
Sound effects and music can really enhance your animation by enriching the environment and calling attention to certain elements. While Adobe Animate has some sound editing tools, they are pretty rudimentary. We will edit our soundtrack in Audacity (a free and open source software that can be downloaded here), export it to .mp3 and add it to our Animate project.
How to import audio to the library or the stage. Event sounds load at the frame they are placed on and played in full. Streaming sounds do not work with HTML5. You can import.asnd,.wav,.aif, and.mp3 audio file formats. Audio can be placed on its own layer. Folders can be used to organize sound layers. From popular animation companies to small studios, Toon Boom Harmonyhas been used to produce the best animated TV shows and games. With this Adobe Animate alternative, you can easily create a unique and interesting animated character using sprites and puppeteering.
You can watch the finished example below and download the .fla as well as the Audacity files here:

Creating an animation and downloading sounds and music
The principles covered in this tutorial can be applied to any soundtrack, but we will be using an existing animation and sound samples to get us started. The .fla file with no sound as well as the 2 unedited .mp3s can be downloaded here. The music track was downloaded on Souncloud.com (filtered through CC) and the sound effect on freesound.org. Both are under Creative Commons. They can be used for free but their author should be credited:
- “Chill Tune” by Nicolai Heidlas
- “Basket Ball.wav” by Okuhle
(I credited them in the description of the Vimeo upload as well).
Project 1 “Animated Logo” Pre-Assessment; 1.01 – Animated Logo Overview; 1.02 – Animate Overview; 1.03 – Importing from Illustrator; 1.04 – Timeline Arrangement. Learn how to bring audio into Adobe Animate and sync your animations to a soundtrack. Add sound to an animation and sync animated elements to music.
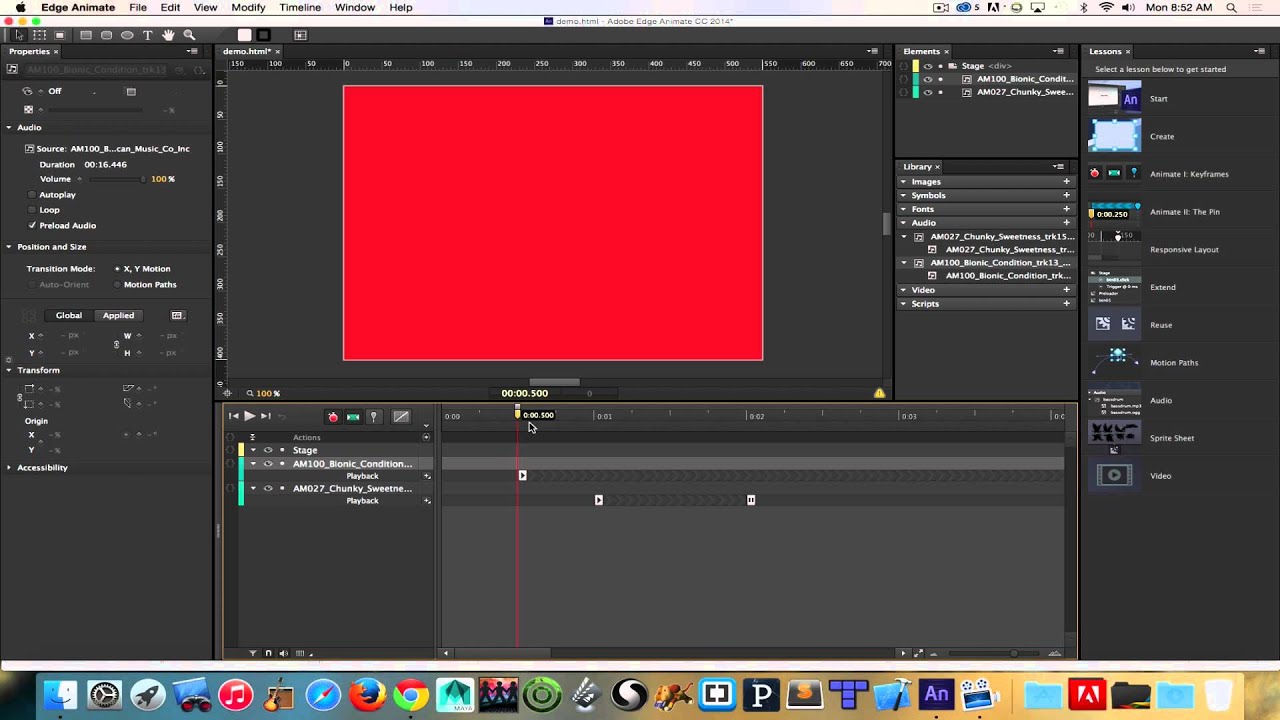
In our example .fla file, the animation is set to 24fps, begins and ends with a fade from/to black, and shows a ball bouncing within a room. We’ll edit the “ball bouncing” sound we found online so it syncs with the ball in the animation, and add music throughout – fading it with the image.
Planning the soundtrack
The first step is to closely watch our animation and to write down when we want certain sounds to come in.
Let’s start with the ball bounces: we’ll write down on which frames the ball hits the wall/ground in the animation:
- bounce1: 132
- bounce2: 145
- bounce3: 158
- bounce4: 166
- bounce5: 178
- bounce6: 190
- bounce7: 199
- bounce8: 206
- bounce9: 207
- bounce10: 208
- bounce11: 209
- bounce12: 210
As for the music we want it to start and end at the same time as the animation and fade at the same pace as the animation:
- Total length: 360
- Fade-in: 0-120
- Fade-out: 240-360
Creating a new Audacity project
Launch Audacity. The software should open to a new project (a blank window with the tools panel at the top). If it opens to an existing project go to File > New.
Before we start adding anything, let’s save the project:
- Go to File > Save Project As
- Name the project, choose the location you want to save it to, and make sure the format is set to Audacity project (*.aup) (Audacity’s proprietary file format. It can only be opened in this software).
When Audacity saves a project, it automatically generates a “_data” folder along with the .aup file. You don’t need to open or edit the content of this folder, but you must always keep it alongside the .aup file. The latter will not open properly without its associated data_folder.
Creating a Label Track for the ball synch
We’ll translate the frames we wrote down while watching the animation into markers by using a Label Track. This track will not contain sounds but serve as a reference.
- First, make sure the counters at the bottom of the window are set to the same frame rate as your .fla file by clicking on one of the downward arrows and selecting from the dropdown (in this case, choose film frames (24fps))
- Go to Tracks > Add New > Label Track
Create the label for the first ball bounce (at frame 132 in this example):
- Set the Selection Startand Endcounter to 132. This will move the cursor on frame 132 in the Timeline
- Go to Tracks > Add Label At Selection(or Command + B).
- Type in the name of the label in the provided area
Repeat for all the bounces in your animation.
If you need to remove or change the position of a label, go to Tracks > Edit Labels…this will bring you to an editable table.
You can also click on the center of the label icon and move it along the Timeline.
Finally, you can also select the area around a label and hit Command + Kto remove it (however this will shorten the Timeline and shift all the other labels)
Importing a track
We’re now ready to import the ball bounce sound file we found online:
- Go to File > Import > Audio… and select the desired .mp3 file (in this example: “week6_ballBounce_unedited.mp3”)
This file is shorter than our animation and the “bounces” don’t fall at the right time. We’ll selectively choose bounces from the original and move them along the Timeline. Each bounce is clearly visible as a sound wave cluster on the original Track.

Using the Time Shift tool
We’ll start by moving the first bounce so it aligns with the “bounce1” label:
- Select the Time Shift tool (the double arrow head in the tools panel) and shift the entire ball bounce Track so that the wave representing the first bounce falls right under the “bounce1” label.
- Don’t hesitate to use the Zoom tool (to the left of the Time Shift tool) to make sure the alignment is precise. Simply select the tool and click on the area you wish to zoom into. Hold Shift while clicking to zoom out.
Splitting a track
The second bounce in the original Track doesn’t align perfectly with the “bounce2” label. If we were to use the Time Shift tool we would move the entire Track again. We first need to separate the second bounce from the rest of the track.
- Activate the Zoom tool and zoom into the wave representing the second bounce.
- Activate the Select tool (first icon at the top) and click and drag to select the bounce sound. Preview the sound by hitting the Spacebar and make sure you don’t cut the sound.
- Go to Edit > Clip Boundaries > Split (or Command + I). Notice that two cuts have been made around the selection
We now need to make some room to the right of the sound to shift it under the “bounce2” label:

- Activate the Time Shift tool and move the segment of the track to the right of the split you just made further along the Timeline to create a gap under the “bounce2” label.
- Now shift the second ball sound so that it aligns with the “bounce2” label
Cutting, copying and pasting a sound
You can also use the copy and paste technique to align a portion of the original Track under a label. Let’s do this for the third bounce:
- Zoom into the wave representing the third bounce and select it.
- Cut the selection (Command + X).
- Position the cursor right under the “bounce3” label (either using the Select tool or the Selection Start/End counters) and paste the segment (Command + V)
You can use the same technique to copy and paste (rather than cut and paste). Simply hit Command + Cinstead of Command + X.
To just delete a portion of the Track, select it and hit the delete key.
Continue using these techniques (split, shift, cut, copy, paste, delete) to align a ball bounce sound with each label.
Always preview your work by placing your cursor at the beginning of the Track and pressing the Spacebar.
Fading a track
Now that we’ve taken care of the synched ball bounces, we’ll add a music track to play throughout the animation. We’ll also get it to smoothly fade in and out.
- Go to File > Import > Audio… and select the desired .mp3 file (in this example: “week6_music_unedited.mp3”)
This track is much longer than we need it to be. We’ll remove anything that extends beyond the end of the animation (in this case, frame 360):
- Set the Selection Start counter to 360 and the Endcounter to a very high number to make sure the selection goes to the end of the Track (i.e: 6000).
- Cut the selection (Command + X)
Earlier, we wrote down how long each fade should last, let’s use these numbers to edit the Track:
- For the fade-in: set the Selection Start counter to 0 and the Endcounter to 120
- Go to Effect > Fade In
- For the fade-out: set the Selection Start counter to 240 and the Endcounter to 360
- Go to Effect > Fade Out
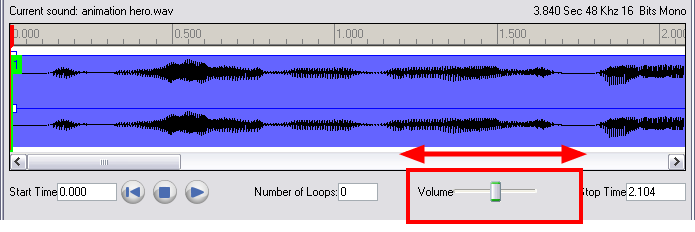
Mixing tracks
Since the ball bounce sound and the music were created by different people and recorded with different equipment/settings, their volume needs to be adjusted relative to each other. If we listen to the whole project, we’ll notice that the music track covers up the bounces. We’ll lower it’s amplitude:
- Slide the dB slider of the music track to the left and or the dB slider of the ball bounce to the right. Keep testing the project until the two tracks are well mixed (one doesn’t overpower the other).
Exporting the track
In order to bring our soundtrack into Adobe Animate we must export it. We can use .mp3 or .wav. Audacity needs a plugin to export to .mp3. You can download it here for free here, but we’ll use .wav (export settings included in the software package) in this example:
- Go to File > Export…
- Name your file, select its destination and set the format to WAV

Audacity will give you the option to enter some metadata (such as title, author etc.). Once you press OK, you will see a new .wav file at the specified location.
Adding a sound file to an Animate Project
It’s now time to add our soundtrack to our animation:
- Open your .fla file (in this case “week6_ballSound_v01.fla”)
- Go to File > Import > Import to Library… and select the .wav file you just created. It will be added to your Library panel
- Create a new layer, name it (i.e: “sound”), and select any frame on its Timeline.
- Drag and drop the file from the Library to the Stage (you’ll see a little plus sign appear). Notice that the sound wave appears in the Timeline.
- The sound should sync perfectly with the animation. Preview it. If anything is off, go back to the Audacity project, make the necessary changes and re-export/import the file.
Exporting a video with sound
Adobe Animate Examples
If we simply export our video the way we have in previous projects (File > Export > Export Video…) the sound won’t export properly. If there is more than one frame on the root timeline, the export will begin from frame 2, which means any sound starting on frame 1 will not be called (see Adobe websitefor more information). The workaround for this is to add a frame on each layer so that the sound file starts on frame 2:
Adobe Animate Sound Not Playing In Video
- Select the first frame of each layer
- Click and drag the entire selection one frame to the right to move the entire Timeline forward. This will automatically add a blank frame on frame 1.
- In our case, since the animation starts with a black frame, we’ll just need to shift the first frame of the “fade” layer onto its empty frame 1 to avoid a blank/white frame at the start.
Adobe Animate Sound Quality
- Go to File > Export > Export Video…
- Open and play the Quicktime file that was generated