ホームページビルダーで表示が崩れてしまうケース
エディターが勝ってにタグを書き換えてしまうことで、
表示崩れがおきてしまうことがある、ということについては、
前回簡単にお話しました。
今までいただいたお問い合わせの中で、
ホームページビルダーで、テンプレートを編集して保存したら、
文字を変えただけなのに画面が左寄りになってしまいました。
というお話がありました。
ホームページビルダーのバージョンや、編集するテンプレートの種類などにもよるかもしれませんが、
ひとつ参考になるケースを書いておきます。
ホームページビルダーは編集するテンプレートを開いて保存すると
ソース内の1行目の表記
これを
こんな風に自動で書き換えてしまいます。
これによって、表示位置が変わってしまう場合があります。
この場合は、以下の部分を変更してください。
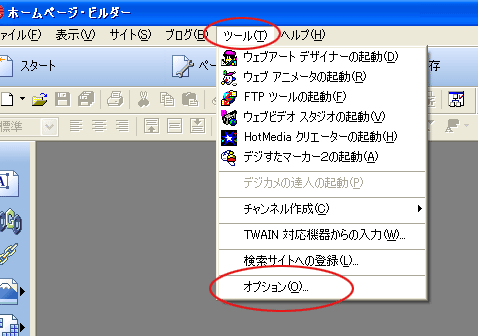
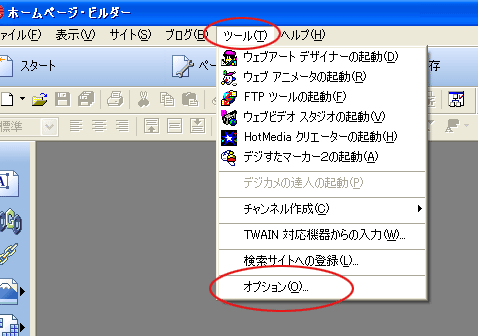
 ツール→オプション
ツール→オプション


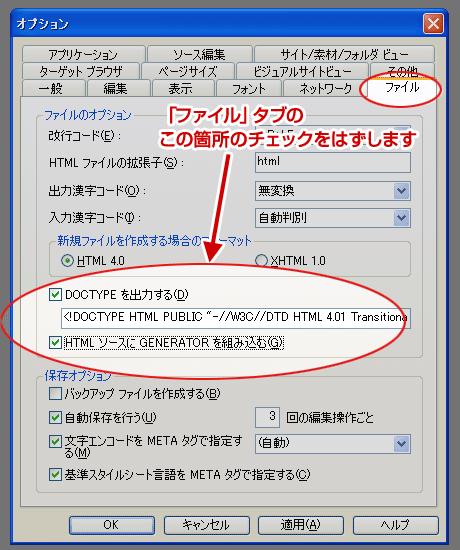
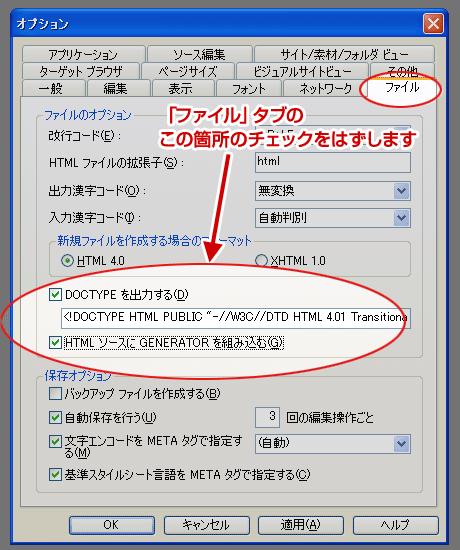
 「ファイル」タブの以下の箇所を変更
「ファイル」タブの以下の箇所を変更

□DOCTYPEを出力する
のチェックをはずす。

「適用」をクリックして終了
他にも「HTML構文エラーを自動修正する」というご親切なツールがあるのですが、
残念ながら自動修正によって書き換えられたことでおかしくなる場合もあります。
なので、こちらもできればチェックをはずしたいところです。
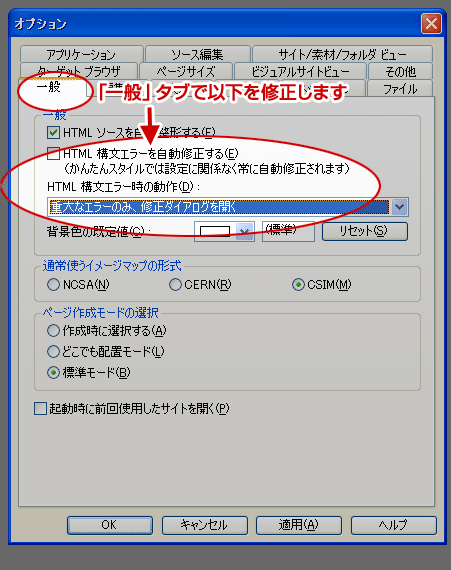
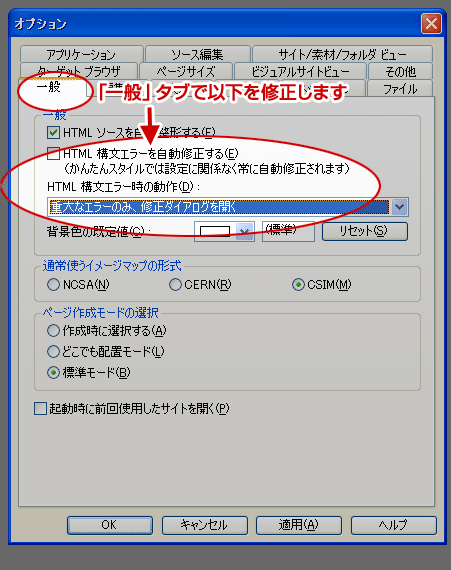
 「一般」タブの以下の箇所を変更
「一般」タブの以下の箇所を変更

同様にオプションウィンドウを開いたら「一般」タブを開き
□HTML構文エラーを自動修正する
からチェックをはずします。
同時に、その下の、「すべてのエラーを無視」から
「重大なエラーのみ、修正ダイアログを開く」に選択しなおして、適用をクリックします。

ホームページビルダーで表示がおかしくなってしまった、という方は
一度チェックしてみてください。
表示崩れがおきてしまうことがある、ということについては、
前回簡単にお話しました。
今までいただいたお問い合わせの中で、
ホームページビルダーで、テンプレートを編集して保存したら、
文字を変えただけなのに画面が左寄りになってしまいました。
というお話がありました。
ホームページビルダーのバージョンや、編集するテンプレートの種類などにもよるかもしれませんが、
ひとつ参考になるケースを書いておきます。
ホームページビルダーは編集するテンプレートを開いて保存すると
ソース内の1行目の表記
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
これを

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
こんな風に自動で書き換えてしまいます。
これによって、表示位置が変わってしまう場合があります。
この場合は、以下の部分を変更してください。
 ツール→オプション
ツール→オプション
 「ファイル」タブの以下の箇所を変更
「ファイル」タブの以下の箇所を変更□DOCTYPEを出力する
のチェックをはずす。

「適用」をクリックして終了
他にも「HTML構文エラーを自動修正する」というご親切なツールがあるのですが、
残念ながら自動修正によって書き換えられたことでおかしくなる場合もあります。
なので、こちらもできればチェックをはずしたいところです。
 「一般」タブの以下の箇所を変更
「一般」タブの以下の箇所を変更同様にオプションウィンドウを開いたら「一般」タブを開き
□HTML構文エラーを自動修正する
からチェックをはずします。
同時に、その下の、「すべてのエラーを無視」から
「重大なエラーのみ、修正ダイアログを開く」に選択しなおして、適用をクリックします。

ホームページビルダーで表示がおかしくなってしまった、という方は
一度チェックしてみてください。