PCインストラクターの川上です。
このように枠で囲ったのは↓↓↓
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
以前、こちらの記事『アメブロ 記事内に枠で囲む方法』でレッスンしました。(コピペの方法はこちらの記事↑をご参照くださいね^^)
そして、見出し付きの囲い枠と言えばコレ↓↓↓
そう・・・、フィールドセットタグとレジェンドタグを使ったコレ↓↓↓
<fieldset><legend><strong><font color="#ff0000">◆ここにタイトル</font></strong></legend>ここは文章・・・<br>ここは文章・・・<br>ここは文章・・・</fieldset>でしたね^^
しかし、1行目の見出しをもっと目立つようにしたい、といった囲い枠をしたい場合は、
こちら↓のようにしてみるといかがでしょうか?
紺色(カラーコード:#000066)の場合
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
こちらのコード↓↓↓をHTMLタグ表示でさくっとコピー&ペースト(コピペ)して、中の文字を変更すればすぐに使えます!
<font style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>または、見出しをfontタグの代わりにspanタグにしてもOKです。
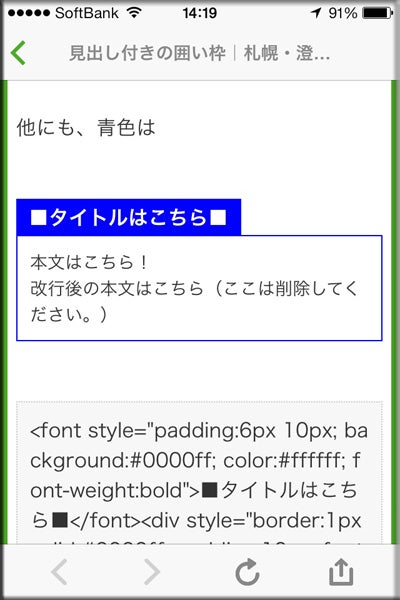
<span style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;">■タイトルはこちら■</span><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>他にも、青色(カラーコード #0000ff )は
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<font style="padding:6px 10px; background:#0000ff; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #0000ff; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>そして、赤(カラーコード #ff0000 )は
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<font style="padding:6px 10px; background:#ff0000; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #ff0000; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>さらに、ピンク(カラーコード #ff1493 )が好きな人は
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<font style="padding:6px 10px; background:#ff1493; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #ff1493; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>え~っ、緑(カラーコード #008000 )がいいって?
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<font style="padding:6px 10px; background:#008000; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #008000; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>やっぱり、オレンジ(カラーコード #ff9933 )だって?
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<font style="padding:6px 10px; background:#ff9933; color:#ffffff; font-weight:bold;">■タイトルはこちら■</font><div style="border:1px solid #ff9933; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>カラーコードをご自分の好きな色に変えて作成してみてはいかがでしょうか。
この囲い枠だと、<fieldset><legend></legend></fieldset>と違って、
スマホでもこのように↓↓↓ちゃんと表示されますね^^!

<追記>
このように丸みをつけたい場合はfontタグの方ではなくて、spanタグの方で、
中に border-radius: 10px;
を追加するとよいですね。
(ただし、IE8以前では見れませんので、ご注意を!)
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<span style="padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold; border-radius: 10px;">■タイトルはこちら■</span><div style="border:1px solid #000066; padding:10px; font-size:0.9em; margin-top:2px; border-radius: 10px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>また、spanタグであれば、背景がない見出しパターンも作れますね。
■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<span style="padding:6px 10px; border:2px solid #000066; color:#ff0000;font-weight:bold;">■タイトルはこちら■</span><div style="border:2px solid #000066; padding:10px; font-size:0.9em; margin-top:2px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>また、こんなのもできますね^^!
見出しその1
本文記事1
本文記事2
本文記事3
本文記事2
本文記事3
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#ff9933; color:#ffffff; font-weight:bold;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">見出しその1</span></div><div style="border:2px solid #ff9933; padding:25px 12px 10px; font-size:0.85em;border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;">本文記事1<br>本文記事2<br>本文記事3</div>■タイトルはこちら■
本文はこちら!
改行後の本文はこちら(ここは削除してください。)
改行後の本文はこちら(ここは削除してください。)
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#000066; color:#ffffff; font-weight:bold;border-radius:5px;">■タイトルはこちら■</span></div><div style="border:2px solid #000066; padding:25px 12px 10px; font-size:1em;border-radius:5px;">本文はこちら!<br>改行後の本文はこちら(ここは削除してください。)</div>ご自分のお好きな色を
あとは、ご自分のお好きな色で枠を作るといいですね^^
色見本と配色サイト
WEB色見本 原色大辞典
<関連記事>
続きの記事があります。こちらもご覧になってみてください↓↓↓
【続編】見出し付きの囲い枠-その2
見つけた!早くも【見出し付き囲い枠】が・・・
見出し付き囲い枠のその後のご質問・・・
『見出し付きの囲い枠 -その2』の角を丸く
<追記>
グラデーションの見出し付き囲い枠を追加しました。
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#000066; color:#d2b48c; font-weight:bold;border-radius:5px;"><strong>■タイトル■</strong></span></div>
<div style="border: #4169e1 3px double; padding: 20px; background-image:linear-gradient(#f0f8ff,#ffffe0); margin: 5px; color: #6D4C33; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA">1.ここに本文<br>2.ここに本文<br>3.ここに本文<br></div>
■タイトル■
1.ここに本文
2.ここに本文
3.ここに本文
2.ここに本文
3.ここに本文
<div style="height:12px;"><span style="margin-left:8px; padding:6px 10px; background:#000066; color:#d2b48c; font-weight:bold;border-radius:5px;"><strong>■タイトル■</strong></span></div>
<div style="border: #4169e1 3px double; padding: 20px; background-image:linear-gradient(#ffffe0,#fff0f5); margin: 5px; color: #6D4C33; border-radius: 10px; box-shadow: 5px 5px 5px #AAAAAA">1.ここに本文<br>2.ここに本文<br>3.ここに本文<br></div>
以上、アメブロ便利技でした。
LIDS澄川・ライフデザインスクール
川上 雄大