あなたの「苦手」をすべて代行 | プレゼン ト | 発信ノウハウ | 脱!遠回り
パソコンが苦手なかたに朗報!
⇒只今2万円相当のアメブロテンプレートと4万円相当のキーワードツールをプレゼント中!
(カスタマイズしても記事はそのままなので安心してください)
▼以下のサイトを参考にさせていただきました。
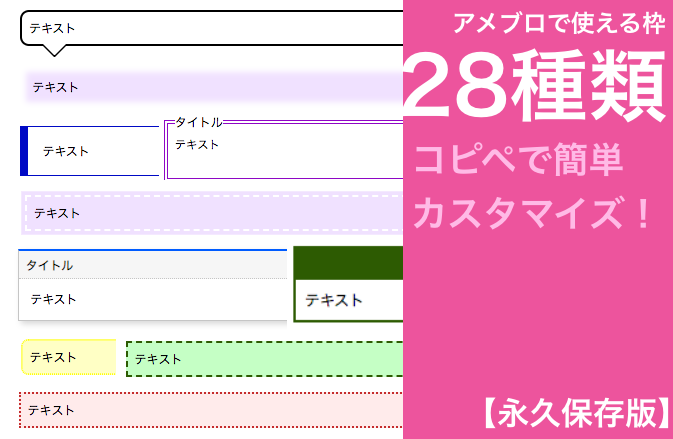
・アメブロで使える枠28種類 - コピペで簡単カスタマイズ!【永久保存版】 - 美婚
・【素材数No.1】アメブロ向け線・罫線・区切り線(おしゃれ・かわいい) - アメブロメーカー
▼カラーは自由に変えられます
・WEB色見本 原色大辞典 - HTMLカラーコード
いろいろと組み合わせて楽しまさせていただきました(^-^)
▼ふきだし素材
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #f4aecc 50%, transparent 100%);">
<div style="margin: 15px; background: rgb(242, 255, 229); box-shadow: rgb(242, 255, 229) 0px 0px 8px 8px; text-align: center;"><span style="font-size: 18pt;">見出し</span></div>
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #f4aecc 50%, transparent 100%);">
見出し
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #40e0d0 50%, transparent 100%);">
<div style="margin: 15px; background: #ffffe5; box-shadow: #ffffe5 0 0 8px 8px;">
<p style="text-align: center;"><span style="font-size: 18pt;">見出し</span></p></div>
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #40e0d0 50%, transparent 100%);">
見出し
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #ff8c00 50%, transparent 100%);">
<div style="margin: 15px; background: #f0f8ff; box-shadow: #f0f8ff 0 0 8px 8px;">
<p style="text-align: center;"><span style="font-size: 18pt;">見出し</span></p></div>
<hr style="height: 3px; border-width: 0; background-image: linear-gradient( 90deg, transparent 0%, #ff8c00 50%, transparent 100%);">
<hr style="border-top: 4px dotted #7f9aeb; width: 80%; border-bottom: none;">
<div style="margin: 15px; background: #ffe5e5; box-shadow: #ffe5e5 0px 0px 8px 8px; text-align: center;"><span style="font-size: 18pt;">見出し</span></div>
<hr style="border-top: 4px dotted #7f9aeb; width: 80%; border-bottom: none;">
<hr style="height: 5px; border-width: 0; background: repeating-linear-gradient(-45deg, #7f9aeb, #7f9aeb 7px, #e0e7fa 7px, #e0e7fa 14px);">
<div style="margin: 15px; background: #98fb98; box-shadow: #98fb98 0px 0px 8px 8px; text-align: center;"><span style="font-size: 18pt;">見出し</span></div>
<hr style="height: 5px; border-width: 0; background: repeating-linear-gradient(-45deg, #7f9aeb, #7f9aeb 7px, #e0e7fa 7px, #e0e7fa 14px);">
<hr style="height: 7px; border-width: 0; background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fdc668 25%, #fdc668 50%, #ffffff 50%, #ffffff 75%, #fdc668 75%, #fdc668);">
<div style="margin: 15px; background: #f5fffa; box-shadow: #f5fffa 0px 0px 8px 8px; text-align: center;"><span style="font-size: 18pt;">見出し</span></div>
<hr style="height: 7px; border-width: 0; background-size: 5px 5px; background-repeat: repeat; background-image: linear-gradient(-45deg, #ffffff 25%, #fdc668 25%, #fdc668 50%, #ffffff 50%, #ffffff 75%, #fdc668 75%, #fdc668);">
<fieldset style="background: #e4faff; padding: 10px; border-radius: 10px; border: 2px dashed #84c1ff;">
<p><span style="font-size: 14pt;">テキストテキストテキスト</span></p>
<p> </p></fieldset>
<fieldset style="background: #fff0f5; padding: 10px; border-radius: 10px; border: 2px dashed #ff69b4;">
<p><span style="font-size: 14pt;">テキストテキストテキスト</span></p>
<p> </p></fieldset>
テキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト
<div style="margin: 0; background: #ffd1e8; color: #000000; text-align: left; padding: 8px; border-radius: 10px;">
<p><span style="font-size: 14pt;">テキストテキストテキスト</span></p>
<p> </p></div>
<div style="margin-left: 20%; width: 0; height: 0; border-top: 10px solid #ffd1e8; border-right: 10px solid transparent; border-bottom: 10px solid transparent; border-left: 10px solid transparent;"> </div>
あとは上で紹介したサイトを見ながら
自分好みの装飾を見つけるか応用して作ってみると良いと思います(^-^)
ここでお知らせです