ウェブサイトや紙媒体(チラシなど)をデザインをするときに
意識すると良いのが「視線の動き」です。
ただ、書きたいことだけを書き殴っていても
伝わらないばかりか、
見ることさえしてもらえないかもしれません。
![]() 必要な事がちゃんと書いてあるか
必要な事がちゃんと書いてあるか
![]() 問い合わせ先、申込方法、住所、電話番号などしっかり記載してあるか
問い合わせ先、申込方法、住所、電話番号などしっかり記載してあるか
![]() わかりやすい写真を使っているか
わかりやすい写真を使っているか
![]() ターゲットに合ったキャッチコピー、デザイン
ターゲットに合ったキャッチコピー、デザイン
![]() どこにどんな情報が載っているかが、分かりやすいか
どこにどんな情報が載っているかが、分かりやすいか
業種によっても、要素によっても、
お客様に取って欲しいアクションによっても
都度変わってしまうのですが
一般的な視線移動の法則についてご紹介します。
(あくまでも一般的に、ということなので
すべてのケースに適用されるとは限りませんが^^)
良く言われるのが
「Zの法則」と「Fの法則」です。
なんだそれ??
って思いますよね?
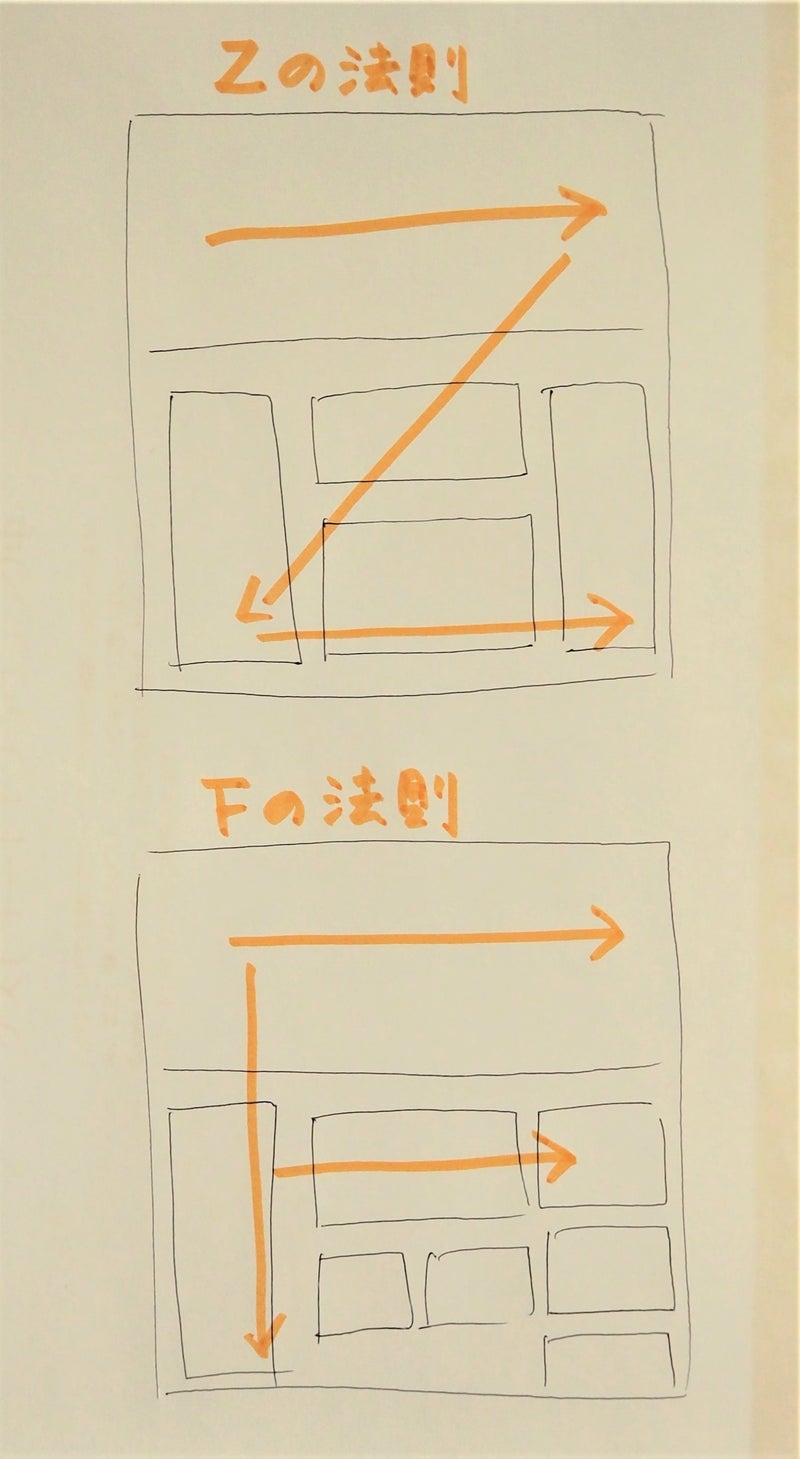
Zの法則
画面を「Z」字に見ていくという法則です。
こちらは主に、紙媒体の広告紙面(チラシやリーフレット)に
有効な法則です。
「左上、右上、左下、右下」の順に見て行かれるので
重要なコンテンツは左上に配置すると良いと言われています。
Fの法則
画面を「F」字に見ていくという法則です。
こちらは主にウェブサイト(HP・ブログ)を閲覧している人に
有効な法則です。Fの形で視線が移動するといわれ、
左上から水平に右にいき、
少し下に下がり、また右に水平に移動するという動きです。
こちらは、紙媒体などには当てはまらないと言われています。
ちょっと雑な絵で申し訳ない…(笑)
で、気が付いたことありますよね??
そうです。
どちらも、左上が
一番最初に見られるのです。
つまり、そこに一番重要な情報を持ってくると
良いと言われています。
特にブログで言うと、トップ画像の部分と、
メニューバー(グローバルナビゲーション)の左側の部分です。
(PCで閲覧する場合)
ブログを作るときなどは、自分で更新が出来るので
効果や反応を確認しながら
定期的に変更してみるのも良いと思います。
もちろん、すべてがこれに当てはまるわけではないですが、
基本的なことですので、
頭の片隅に置いておかれると良いと思います。