テトリスをレトロゲームエンジンpyxelで作ってみました。
ブロックと壁をpyxelのリソースエディタで作成しています。
文字は日本語フォントで出力しています。
pyxelの機能でgifを作ってみました。
ソースはGoogleドキュメントに載せてあります。
テトリス作成の事前検証を、検証01、検証02で行っているので、ソースの説明はそちらを参考にしてください。
概要です。
落ちてくるブロックを操作して壁の中に配置していき、1行(幅10マス)をブロックで隙間なく埋めるとその行が消えます。ひとつでも隙間があると行が消えずにブロックが積み上がっていきます。
ブロックが上まで積み上がるとゲームオーバーになります。
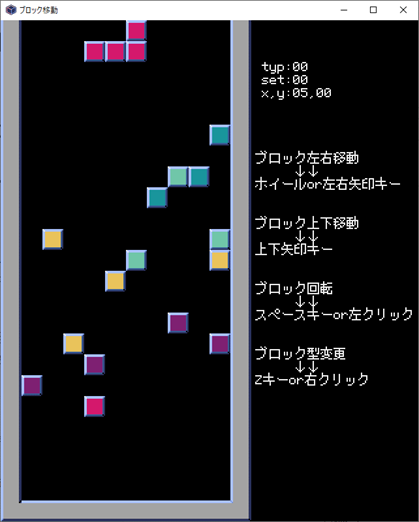
・ゲーム画面
・操作説明
ブロックの移動操作
ブロックの回転操作
※ブロックの操作はマウスでも行えます。
左右の移動→マウスホイール
下に移動→右ボタン(押し続けると落ち続けます)
回転→左クリック
・リソース(144*48)
リソースはブロックと壁と空間(何もない部分)になります。
上段は左から、操作ブロック1マス分、固定化ブロック1マス分、左右壁、下端壁、左下角壁、右下角壁です。
中段はブロックの色で、左の黒はブロックなし用です。
※ブロックの色はブロックの下に置いて透過させて使用します。
下段の白い四角はゲームオーバー表示の縁線用です。
・ブロックの種類
4マスブロック:7種類
5マスブロック:18種類
3マスブロック:2種類
※通常は4マスブロックが出現しますが、11回に1回だけ5マスブロックまたは3マスブロックが出現します
・ゲームオーバー画面
初めからやり直す場合 → 左クリックまたはENTERキー押下
終了する場合 → ウィンドウの×ボタンまたはESCキー押下
以上です。