こんにちは。イラレが得意なママWEBデザイナー RICOです😊
今日はAdobeイラストレーターの基本操作を少しレクチャーしようと思います。👩🏻💻
まず、イラストレーターを開くとこんな画面になります。
この時に注意しないといけないのが、
今から作るものは印刷するのかWeb上に載せるものなのか、です。
後から自分で設定変更できますが、
ここできちんと設定しておくのが1番簡単です。
なのでここで設定しておきましょう!!
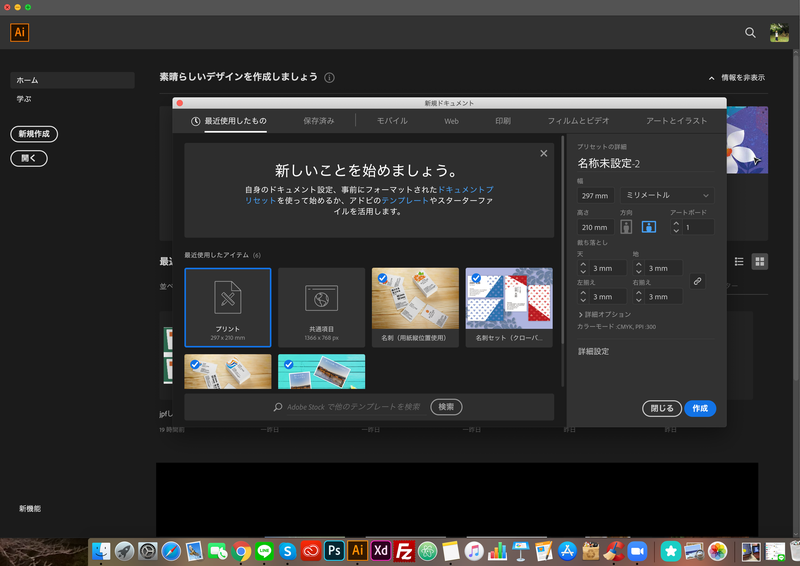
違いは・・・・
WEBだとRGB(Red Green Blue)
印刷だとCMYK(Cyan Magenta Yellow Key color)
カラーです!!
WEBは光の3原色を組み合わせて幅広い色を表現します。
印刷は色材の3原色であるシアン、マゼンタ、イエロー、にブラックを加えた4色を混ぜ合わせて色を表現します。
RGBカラーに設定していて印刷して、出来上がったのを見てみると
あれ?思ってたんと違う!!なんてことがよくあります! (もちろんその逆も)
そうならない為にしっかりと制作物が何に使うものか、きちんと設定しておかなければなりません。
もう一つの違いは
「単位」です。
Illustratorのプリセットの単位は
WEBではpx(ピクセル)
印刷ではmm(ミリ)になっています。
単位が違うので少し感覚が変わります。が、
自分で変更できるので慣れてる単位を使っても問題ありません。
(一般的には印刷物にはmm、WEBにはpxが使われてることが多いですので最初からプリセットの設定で慣れておくのもいいと思います)
設定ができたら大きさを決めて作成ボタンを押せばウィンドウが開きます。
次回は色々なツールを使って実際に描画していきます。
お楽しみに〜〜*˙︶˙*)ノ"
Rico
☆★Adobe XDおしえます★☆
Adobe XDでアメブロのヘッダーをご自身で作ってみませんか?
illustratorやPhotoshopは難しそう・・でも自分で作ってみたい!!
そんな方におススメのレッスンです。
XDは無料ソフトで操作はとてもシンプルで簡単!
あっという間にヘッダーが出来上がります!!
☆★illustratorおしえます★☆
・illustrator契約したばかり!
・使ってみたいけど全くわからない!
私と一緒にご自身の名刺を作成しながら触ってみませんか?
近くのカフェ、もしくはオンライン(スカイプor ZOOM)でレッスンいたします。
☆★アメブロヘッダー作成いたします★☆
自分らしいヘッダーにしませんか??
テンプレートではなく、あなたの想いをバナーにいたします🤗
お仕事のご依頼、ご相談はお気軽にメッセージください😊
ホームページのお問い合わせフォームからでもOKです!
↓↓↓
私の愛用しているマウスです。トラックボールはマウスを動かすスペースも不要で使いやすいですよ☺︎
↓↓↓
最近ハマっている本がこちら↓↓
これはムッチャ「なるほど〜〜!!」ってなりました。
読んでて読みやすい本です!!
![]()
![]()