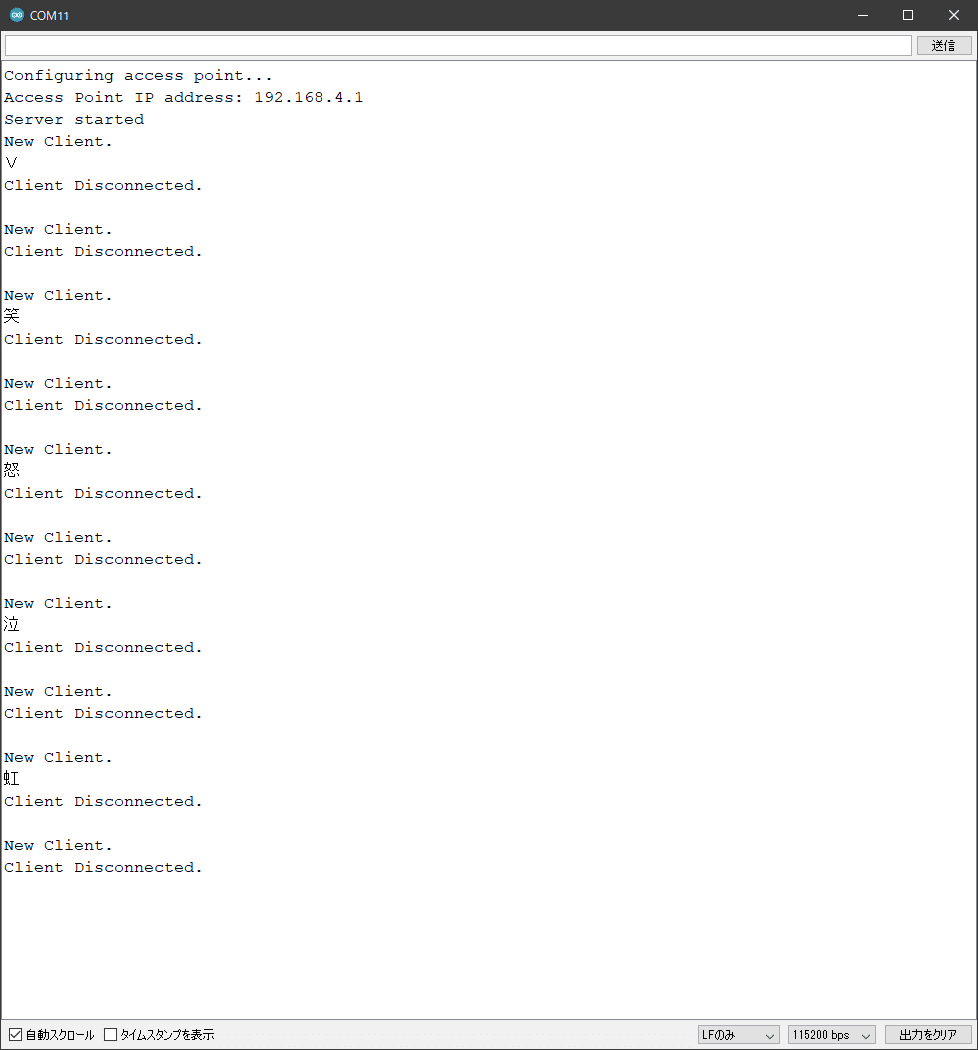
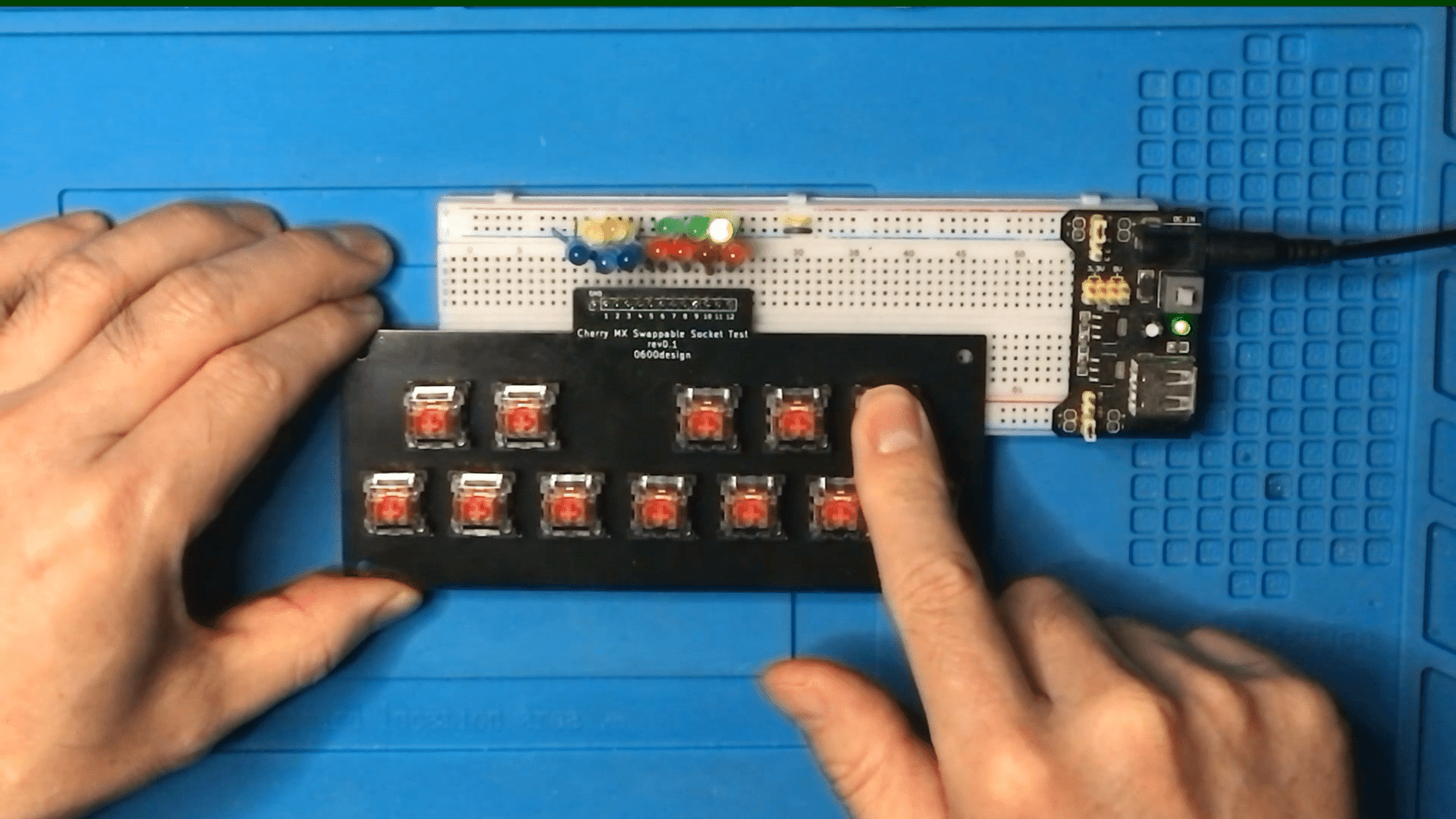
まずは、電源とLED(+抵抗)だけ繋いで、基板周りが正常に動いているかの確認から。

うん、LED点灯、首尾よく動いてる。ならば本番、マイコンにも繋いでみよう。

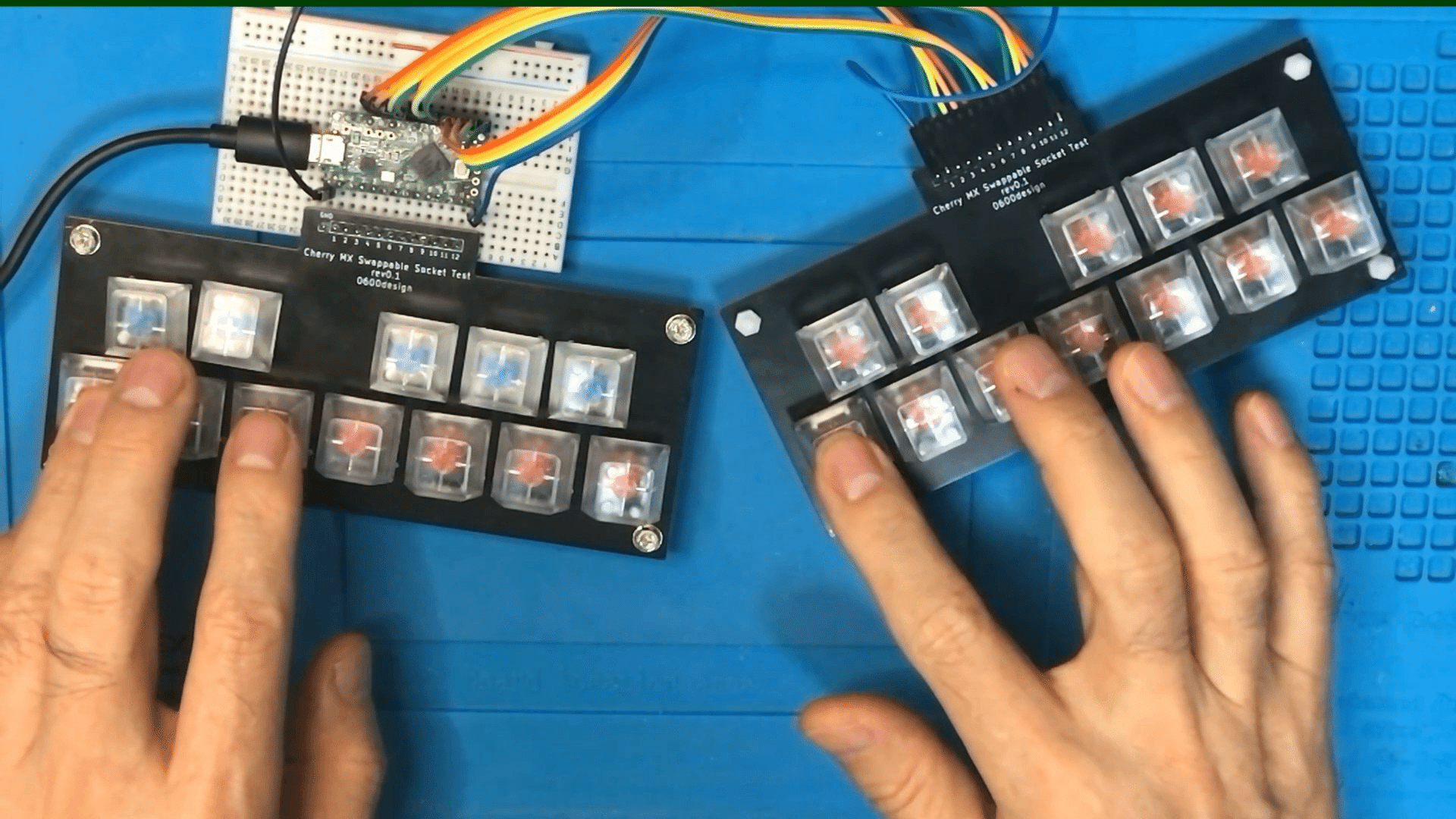
ここまで書いていなかったけど、実は今回の基板は、キーボードはキーボードでも、楽器の鍵盤として使えるようにレイアウトしたのであった。1枚で1オクターブ分。上の画像だと2オクターブの鍵盤ってわけだ。
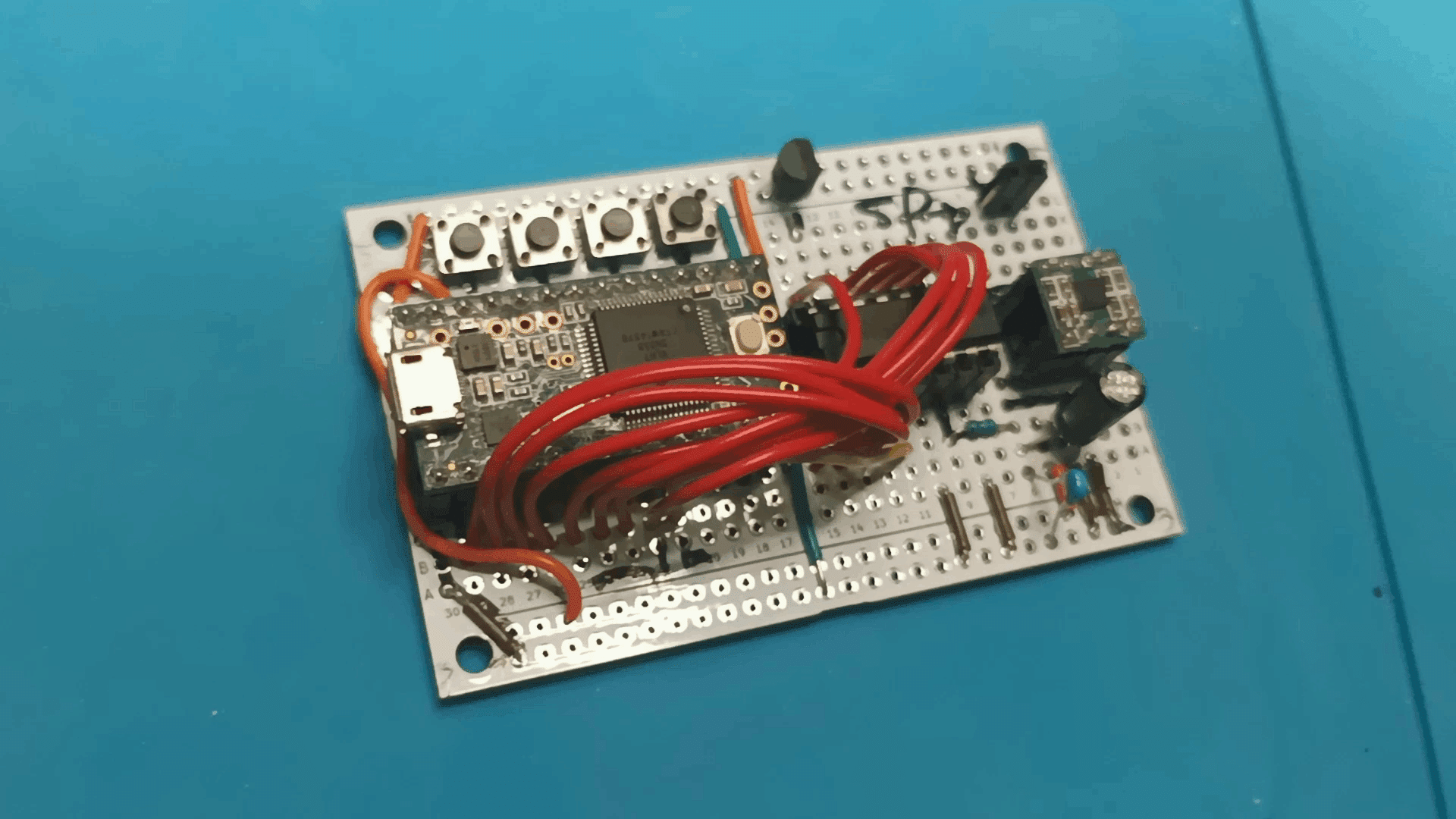
そして繋いだマイコンは「Teensy LC」。これで鍵盤の出力をUSB-MIDIの信号に変換してPCの音楽ソフトへ送るようにしたのだ。以前、ビンテージ鍵盤ハーモニカのMIDI化(プロジェクト MeloMIDIca)をやったときに Teensy 4.1を使ったんだけど、Teensyのシリーズは、キーボードやMIDIを扱うのがめちゃめちゃ簡単なんだよね。実際、今回のMIDI信号に変換するプログラムも、1時間かからずにできてしまったよ。うーんお手軽。
この鍵盤で曲を弾いた動画もYouTubeに上げておいた。この記事の動画バージョンで、曲は4分40秒から。
曲を弾いてみて分かったけど、基板がたわんでキーが押しづらく、めっちゃ弾きにくい。0.8mm厚という基板の薄さもあるんだろうけど、1.6mm厚にしても、やっぱりたわむことはたわむだろう。

以前のMeloMIDIcaでは、3Dプリントでフレームを作り、基板と密着ネジ止めして、剛性を出すとともにスイッチをがっちり固定した。今回も同じことをやらないと、快適に弾けるな鍵盤にはならないだろうな。

というわけで、ひと通りの実験は終了。部品も基板の設計も、そして今後実際に「使えるもの」を作るときにやらなきゃならないことも、大体分かったように思う。
実は今回の鍵盤の実験をしながら、別に実験を進めているセンサーと組み合わせて使うアイデアが湧いてきたので、次はそのあたりを試していこうと思う。キースイッチのノウハウも手に入ったし、やっぱり手を動かして実験するのは楽しいねえ。
(この項、了)