タグはマトリョーシカ人形のように
みなさまご無沙汰しております
自分で作れるホームページ@WebデザイナーのTakashiroです。
先日、PCの引越しをしました。
思った以上に苦戦してしまいお盆休みはほとんど台無しでした
でもおかげさまで快適な制作環境になりました。何事も経験→勉強ですね
さて、突然ですが、みなさまは「マトリョーシカ人形」ってご存知ですか?
人形の中に少し小さい人形が入っていて、
その少し小さい人形の中には、またさらに小さい人形が
その中にはまたさらにさらに小さい人形が入っているという、あれです^^;
マトリョーシカ人形のような構造のものを「入れ子細工」と呼びます。
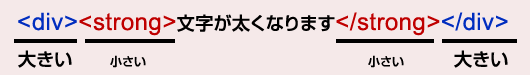
大きさの違う入れ物に大きい順に中に入れていく構造ですね。
ホームページのタグの書き方も同じように「入れ子」という方法をとります。
大きい入れ物から小さい入れ物へ・・・です。
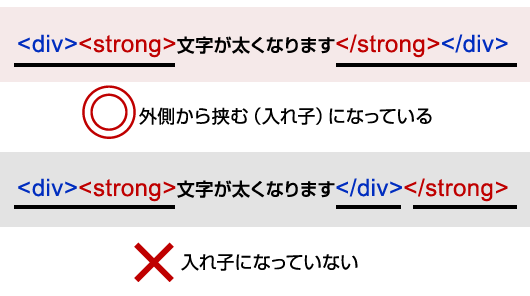
これは正しいですが、
これは間違いです。

 <div>は内容のかたまりをあらわすタグです。
<div>は内容のかたまりをあらわすタグです。
<div>ここはヘッダー</div>
<div>ここはコンテンツ</div>
<div>ここはフッター</div>
という具合です。
一方、
 <strong>は、テキスト(文字)の強調です。
<strong>は、テキスト(文字)の強調です。
ここからここまでを太い文字で表示します!という部分的に適用させるものなので
最初に説明したように
かたまりである<div>の中に部分適用させる<strong>が入ります。
つまり

というはさみ方になるわけですね。
タグは入れ子で!
お忘れなく

自分で作れるホームページ@WebデザイナーのTakashiroです。
先日、PCの引越しをしました。
思った以上に苦戦してしまいお盆休みはほとんど台無しでした

でもおかげさまで快適な制作環境になりました。何事も経験→勉強ですね

さて、突然ですが、みなさまは「マトリョーシカ人形」ってご存知ですか?
人形の中に少し小さい人形が入っていて、
その少し小さい人形の中には、またさらに小さい人形が
その中にはまたさらにさらに小さい人形が入っているという、あれです^^;
マトリョーシカ人形のような構造のものを「入れ子細工」と呼びます。
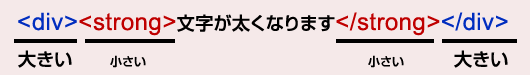
大きさの違う入れ物に大きい順に中に入れていく構造ですね。
ホームページのタグの書き方も同じように「入れ子」という方法をとります。
大きい入れ物から小さい入れ物へ・・・です。
<div><strong>大きい入れ物から小さい入れ物へ</strong></div>
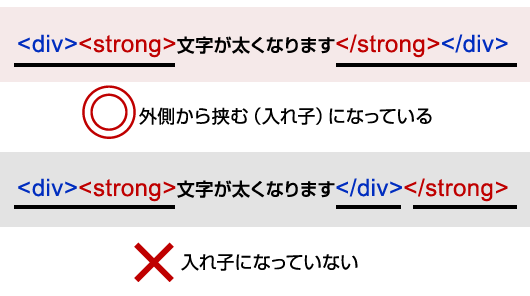
これは正しいですが、
<div><strong>大きい入れ物から小さい入れ物へ</div></strong>
これは間違いです。

 <div>は内容のかたまりをあらわすタグです。
<div>は内容のかたまりをあらわすタグです。<div>ここはヘッダー</div>
<div>ここはコンテンツ</div>
<div>ここはフッター</div>
という具合です。
一方、
 <strong>は、テキスト(文字)の強調です。
<strong>は、テキスト(文字)の強調です。ここからここまでを太い文字で表示します!という部分的に適用させるものなので
最初に説明したように
かたまりである<div>の中に部分適用させる<strong>が入ります。
つまり

というはさみ方になるわけですね。
タグは入れ子で!
お忘れなく
