■ html 01 - htmlって? -
ここではアメブロを書くにあたって、充実した表記をできるように程度の
html に関する説明を行っていきます。
htmlとは、ホームページを作るための標準的な言語
詳しくはググった方がはやい (これ言ったら全て意味なくなるけど、、、w)
ブラウザで右クリックして出てくるメニューで、
[ソースを表示]
これでばーっと出てくる謎の文字列が html 文書と言われるもの
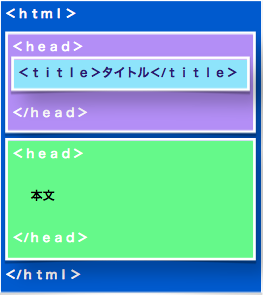
ややこしく見えるけど基本的には下記のとおり単純な構造でなりたってる
| ⇒ |  | |
| <html> | ||
| <head> | ||
| <title> | ||
| タイトル名 | ||
| </title> | ||
| </head> | ||
| <body> | ||
| 本文 | ||
| </body> | ||
| </html> | ||
簡単に説明すると <タグ名>~</タグ名>
で囲んだ部分で一対になってて
<html> これは html 文書ですよって宣言
<head> ページの情報 (本文に必要な情報の読み出しとか)
<title> ページのタイトル(ブラウザの上に出てくるページのタイトルなんか)
<body> ページに表示される内容とか
それぞれベースとなるタグの間に必要なタグを記載してページを作ってる
詳しい説明はおいおい
だけど、
とりあえず書き方はもうそのまんま、上の<html>から</html>までを、
適当なテキストファイルにコピペして
拡張子を .htmlにして保存して、ダブルクリックでもしてみたら
ブラウザにタイトル名「タイトル名」で表示部には「本文」ってでるはず

とりあえず、これが html 。
おおよそウェブサイトとはこういう形で成り立ってる。
次回はもう少し具体的な中身について
本当は JavaScript を、、、
漠然と JavaScript の勉強をはじめてみた
それが何かもわからずに初めてみたものだから
何から初めていいのかわからず、
テスト用のページが欲しくて、
とりあえずブログ持ってみた。
だけど、、、
JavaScript 書き込むためにはまず html を理解してないと
書けない事に気が付いてしまった
そしてさらに、、、
html を書く上で css の知識も必須に等しいということにも
気が付いてしまった ヽ(´Д`;)ノ
本で勉強した分には JavaScript は C 言語分かっていれば
なんだ余裕だしって思ったけど、
さぁやるかと思ったと同時に、他にも覚える事がたくさんあるのかと
へこんだ、、、
でも実際、
勉強を始めると、html も css も全然簡単で、
自分で書いて、簡単なホームページも作れるようになるまで
全然かからなかったし、後は上手な書き方と、
人のソースもスラスラ読めるよう経験を積む事、、
本来の目的とはずれてしまったものの、
楽しいので css であれこれやってみようと思う。
てか実際、JavaScript 勉強するにはアメブロは不向きだと思うし。
次回からは復習もかねて簡単にアメブロの css いじりについて
解説してみようかと